1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置span的宽度和高度。

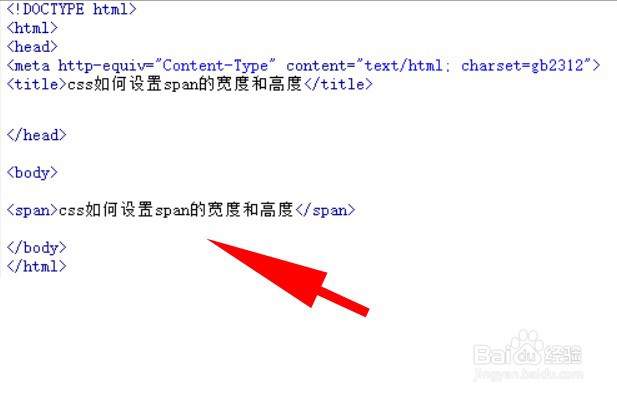
2、在test.html文件内,要使用span标签创建一行文字,并且把文字内容写上“c衡痕贤伎ss如何设置span的宽度和高度”<span></span>。

3、编写css样式<style type="text/css"></style>标签,span样式将写在该标签内。

4、在css样式标签里,在括号内,span样式为display:block;width:200px;height:100px;border:#FF0000 1px solid;

5、在浏览器浏览一下test.html,来看看效果能否实现。