1、新建一个html文件,命名为test.html,用于讲解如何使用jquery获取下一个指定class的元素。

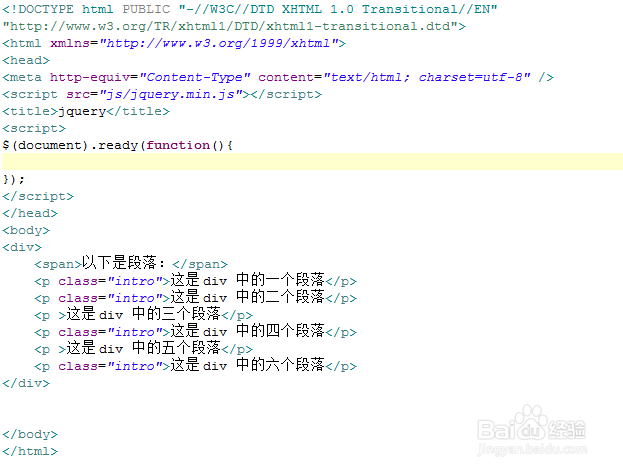
2、在test.html页面内,使用script标签加载jquery.min.js文件,这是使用jquery方法必须加载的文件。

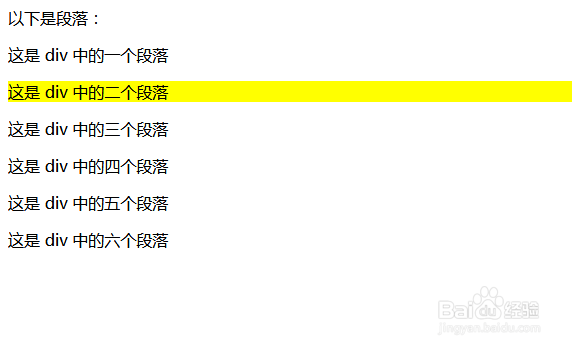
3、在test.html页面,使用div创建一个模块,在div标签内,创建多个p标签文字段落,并设置其部分class属性为intro。

4、在test.html页面,在script标签内,使用$(document).rea蟠校盯昂dy()方法在页面加载时执行一个function函数,将在函数内编写实现效果的逻辑代码。

5、在js内,获得p元素对象,并使用filter()方法过滤掉class属性不是intro的p元素,代码如下:

6、在js内,再使用eq()方法获得下一个p元素对象,这时以第一个p元素为标准,下一个茧盯璜阝就是eq(1),将获得的p元素对象使用css()方法设置其背景颜色为黄色。代码如下:

7、在浏览器打开test.html页面,查看页面效果,可见,成功获得class为intro的p元素的下一个元素,并设置其背景为黄色。