1、ctrl + n 新建一个合成ctrl + y 新建一个纯色层,命名为“网格”


2、选择 效果 - 生成 -网格,制作网格背景

3、将网格图层缩放到60%, 边界设为1,大小依据选择 宽度和高度滑块, 调整宽度、高度,注意将四周对齐,形成一个封闭的网格

4、锁定网格图层,用钢笔工具画一条形状路径,取消填充,描边随便先设置一个值

5、点击下图所示 ‘描边’文字, 设置描边类型为渐变

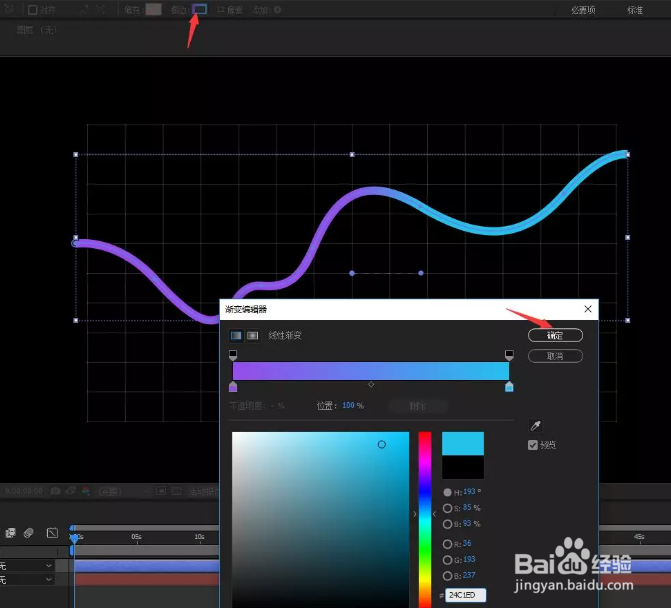
6、点击渐变颜色图标,设置一个你喜欢的颜色,点击确定

7、可以看到渐变不是很自然,可以将下图红圈圈起来的点往左右两端拖动,使过渡看起来更自然一些

8、修改 线段端点为 ‘圆头端点’, 给起一个名字,叫曲线

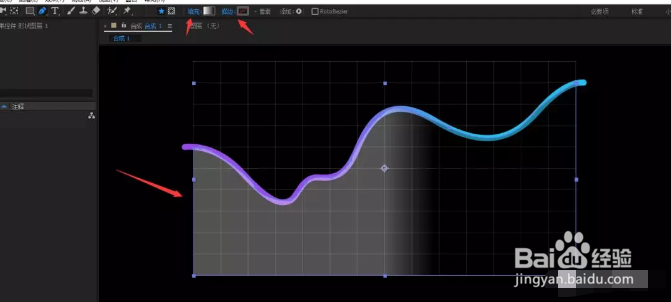
9、选择钢笔工具,填充设为渐变,不要描边,画一个下图所示的形状,自作曲线的渐变背景,可以适当降低图层透明度,方便观察

10、填充一个跟曲线一样的渐变色,命名为 渐变背景,可以再降低一点透明度


11、接下来我们给 ‘渐变背景’ 添加一个蒙版,让它底部透明。ctrl + y新建一个纯色层,命名为渐变蒙版

12、选择 效果 -生成 -梯度渐变

13、将图层缩小到比‘网格’略大,降低透明度,方便观察

14、调整梯度渐变参数, 起始颜色为白色, 结束颜色为黑色,黑色部分添加蒙版以后会透明,具体参数可以自行尝试, 然后将图层的透明度恢复到100%

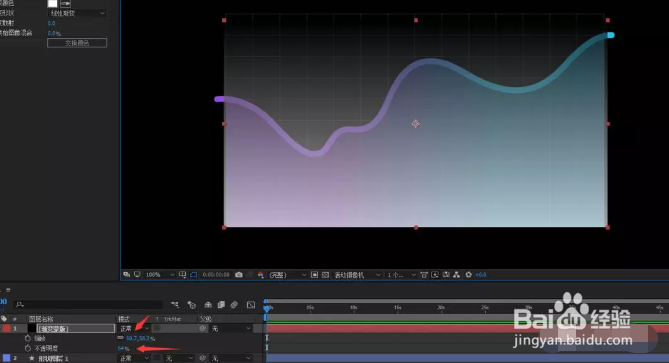
15、选择 渐变蒙版 图层, 模式设为 模板亮度, 如果你的图层面板没有这个,点击下图红圈所示位置,就可以找到

16、得到如下效果:

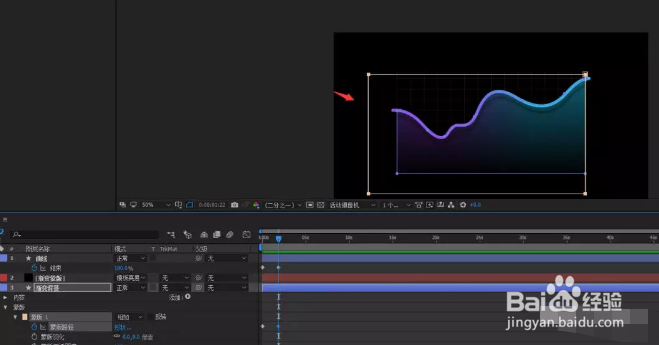
17、将曲线图层移动到顶部,添加投影效果

18、投影颜色 黑色, 距离自己根据需要设置, 柔和度不要太大10左右即可,角度-190左右

19、选择曲线图层, 添加 修剪路径,如下图

20、展开修剪路径, 给结束制作0-100的关键帧咿蛙匆盗动画,时间根据需要自己设置,我这里差不多1秒多钟。 你还可以添加缓动效果,我这里就不做演示了

21、选择 渐变背景, 给它添加一个矩形蒙版


22、展开蒙版,给 蒙版路径添加关键帧动画,第一帧蚨潍氢誊移动到左侧,第二个关键帧的时候讲蒙版移动到刚好使得渐变背景完全显示出来


23、最终效果如下所示
