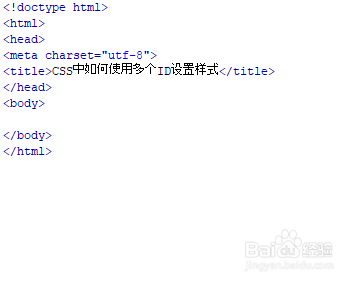
1、新建一个html文件,命名为test.html,用于讲解CSS中如何使用多个ID设置样式。

2、在test.html文件内,使用div创建三行文字,分别为测试1,测试2,测试3。

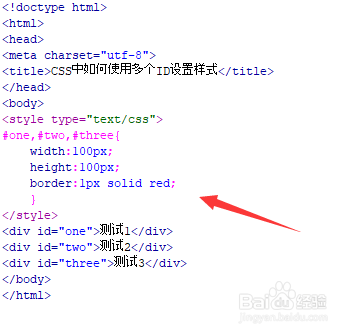
3、在test.html文件内,分别设置三个div的id属性,分别为one,two,three。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,使用“#+id”的方式,将多个id以逗号隔开,统一设置它们的宽度、高度都为100px,同时使用border设置它们的边框为1px。

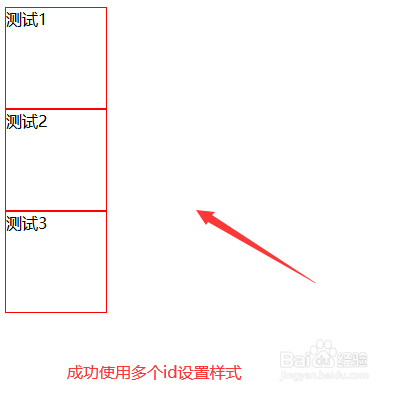
6、在浏览器打开test.html文件,查看实现的效果。