在开发nodejs时接触到了webstorm工具,它对于nodejs的支持相当好,我用的是Mac平台下的,但是默认字体小了点,色彩有些不大习惯,所以就去找配置下。
工具/原料
webstorm
设置字体
1、首先打开webstorm,点击webstorm下的Preferences..,进入到配置页面。

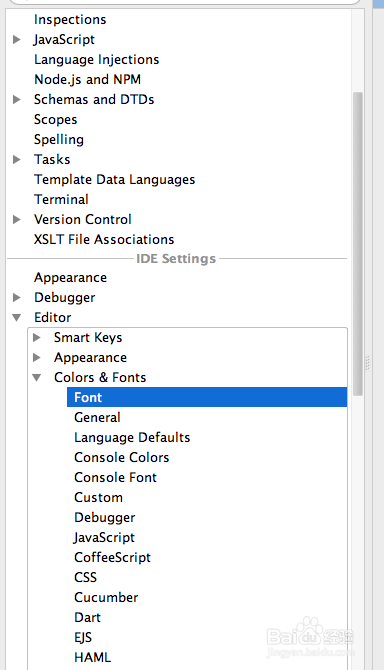
2、下拉左边栏找到Editor,点开它,里面有Colors & Fonts,Fonts就是设置字体。

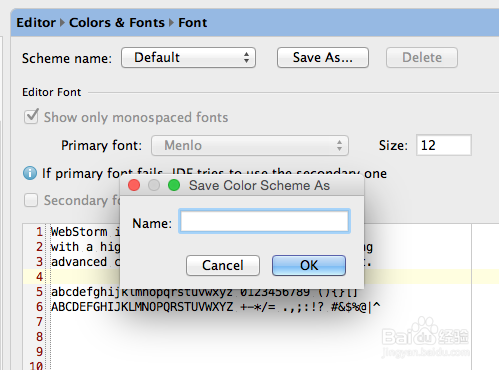
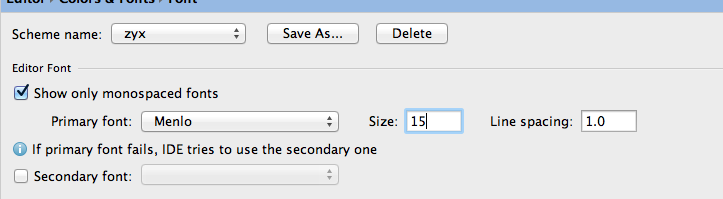
3、点击Fonts,在如下画面上点击save as,不然下面的都是置灰的,改不了,因为都是默认的方案,save as一个自己的方案。

4、会弹出如下对话框,填上名字就可以了,

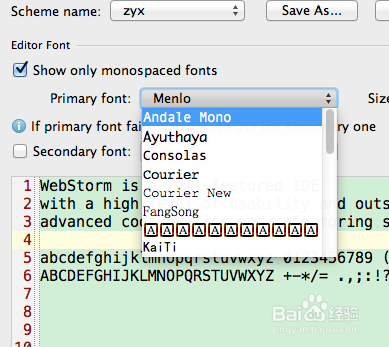
5、然后下面的就变亮了,可以修改了,有字体也有字号


配置色彩
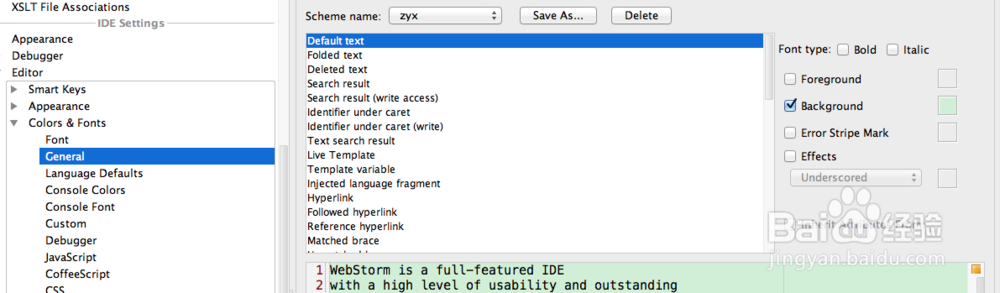
1、选择Fonts下的General,改一些能用的色彩,

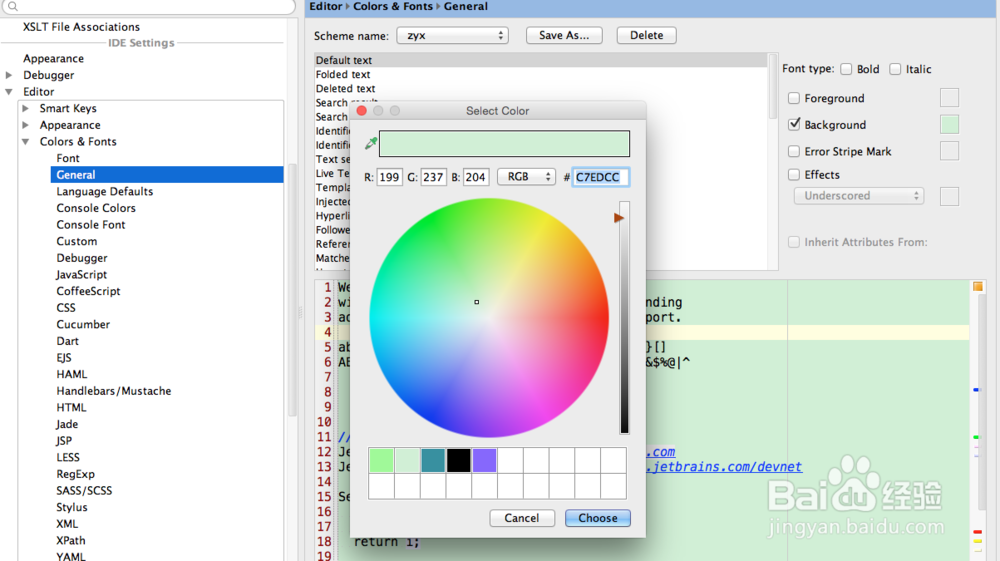
2、我们这里以改默认文本Default text的背景为例,勾选Background,点击后面的色彩块,弹出色彩选择,改为保眼色(199,237,204),还可以改其他默认。

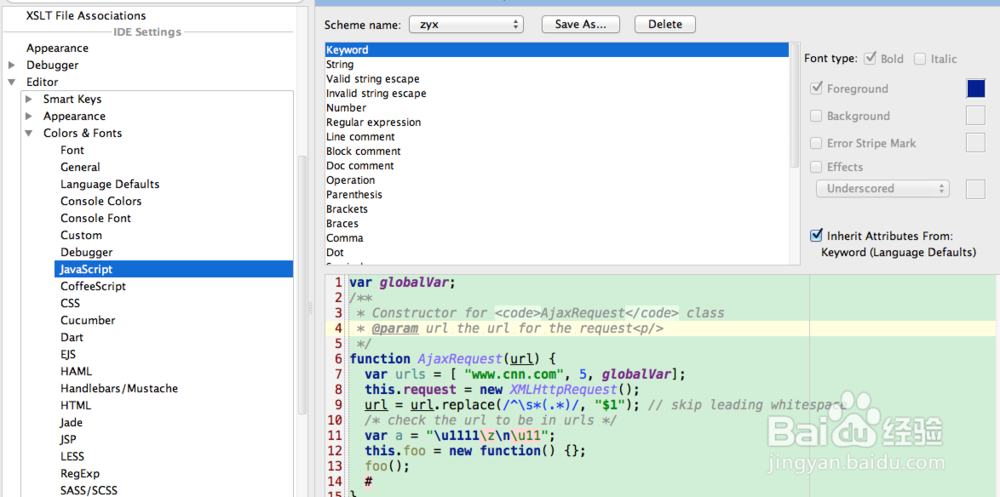
3、nodejs是javaScript代码,我们以它为例,往下拉找到javaScript并选择。


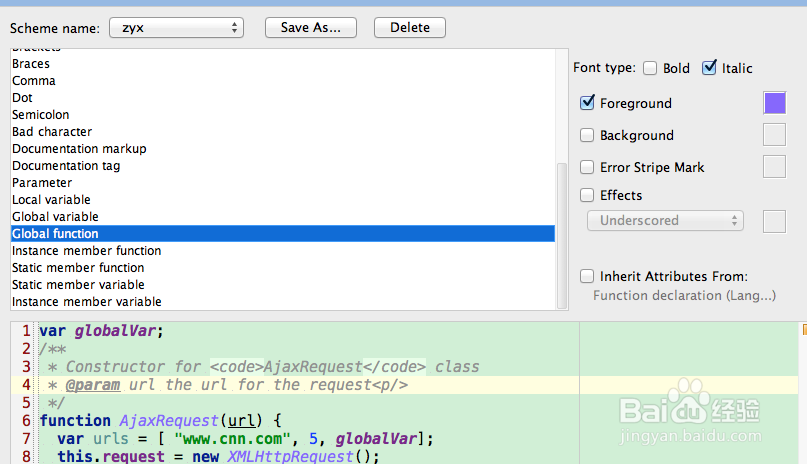
4、我们改下Global function的颜色,选择Global function,勾选Foreground,就是字体色,点开跟第2步一样选择颜色值就可以了。

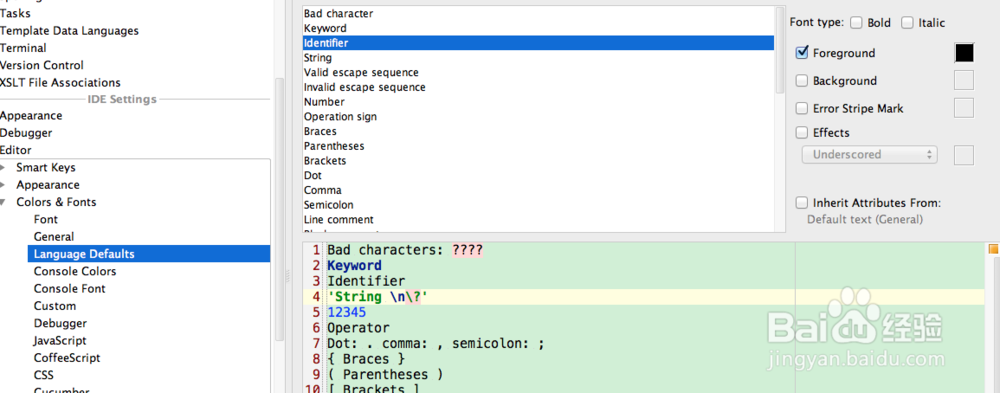
5、其他语言也一样,这里还有一个Language Defaults,是设置默认语言的色彩配置,下面语言也没单独设置的就都是用这个。