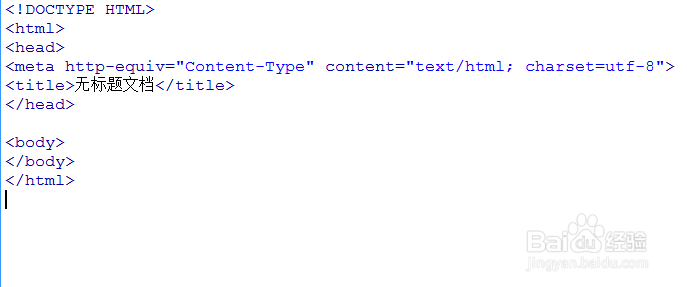
1、创建一个HTML5文件,命名为index.html。

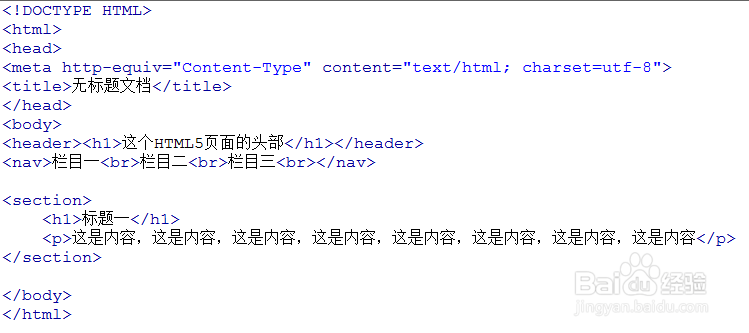
2、在HTML5页面中,通过<header>标签定义页面的头部,需要结束标签</header>,格式为:<header>头部内容</header>

3、在HTML5页面中,通过<nav>标签定义导航链接,需要结束标签</nav>,格式为:<nav>导航内容</nav>

4、在HTML5页面中,通过<section>标签来定义页面中的节或段,需要结束标签</section>,格式为:<section>内容</section>

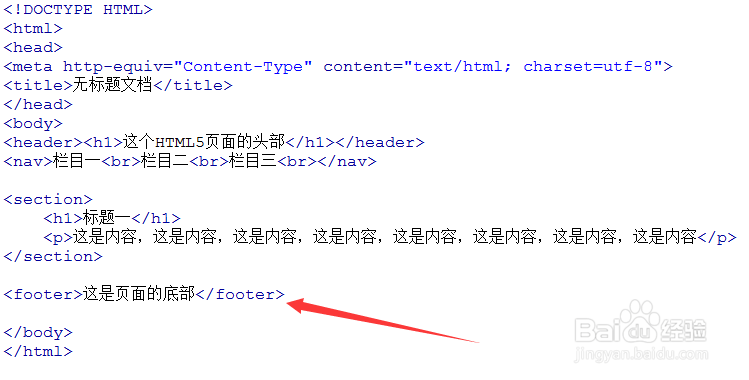
5、在HTML5页面中,通过 <footer>标签来定义页面的底部,需要结束标签</footer>,格式为:<footer>内容</footer>

6、通过CSS简单美化页面,给头部、导航、内容、底部设置不同的样式方便区分。代码如下:

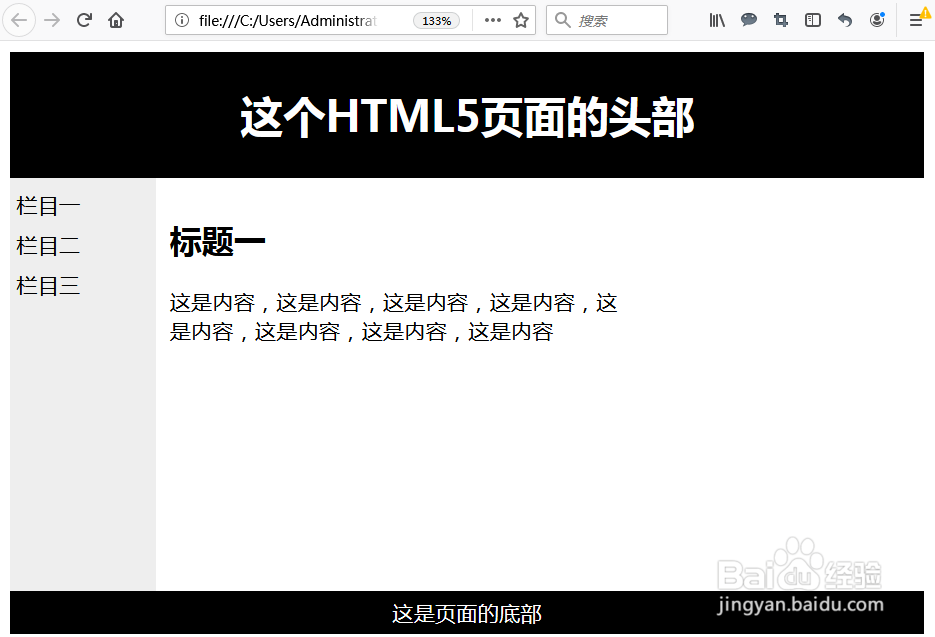
7、运行代码,浏览器查看效果,至此,完成简单的HTML5页面制作。