1、-webkit-box-reflect这是一个不怎么常用的样式,可以根据需求进行了解更新自己的知识库。

2、-webkit-box-reflect:below,这个是下倒影的主要代码显示。但是可以根据酋篚靶高需求自己定义颜色、文字显示,以及渐变色殪讧唁跬等。其中-webkit-box-reflect:below -8px,8px代表倒影和文字之间的距离。

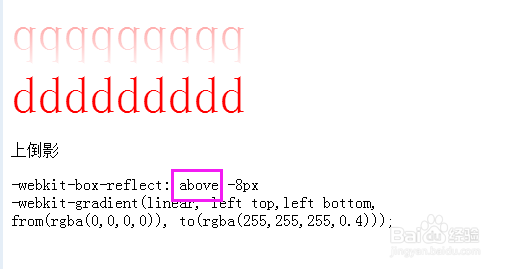
3、-webkit-box-reflect:above ,是上倒影。其中-webkit-box-reflect有above,below,left ,right四种模式。文字上倒影显示如下。

4、文字左倒影和右倒影是相似的,需要选择-webkit-box-reflect:right和left模式。下图以left为主。

5、除了进行文字的倒影模式,还可以进行图片的倒影模式。只需在div里面放置图片就行,代码如下图。

6、填充图片后,above倒影显示,如下图。其中-webkit-gradient是渐变,可以根据需要自己修改。
