1、新建一个html文件,命名为test.html,用于讲解css如何让文字水平和垂直都居中。

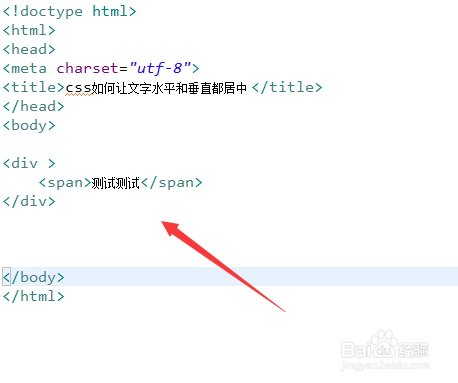
2、在test.html文件内,在div内,使用span标签创建一行文字,用于测试。

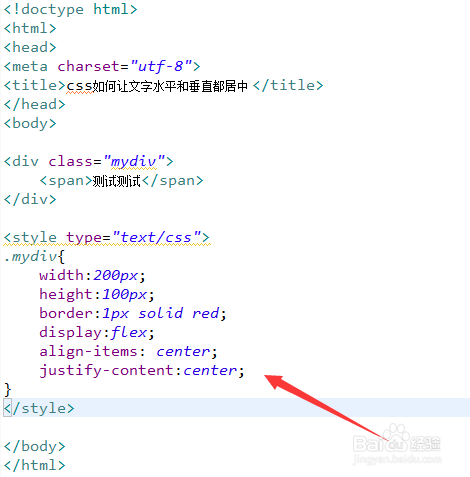
3、在test.html文件内,设置div的class属性为mydiv。

4、在css标签内,通过class设置div的宽度为200px,高度为100px,边框为1px。

5、在css标签内,将display属性设置为flex,实现flex布局,再将align-items属性设置为center(水平方向居中),justify-content属性设置为center(垂直方向居中)。

6、在浏览器打开test.html文件,查看实现的效果。