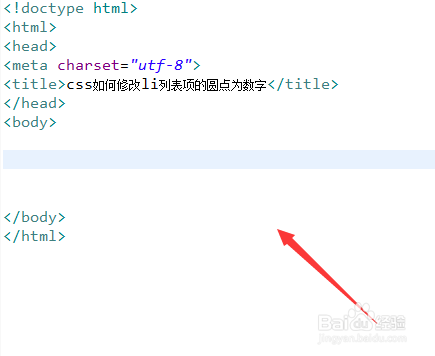
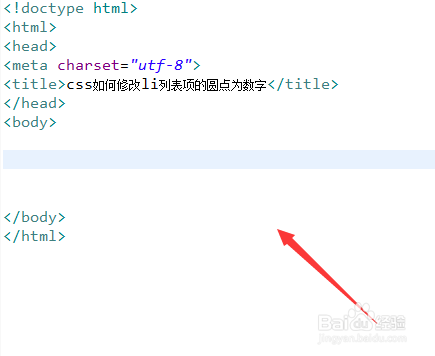
1、新建一个html文件,命名为test.html,用于讲解css如何修改li列表项的圆点为数字。

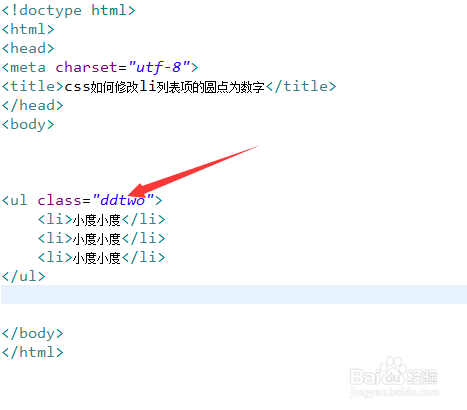
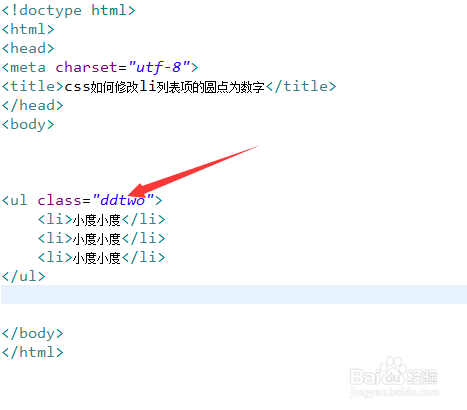
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。

3、在test.html文件内,设置ul标签的class属性为ddtwo。

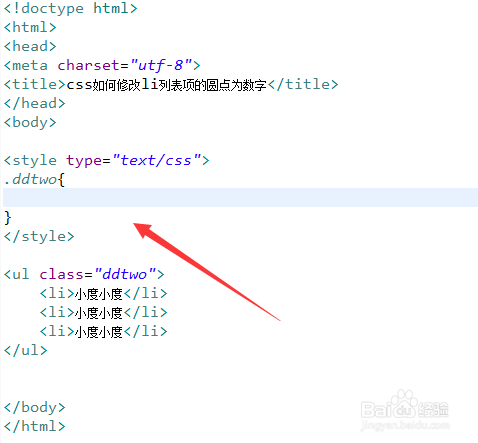
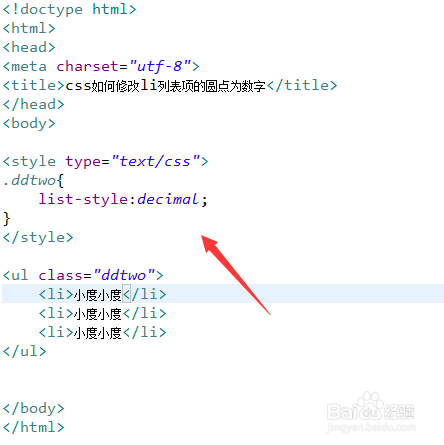
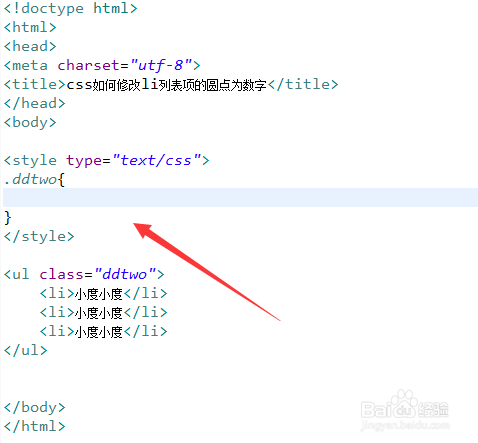
4、在css标签内,通过class设置列表的样式。

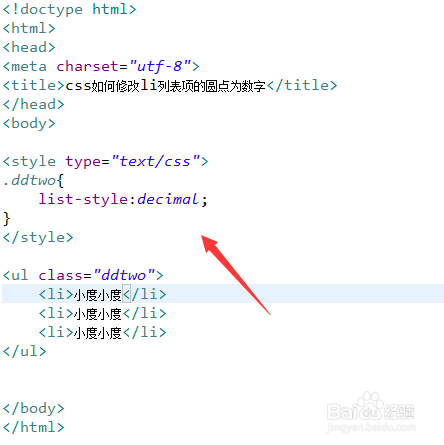
5、在css标签内,将list-style属性设置为decimal,实现将列表项的圆点变为数字。

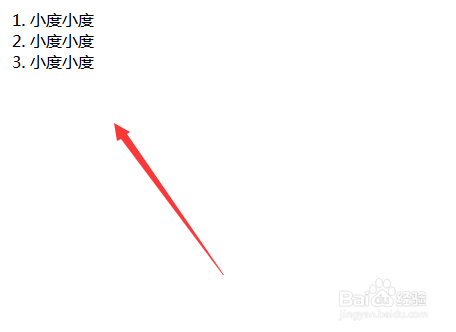
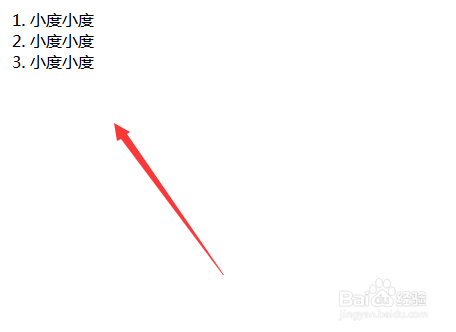
6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css如何修改li列表项的圆点为数字。

2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。

3、在test.html文件内,设置ul标签的class属性为ddtwo。

4、在css标签内,通过class设置列表的样式。

5、在css标签内,将list-style属性设置为decimal,实现将列表项的圆点变为数字。

6、在浏览器打开test.html文件,查看实现的效果。