1、在PS/photoshop软件中打开你需要切片的图片。(这里我们举例打开一张风景照)

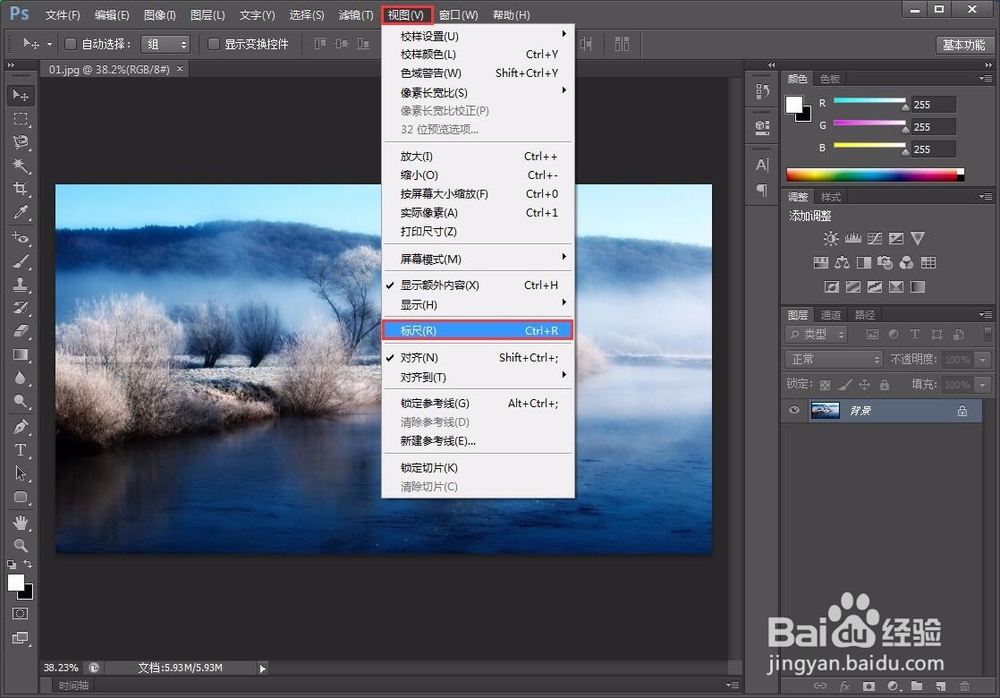
2、因为切片要十分的仔细,不能有一丝一点的空隙。所以我们要用“标尺”工具来辅助我们。在该图层上,打开上方的导航栏中的“视图”,选择“标尺”工具。(当然我们也可以直接同时按下快捷键CTRL+R键)

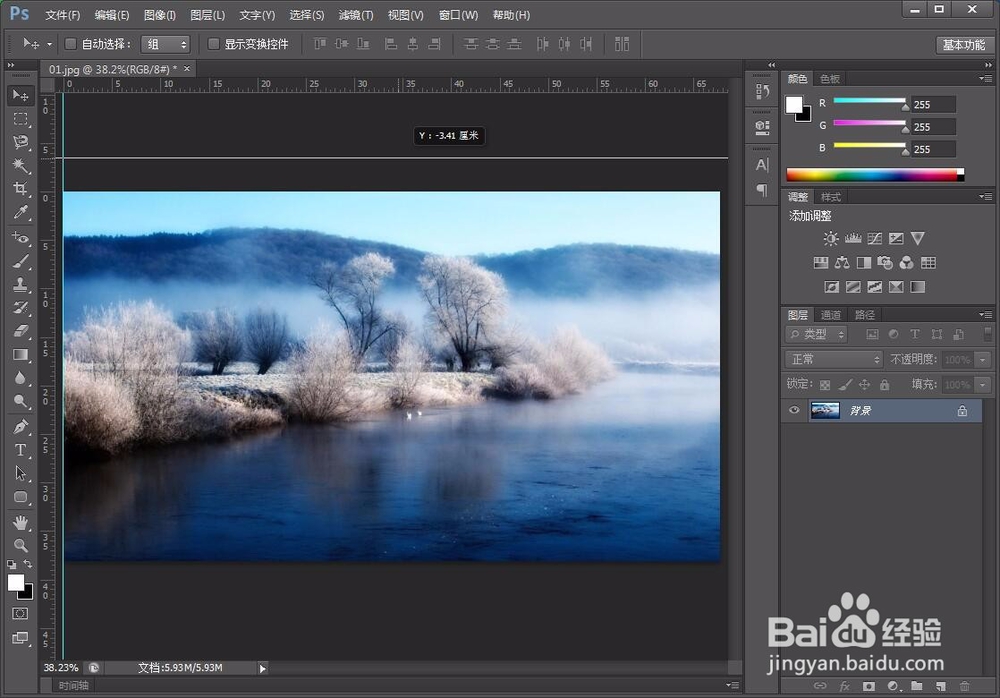
3、现在我们就可以看到操作区中,出现两条X轴与Y轴的辅助线了。(当然我们在其他操作的时候也可以选择标尺工具,来帮助我们更好地操作。)

4、按住鼠标“左键”,从标尺哪里向图像拖动,拉出辅助线。(因为切片的要求比较高,所以我们一定要仔细的建立辅助线。)

5、现在我们可以看到,该图像上出现的6条辅助线,把该图像平均的分成的4块区域。这4块区域就是我们等会儿要切片的图形。(当然,你也可以拉出更多的辅助线)

6、接下来,我们选择左侧的“工具栏”,选择“切片工具”。

7、如果你是要均匀的切片出这4处图像,我们茧盯璜阝就点击上方导航栏中的“基于参考线的切片”即可。(如果你所切片的图形比较多,或者样式不一,那就拖动切片工具,在图形上选择手动切片。)切片工具只能切片与矩形。切片完成后,会在每个图像的左上角出现小小的数字。代表你切片的张数。

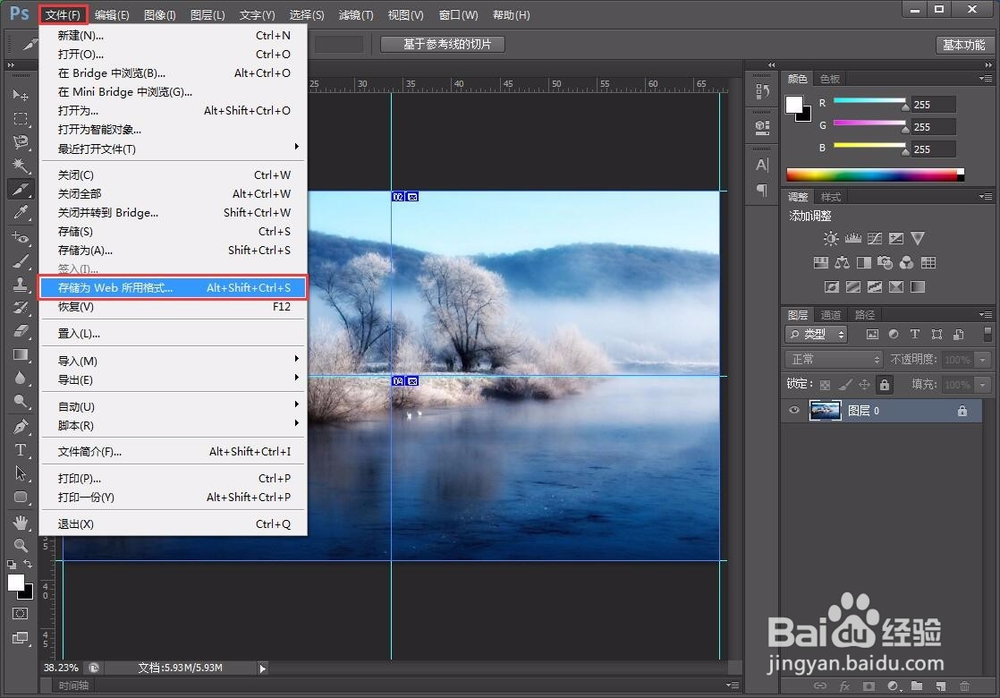
8、切片成功后,我们点击上方的导航栏中“文件”,选择“储存为Wed所用格式”,因为此格式文件占比小,图像却不会失真。

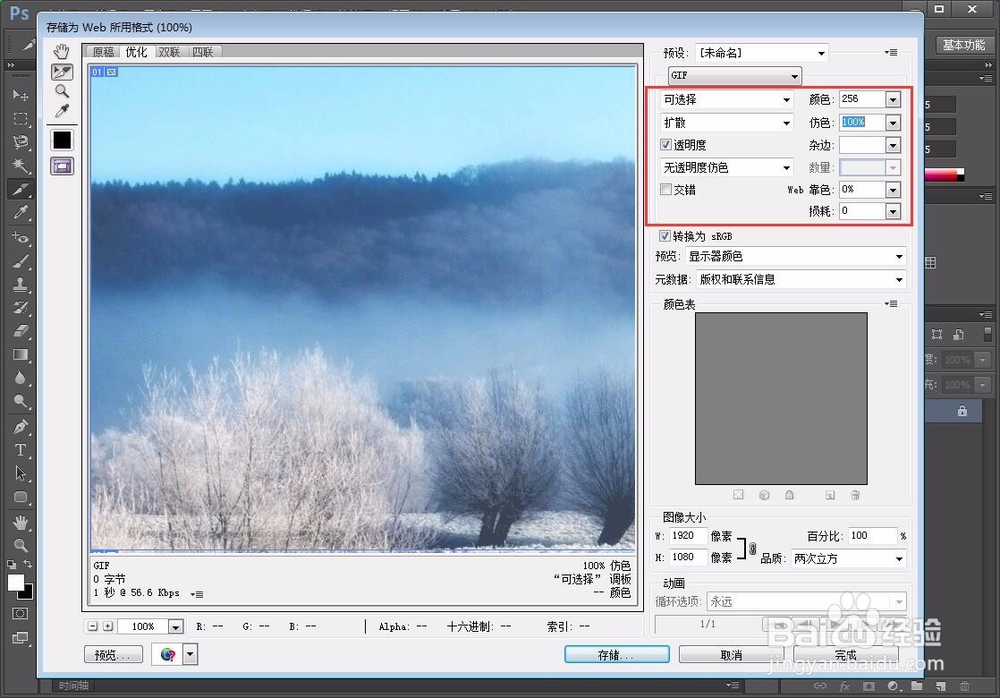
9、选择文件的颜色,透明度。调节数值。

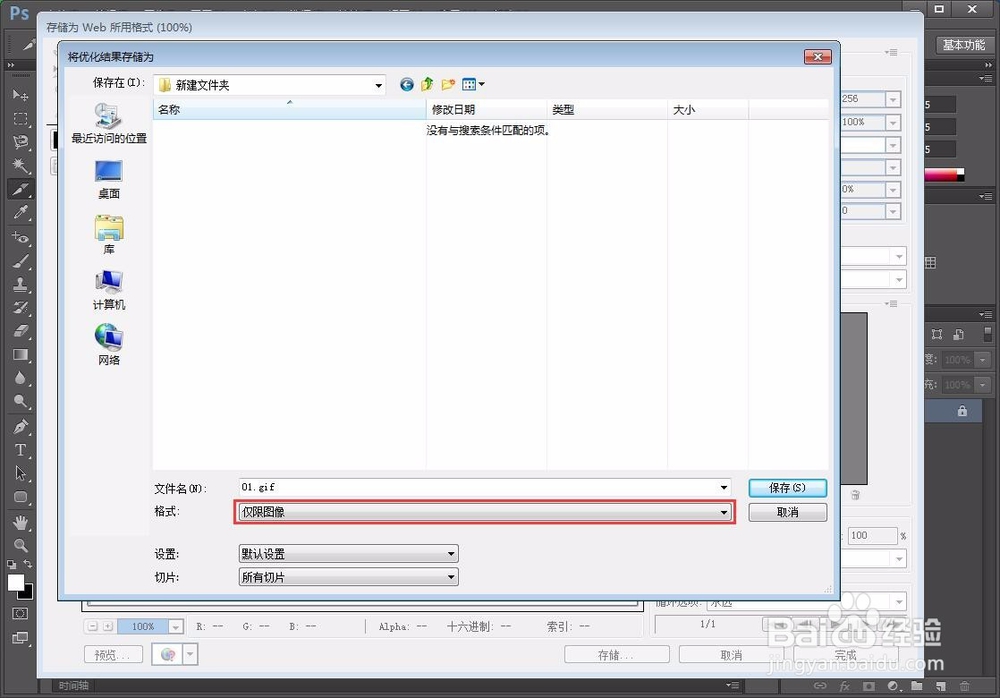
10、选择文件储存的格式,和名称。

11、储存成功后,在你所选择的储存文件夹里,找到该文件。就会发现切片完成图片呈现一张一张了。做网页的时候,就可以一张一张的上传上去了。
