1、新建一个html文件,命名为test.html,用于讲解jquery如何改变div的宽度。

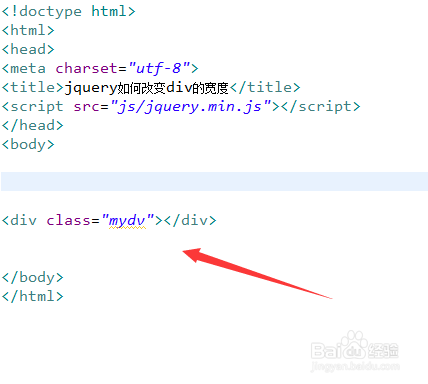
2、在test.html文件内,使用div标签创建一个模块,并设置div的class属性为mydv。

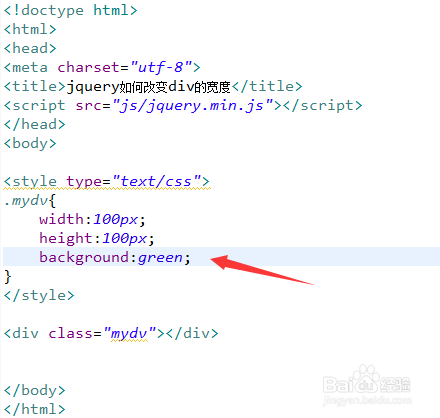
3、在css标签内,通过class设置div的样式,定义div的宽度为100px,高度为100px,背景颜色为绿色。

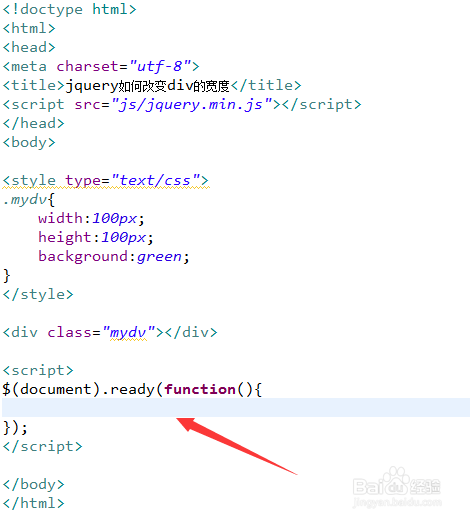
4、在js标签内,使用ready()方法在页面加载完成时执行function方法。

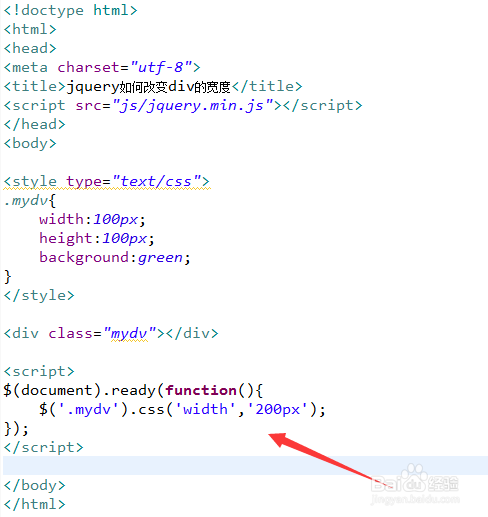
5、在function方法内,通过class获得div对象,使用css()方法将width属性设置为200px,即将宽度改变为200px。

6、在浏览器打开test.html文件,查看实现的效果。