1、新建一个html文件,命名为test.html,用于讲解js怎么把数字字符串转换成数字。

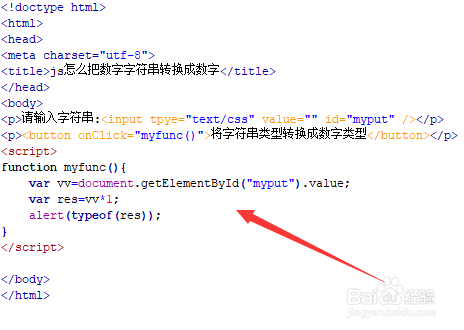
2、在test.html文件内,在p标签内,使用input标签创建一个字符串输入框。

3、在test.html文件内,设置input标签的id为myput,主要用于下面通过该id获得input对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“将字符串类型转换成数字类型”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfunc()函数。

6、在js标签中,创建myfunc()函数,在函数内,使用getElementById钱砀渝测()方法通过id(myput)获脲摩喜清得input对象,使用value属性取得输入的字符串,将获得的字符串乘以1,实现将字符串类型转换为数字类型。最后,使用alert()方法输出转换后的类型。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
