1、先写html页面,首先写一个div,作为整个新闻列釉涑杵抑表的盒子,在里面添加h2元素 当作标题,再添加一个ul列表,用来写新闻的内容。在li元素里要用a番舸榆毛标签把内容给包起来,这样是为了点击新闻实现跳转,代码如下: <body> <div class="news"> <h2>新闻列表/News List</h2> <ul> <li><a href="#">2020年实现所有人民脱贫</a></li> <li><a href="#">中国高考生人数逐年递减说明了什么</a></li> <li><a href="#">IT专业就业率第一</a></li> <li><a href="#">前程工作师前景如何</a></li> <li><a href="#">科技改变生活,10个新科技展示</a></li> <li><a href="#">学会管理时间</a></li> </ul> </div> </body>因为没加样式,所以很丑,页面效果图如下:

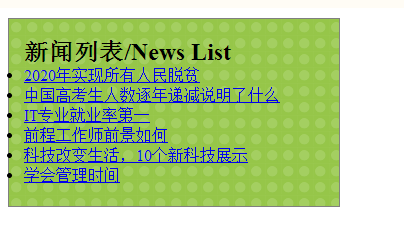
2、接下来写css样式,首先给所有元素加上padding与margin为0,清除所有内外边距,这一步是前端开发的默认步骤。然后给最外面的盒子.news加上宽度300px,设置边框,内边距,外边距,最后加上背景图片,代码如下: *{ padding: 0; margin: 0; } .news { width: 300px; border: 1px solid gray; padding: 20px 15px ; margin: 10px; background: url(img/bg.gif); }页面效果图如下:

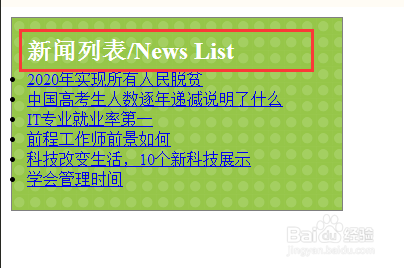
3、下面我们给标题添加css样式,设置下边距5px,字体颜色为白色,字体为粗体。代码如下: .news h2{ padding-bottom: 5px; color: white; font-weight: bold; }效果图如下:

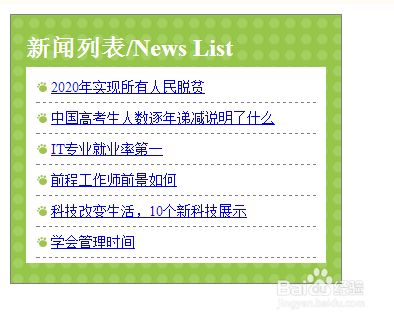
4、下面我们给ul设置样式,设置上下边距5px,左右边距10px,背景颜色为白色。给li元素首先去掉list-style,设置高度与行高一样,都为30px,边框为一个像素的虚线,字体为14px,首行缩进15px,最后加上背景图片,代码如下: .news ul{ padding:5px 10px ; background: white; } .news ul li{ list-style: none; height: 30px; line-height: 30px; border-bottom: 1px dashed gray; text-indent: 15px; font-size: 14px; background:url(img/tb.gif) no-repeat center left; }到这步就漂亮多了,效果图如下:

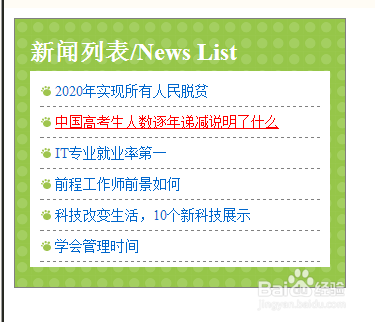
5、然后,我们给a标签去掉默认的text-decoration效果,加上鼠标悬浮效果,鼠标放上去出现下边底线,颜色变红色,代码如下: .news a{ text-decoration: none; color: #06C; } .news a:hover{ text-decoration: underline; color: red; }到这一步,就完成了所有的内容,效果图如下:

6、最后,给大家提供完整的前端源码,如下:<!DOCTYPE html><html> <hea颊俄岿髭d> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> *{ padding: 0; margin: 0; } .news { width: 300px; border: 1px solid gray; padding: 20px 15px ; margin: 10px; background: url(img/bg.gif); } .news h2{ padding-bottom: 5px; color: white; font-weight: bold; } .news ul{ padding:5px 10px ; background: white; } .news ul li{ list-style: none; height: 30px; line-height: 30px; border-bottom: 1px dashed gray; text-indent: 15px; font-size: 14px; background:url(img/tb.gif) no-repeat center left; } .news a{ text-decoration: none; color: #06C; } .news a:hover{ text-decoration: underline; color: red; } </style> <body> <div class="news"> <h2>新闻列表/News List</h2> <ul> <li><a href="#">2020年实现所有人民脱贫</a></li> <li><a href="#">中国高考生人数逐年递减说明了什么</a></li> <li><a href="#">IT专业就业率第一</a></li> <li><a href="#">前程工作师前景如何</a></li> <li><a href="#">科技改变生活,10个新科技展示</a></li> <li><a href="#">学会管理时间</a></li> </ul> </div> </body></html>