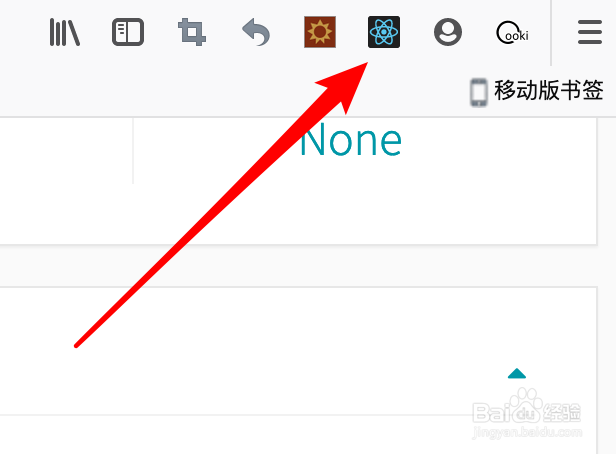
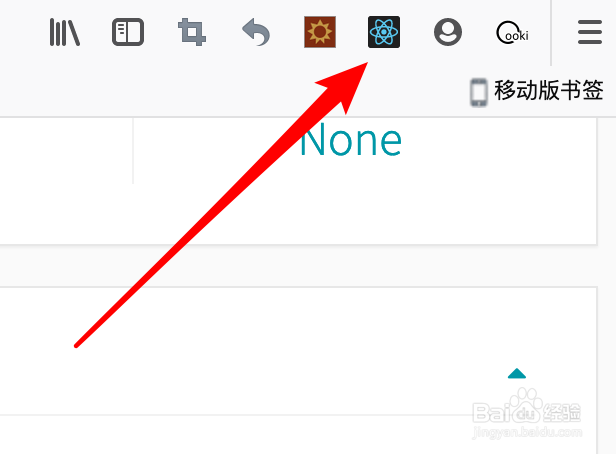
1、打开一个react实现的站点后,右上角的插件图标就是可点击状态的。

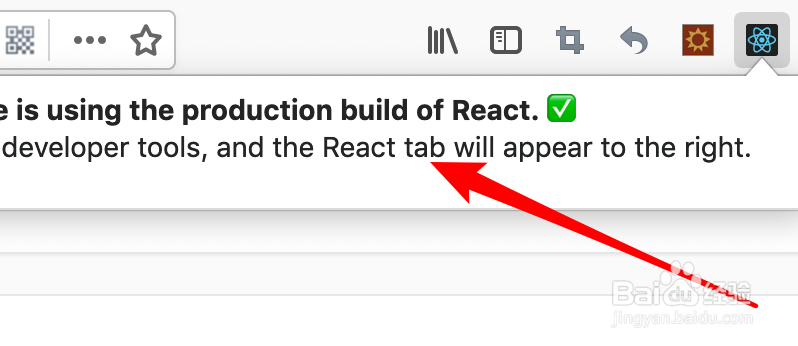
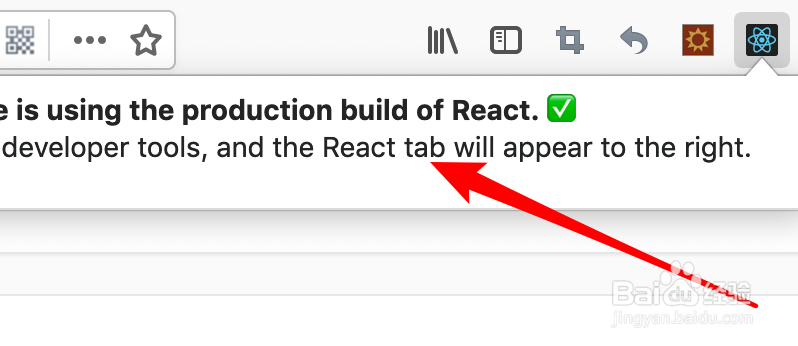
2、但点击这个图标,只会弹出一个说明信息。

3、我们应该右键点击页面的空白地方,然后点击菜单里的「查看元素」。

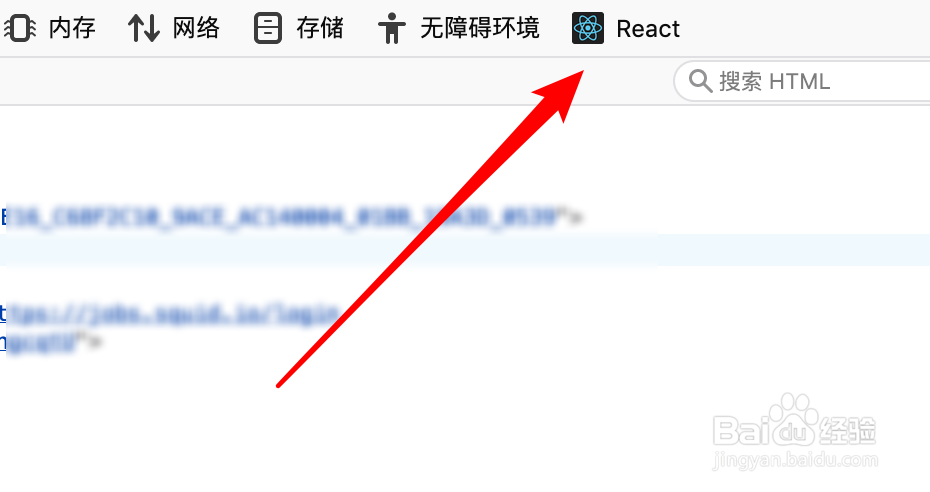
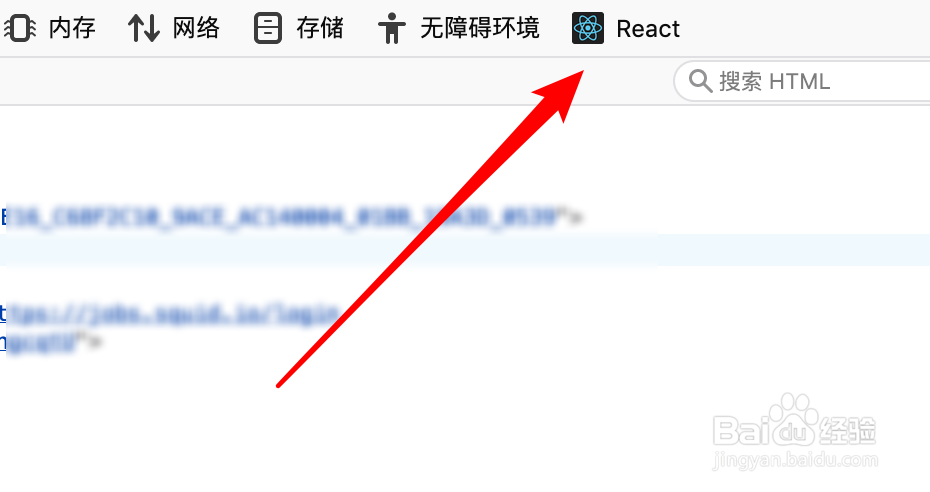
4、打开了浏览器的调试工具后,在这个工具的右边,就会有reatc的面板了,点击它。

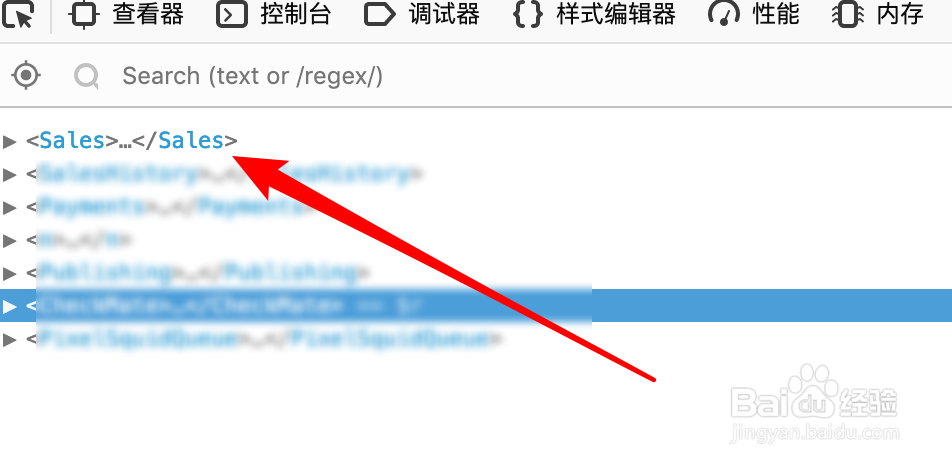
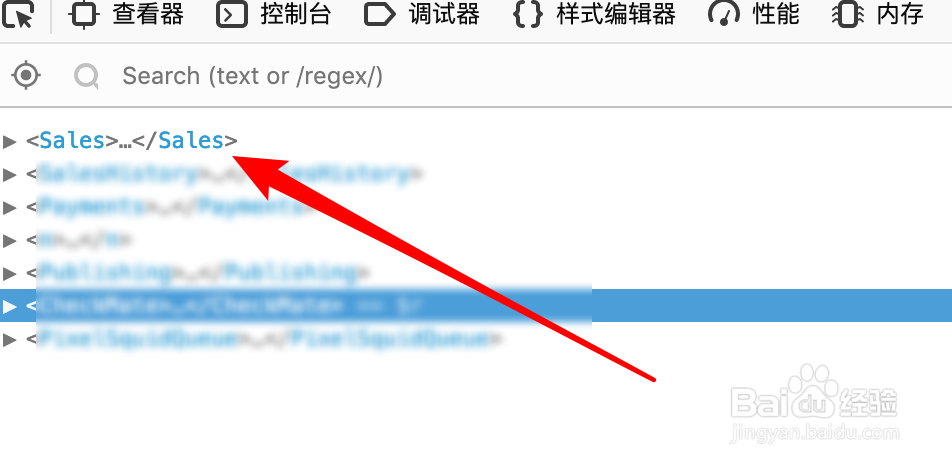
5、点击后,这里会列出页面上所有的react组件。

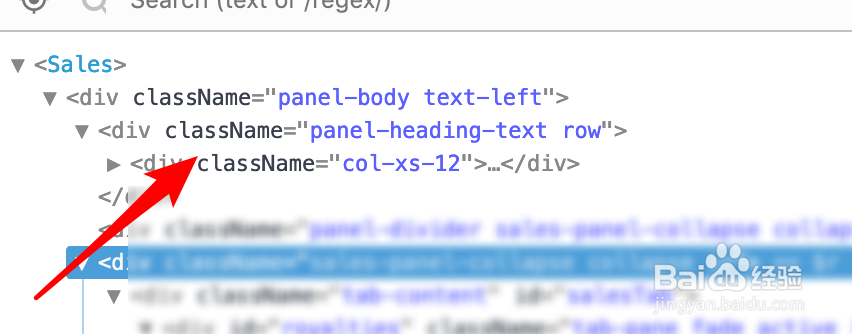
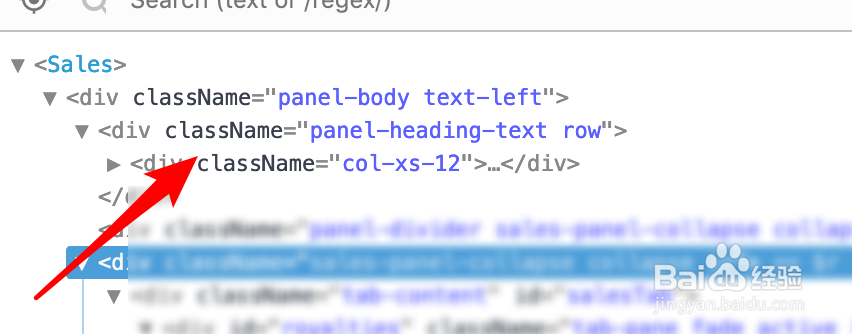
6、展开一个组件,可以看到这个组件的代码。

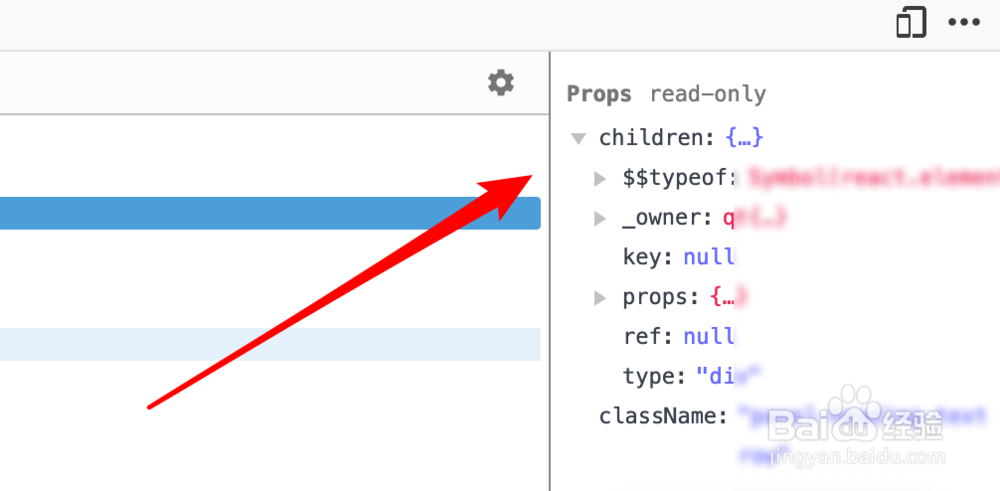
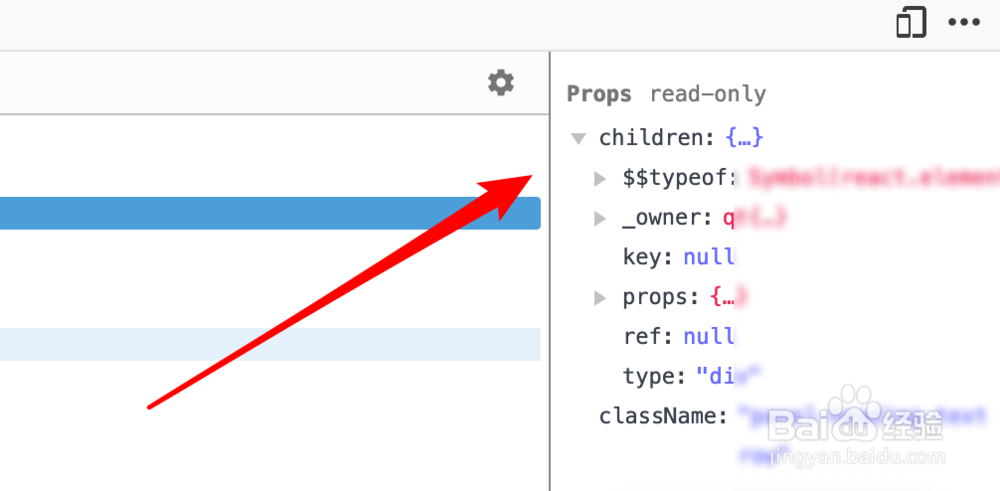
7、在右边可以看到组件的接收到的参数,属性等信息,可以查看到这些数据是否正常,是否和预期数据一致。

1、打开一个react实现的站点后,右上角的插件图标就是可点击状态的。

2、但点击这个图标,只会弹出一个说明信息。

3、我们应该右键点击页面的空白地方,然后点击菜单里的「查看元素」。

4、打开了浏览器的调试工具后,在这个工具的右边,就会有reatc的面板了,点击它。

5、点击后,这里会列出页面上所有的react组件。

6、展开一个组件,可以看到这个组件的代码。

7、在右边可以看到组件的接收到的参数,属性等信息,可以查看到这些数据是否正常,是否和预期数据一致。