1、新建html文档。

2、书写hmtl代码。<div class="demo"><a href="#">1</a><a href="#">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#">7</a><a href="#">8</a><a href="#">9</a><a href="#">10</a></div>

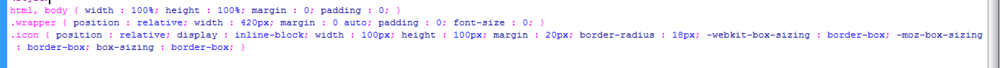
3、初始化css代码。<style>html, body { width : 100%; height : 100%; margin : 0; padding : 0; }.wrapper { position : relative; width : 420px; margin : 0 auto; padding : 0; font-size : 0; }.icon { position : relative; display : inline-block; width : 100px; height : 100px; margin : 20px; border-radius : 18px; -webkit-box-sizing : border-box; -moz-box-sizing : border-box; box-sizing : border-box; }</style>

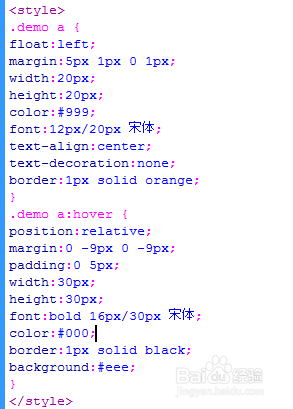
4、书写css代码。<style>.demo a {float:left;margin:5px 1px 0 1px;width:20px;height:20px;color:#999;font:12px/20px 宋体;text-align:center;text-decoration:none;border:1px solid orange;}.demo a:hover {position:relative;margin:0 -9px 0 -9px;padding:0 5px;width:30px;height:30px;font:bold 16px/30px 宋体;color:#000;border:1px solid black;background:#eee;}</style>

5、代码整体结构。

6、查看效果。
