1、首先,我们需要准备jquery文件及Jquery.print.js文件,这是jquery支持打印必须要的文件,可以使用百度搜索下载。

2、第二步,将下载的jquery.js、Jquery.print.js文件添加到项目中,一般会放在Content目录下。

3、新建html页面,在页面<head>中引入jquery、Jquery.print.js文件,具体徂葛幢捎引入方式如下:<script src="~/Content/js/jquery/jquery-2.1.1.min.js"></script><script src="~/Content/js/jqprint/jquery.jqprint-0.3.js"></script>

4、在新建的html页面中,绘制要打印的内容,并放置一个打印按钮,方便调用打印方法。这里可以放置按钮来提供手动打印,也可以调用方法直接打印。这里为了显示效果,聚刁擞蛔放置了一个按钮。<div style="position: absolute; top: 22px; right: 8px;"> <a class="btn btn-default " onclick="btn_print()"><i class="fa fa-print" style="margin-right: 5px; font-size: 13px;"></i>直接打印</a></div><div class="price-box"> <div id="print"> <div class="price-title"> 上海**贸易有限公司 </div> <div class="price-subtitle"> <p>上海市******世纪大道100号</p> <p>电话:021-85154668 传真:021-8888888</p> </div> <div class="price-title"> 报 价 单 </div> <div class="price-info"> <table class="form"> <tr> <th class="formTitle">公 司:</th> <td class="formValue" style="padding-right: 20px;"> <input type="text" class="form-control" value="中国**环保集团公司" /> </td> <th class="formTitle">联系人:</th> <td class="formValue"> <input type="text" class="form-control" value="南**" /> </td> </tr> <tr> <th class="formTitle">电 话:</th> <td class="formValue" style="padding-right: 20px;"> <input type="text" class="form-control " value="0592-88888888" /> </td> <th class="formTitle">传 真:</th> <td class="formValue"> <input type="text" class="form-control " value="0592-88888886" /> </td> </tr> <tr> <th class="formTitle">邮 箱:</th> <td class="formValue" style="padding-right: 20px;"> <input type="text" class="form-control" /> </td> <th class="formTitle">地 址:</th> <td class="formValue"> <input type="text" class="form-control " value="北京市海淀区西直门北大街42号" /> </td> </tr> <tr> <th class="formTitle">报价人:</th> <td class="formValue" style="padding-right: 20px;"> <input type="text" class="form-control " value="李**" /> </td> <th class="formTitle">日 期:</th> <td class="formValue"> <input type="text" class="form-control " value="@NFine.Code.Ext.ToDateString()"/> </td> </tr> </table> </div> <div class="price-table"> <table> <thead> <tr> <td style="width: 2%;">编号</td> <td style="width: 25%;">品名</td> <td style="width: 10%;">规格</td> <td style="width: 10%;">数量</td> <td style="width: 10%;">单位</td> <td style="width: 10%;">单价</td> <td style="width: 10%;">金额</td> <td>备注</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>服务器硬件</td> <td>联想</td> <td>5</td> <td>台</td> <td>20000.00</td> <td>100000.00</td> <td></td> </tr> <tr> <td>2</td> <td>数据库正版</td> <td>SQLServer</td> <td>5</td> <td>套</td> <td>9998.00</td> <td>49990.00</td> <td></td> </tr> <tr> <td>3</td> <td>OA内部管理系统</td> <td>定制</td> <td>1</td> <td>套</td> <td>390000.00</td> <td>390000.00</td> <td></td> </tr> <tr> <td>4</td> <td>进销存管理系统</td> <td>定制</td> <td>1</td> <td>套</td> <td>260000.00</td> <td>260000.00</td> <td></td> </tr> <tr> <td>5</td> <td>服务费</td> <td>—</td> <td>1</td> <td>年</td> <td>80000.00</td> <td>80000.00</td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="7" style="text-align: right; border-right: none;">币种:人民币 总计:879990.00 </td> <td></td> </tr> <tr> <td style="height: 60px;">备注</td> <td colspan="7"></td> </tr> </tbody> </table> </div> <div class="price-info"> <table class="form"> <tr> <th class="formTitle">日 期:</th> <td class="formValue"> <input type="text" class="form-control" style="width: 150px" /> </td> </tr> </table> <table class="form"> <tr> <th class="formTitle">签 字:</th> <td class="formValue"> <input type="text" class="form-control" style="width: 150px" /> </td> </tr> </table> </div> <div class="sign ok" style="height: 150px; width: 150px; top: 89px; left: 724px;position:absolute;"> <img src="/Content/js/zsign/signet.gif" draggable="false"></div> </div></div>

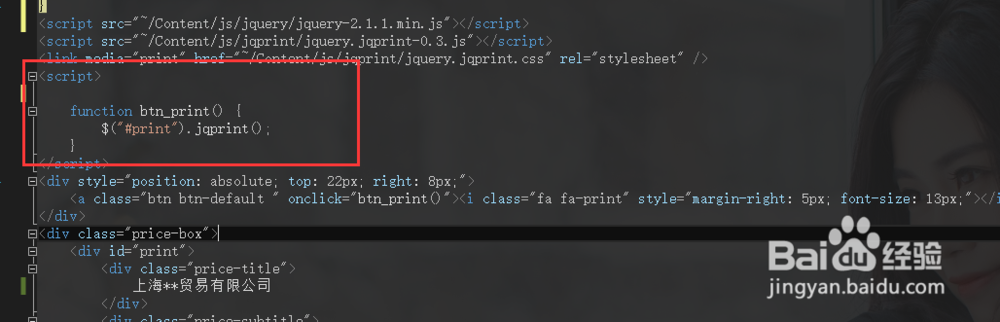
5、在页面中添加<script>标签,在这个标签内编写打印的方法,提供给按钮使用。<script> function btn_print() { $("#print").jqprint(); }</script>

6、保存页面并在浏览器中打开html页面,我们点击页面上的打印按钮,会发现会弹出打印的页面,这就实现了jquery的打印。

