1、首先打开想要调试的ie界面,点击键盘F12按钮(部分电脑需要摁住Fn+F12),这样就能调出ie的开发者工具页面
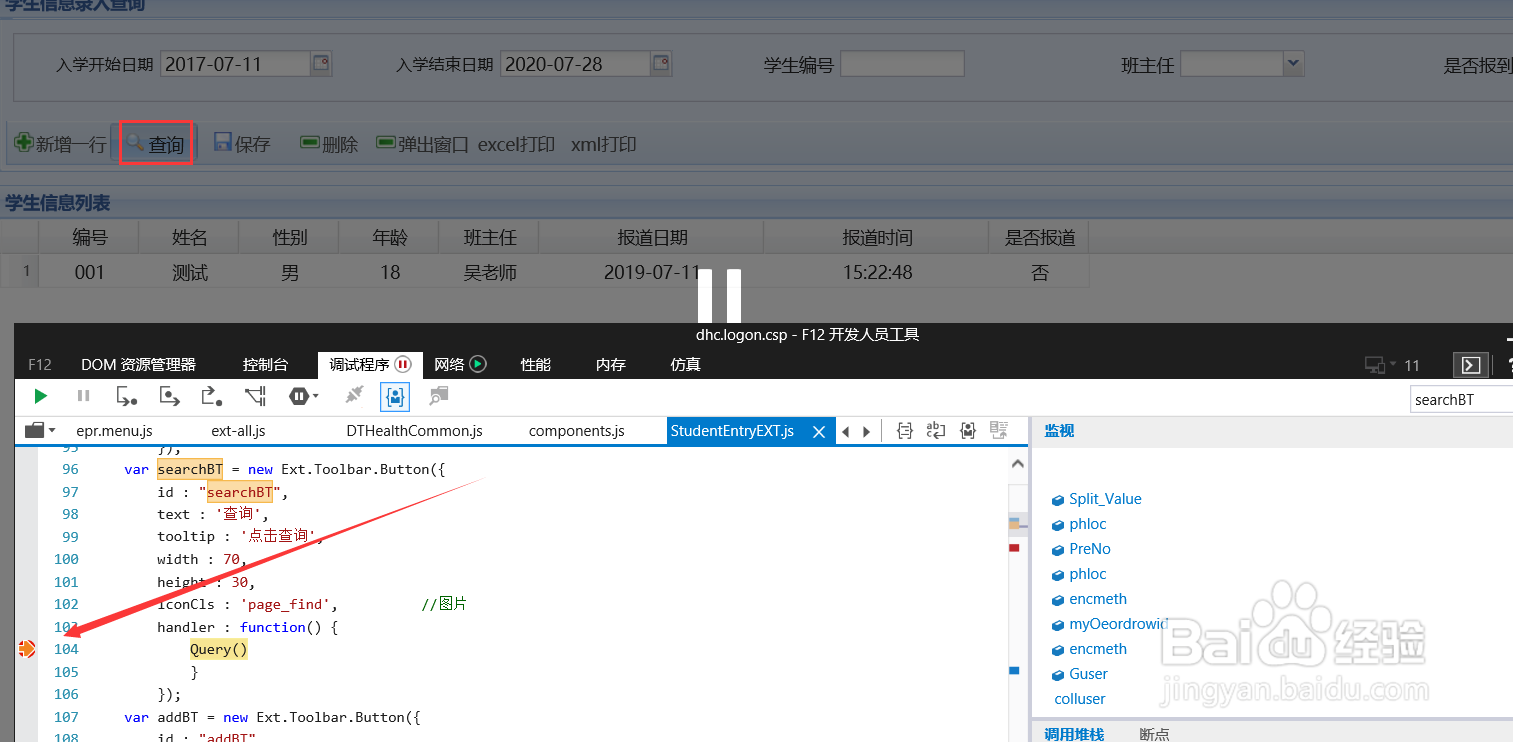
2、在开发者工具页面选择DOM资源管理器页签,单机选择元素图标,这样我们就可以定位页面的元素位置及属性。(本例以界面查询按钮为例)



3、可以看见对应查询按钮的元素ID为searchBT,我们可以在调试程序里搜索searchBT,这样就能在脚本里找到按钮对应调用的方法

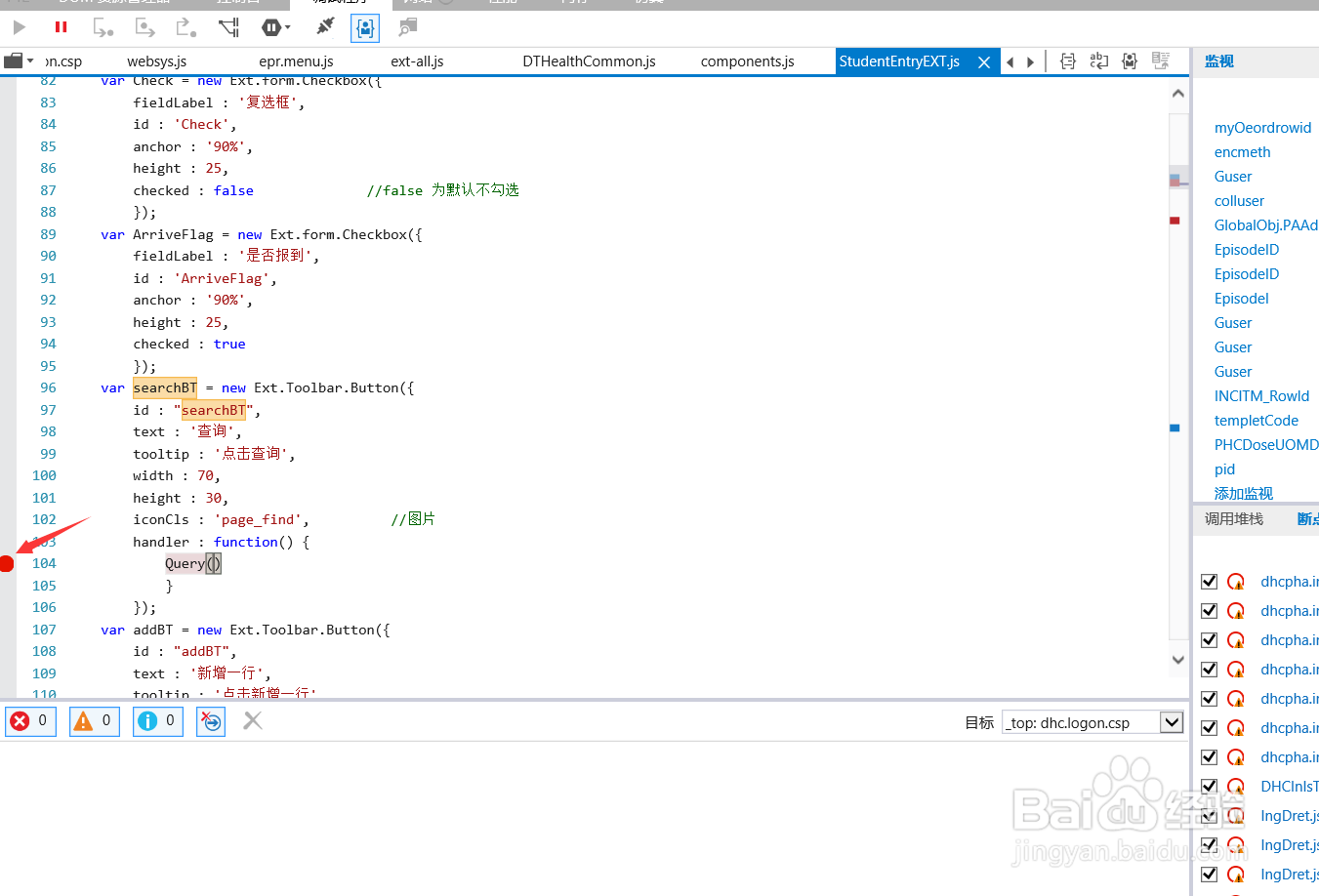
4、在调用的方法行点击键盘的F9(部分电脑需要摁住Fn+F9),这样我们就增加了断点,当我们在页面点击查询时,程序会自动跳转到断点的地方。