1、新建一个html文件,命名为test.html,用于讲解css制作导航如何表示选中的菜单。

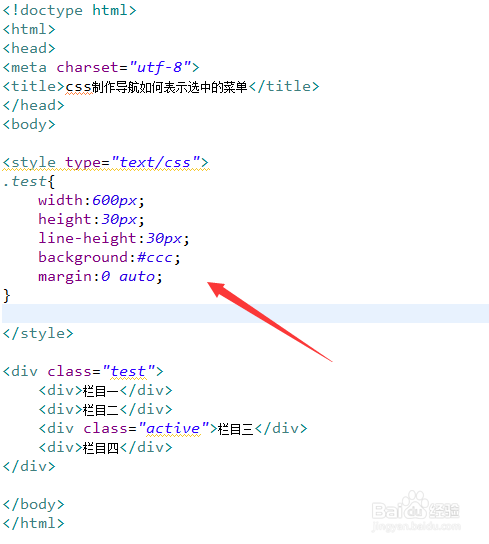
2、在test.html文件内,使用div创建四个菜单选项,并设置外层div的clas衡痕贤伎s属性为test,选中的菜单class为active。

3、在css标签内,通过class设置外层div的样式,定义它的宽度为600px,高度为30px,行高为30px,背景颜色为灰色,并居中对齐(margin:0 auto)。

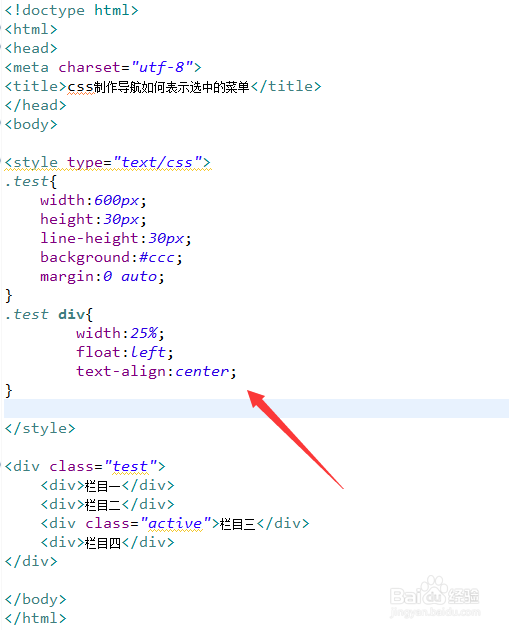
4、在css标签内,再通过class设置菜单div的样式,设置它的宽度为25%,浮动向左,并设置文字居中。

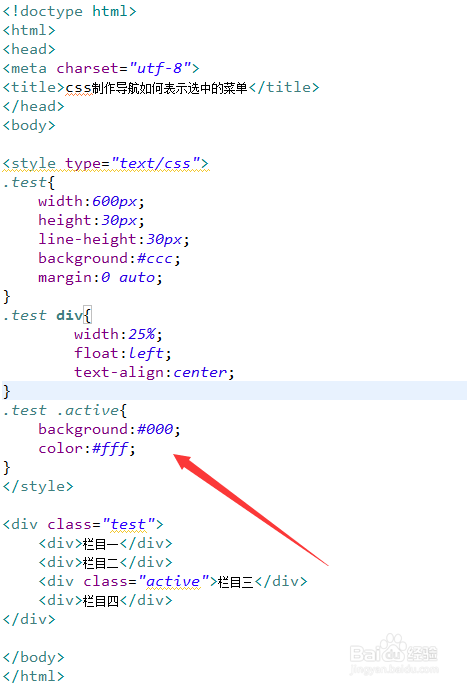
5、在css标签内,再通过class设置选中菜单的样式,定义它的背景颜色为黑色,文字颜色为白色。

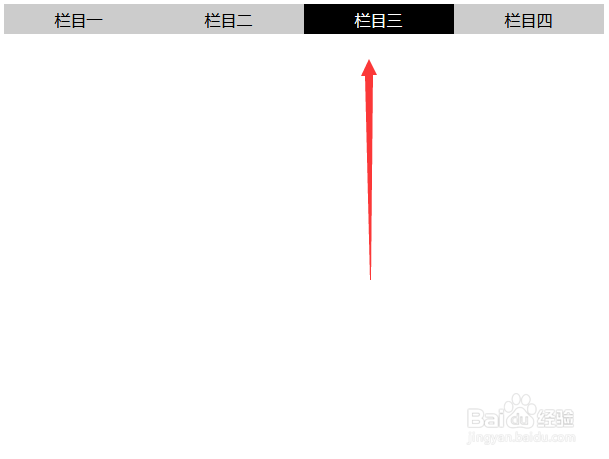
6、在浏览器打开test.html文件,查看实现的效果。