1、1,容器的属性:flex-direction属性决定主轴的方向,即项目的排列方向。


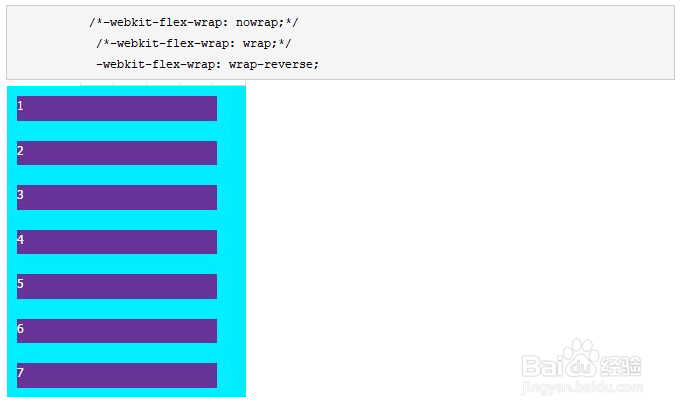
2、2,flex-wrap属性:默认情况下,项目都排在一条线又称"轴线"上。flex-wrap属性定义,如果一条轴线排不下,如何换行,它可能取三个值,nowrap默认,不换行,这里因为选择了竖直方向,所以是从上到下显示的。

3、3,justify-content属性:justify-content属性定义了项目在主轴上的对齐方式它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右,flex-start(默认值):左对齐,flex-end:右对齐,center: 居中,space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

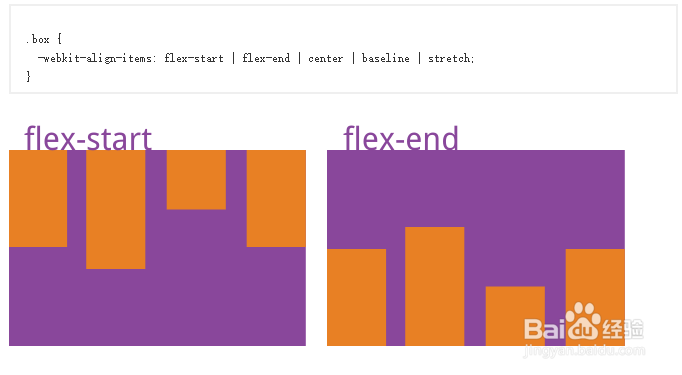
4、4,align-items属性:align-items属性定义项目在交叉轴上如何对齐。该属性可能取6个值。

5、5,order属性:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

6、6,flex-grow属性:flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间如果有的话,如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

7、7,flex-shrink属性:flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
