1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,不需再浪费时间去写。



2、【第二步】在body标签内输入<div><img src="img/pk.png" alt="图片"></div>,这<img>图片专用标签,赋值图片的路径。


3、【第三步】在body标签前或则head标签内输入<style>*{padding:0; 罪焐芡拂margin:0;}div{width:310px; height:438px;border:red 1px solid; background-color:skyblue; margin:100px auto; perspective:500px;}div img{transition:transform 2s; transform-origin:bottom center;}div:hover img{transform:rotateX(80deg); }</style>这里div大括号内的代码,就是css样式的修饰参数内容。

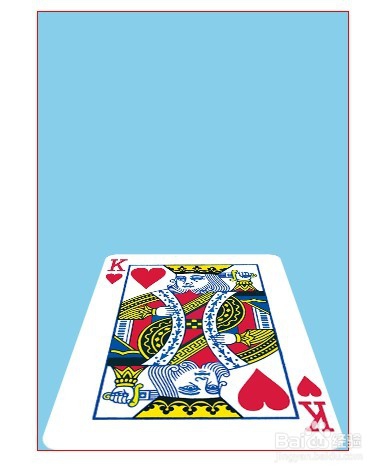
4、【第四步】保存,回到Dreamweaver 的界面,摁F12键,弹出页面,鼠标在图片移进移出,观察图片效果,可调节参数适合即可。


5、保存好代码退出,完成。