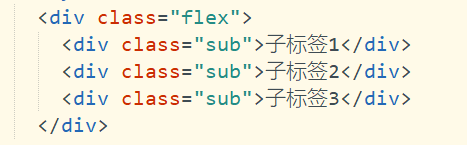
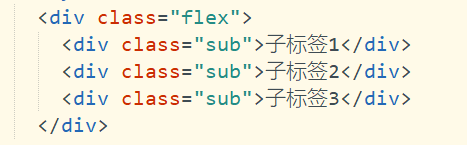
1、打开一个html代码页面,创建一个父div和3个div标签。如图

2、使用css设置align-items: flex-end,实现div标签垂直底部对齐效果。如图

3、保存html代码后使用浏览器打开,即可看到div标签已经实现垂直底部对齐效果。如图

1、打开一个html代码页面,创建一个父div和3个div标签。如图

2、使用css设置align-items: flex-end,实现div标签垂直底部对齐效果。如图

3、保存html代码后使用浏览器打开,即可看到div标签已经实现垂直底部对齐效果。如图
