随着互联网的浪潮一波又一波来临,制作网页都成为了司空常见的事情,尤其是自己制作出有个性化,有亮点的网页备受人们关注,会增加自己网站的人气,下面就制做网页时怎么样浏览网页的效果作出一点小小看法,希望能抛砖引玉。

工具/原料
IE,DreamWeaver
最简单的html网页浏览
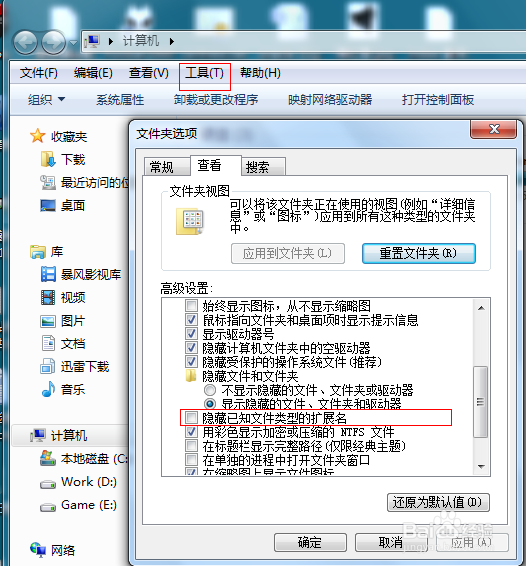
1、HTML浏览器看效果首先,来举一个最简单的例子,先来做一个单页玩玩。我们先准备好网页的代码,然后再桌面上新建一个txt文本格式的文件,把这些沪枭诽纾代码直接粘贴进去。然后设置下,打开已知文件的扩展名。win7为例,计算机-》工具-》文件夹选项-》查看-》去掉勾选“隐藏已知文件的扩展名”。然后,把此文件.txt后缀名改为:.html后缀名就可以了。然后我们来打开它就可以直接浏览刚才放入代码的效果。一般系统会默认调用默认的浏览器执行程序。如果人为想用哪一个浏览器来打开它,我们要自己手动选择。


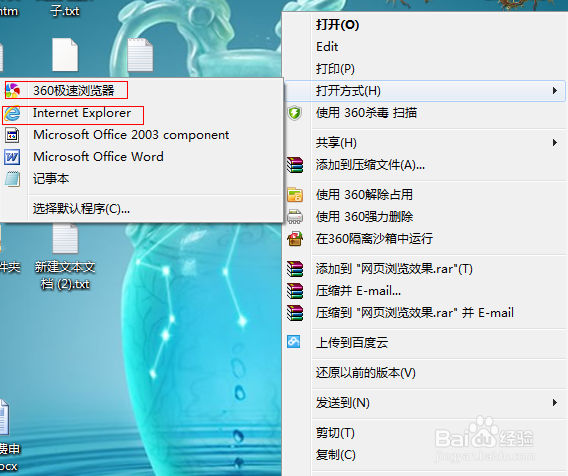
2、手动右键单击改文件,选择“打开方式”选择一个浏览器。现在来看下,刚才做的一些控件的代码后浏览器的效果图。

DreamWeaver浏览效果
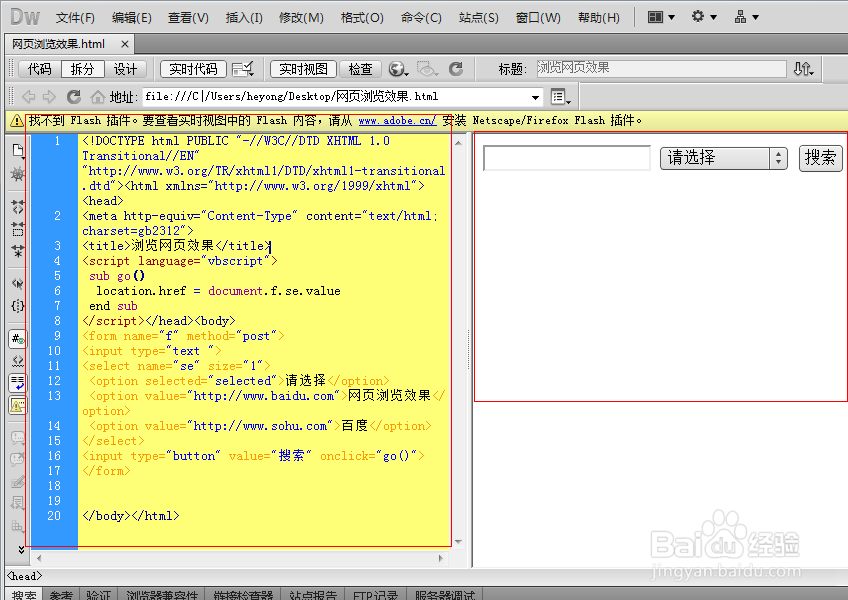
1、DreamWeaver专门制作网页的工具浏览一般制作网页的热门工具,DreamWeaver用得比较多,制作效果好。可以一边开发一边浏览器效果,节省了很多时间跟精力来制作网页。首先,打开DreamWeaver,打开刚才的那个小文件,来到主页面,上面会有几个按钮,代码、拆分、设计、实时代码、实时视图。


2、我们选择"拆分"按钮,就会出现下面图示的左右二个栏目,左边的栏目是编辑代码用,右边栏目是观看修改代码后的浏览效果。是不是很好呢,一边做代码的时候一边就可以浏览视觉效果。左边栏目修改好代码后,把鼠标放到右边栏目单击鼠标左键,效果图就出来啦!

3、上面只是简单的说了下DreamWeaver浏览网页效果功能,还有更强大的功能等待读者自己挖掘,如果是一个站点文件,大型的网站文件,比如隔氆吠割几十个网页文件,我们也用DreamWeaver来编辑就行了,只是刚才打开文件的时候直接选择打开您想要选择的文件就可以了。注意:一般网页的主页都是以index.html或main.html或main.jsp等等形式出现的。如果要编辑设计单页找到该文件就可以了!上面只是做一个抛砖引玉的作用,设计网页做好一个网站后台其实并不是一件简单、轻松的事情,想要做网站前要先思考“我为什么要做网站”,建网站要准备哪些事情?要知道这些请看下面参考资料:建网站要准备哪些事情。