1、第一步,要实现jquery隐藏div很简单,但需要注意的是,在点击显示的事件中,需要做阻止事件冒泡的处理,否则就触发页面的点击事件了。

2、第二步,但这样做也有一个缺点,即如果同一个页面中如果也有事件阻止冒泡,则不能隐藏DIV,所以在这样的事件中需要特殊处理下:自己调用隐藏下DIV。

3、第三步,JS代码:$(document).ready(function() {//语言头部的点击事件,显示语言列表$(".language_selected").click(function(e) {$(".language_list").toggle();e.stopPropagation(); //阻止事件冒泡,否则事件会冒泡到下面的文档点击事件});

4、第四步,//点击文档时,隐藏语言列表$(document).click(function() {$(".language_list").hide();});

5、第五步,//点击语言列表中的语言项时,更新选中项,并隐藏语言列表$(".language_list li").click(function() {$(".language_selected").text($(this).text());$(".language_list").hide();});$("#noPopEvent").click(function(e) {e.stopPropagation();});});

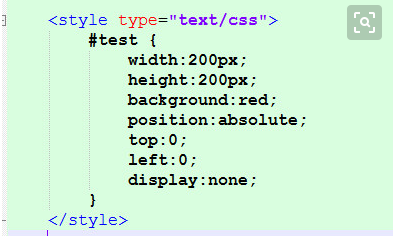
6、第六步,CSS代码:.language_selected{cursor: pointer;}.language_list{border: 1px solid black;display: none;}.language_list li{cursor: pointer;border: 1px solid red;} HTML

7、第七步,以上就是jquery 设置隐藏的方法,希望会对大家有所帮助。