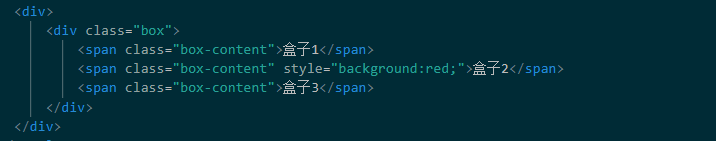
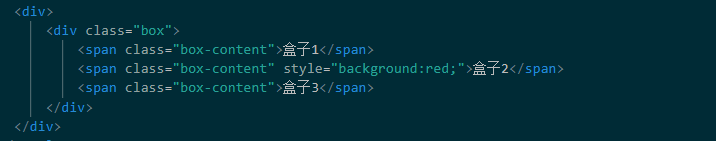
1、html语法,进行盒子布局。

2、用css对盒子,进行基本样式设置,宽( width: 66px;),高(height: 400px;),颜色(background: #cecece;)。


3、弹性布局display: flex; 垂直属性:justify-content: space-around;

4、水平属性:align-items: center;

5、样式设置结果。

1、html语法,进行盒子布局。

2、用css对盒子,进行基本样式设置,宽( width: 66px;),高(height: 400px;),颜色(background: #cecece;)。


3、弹性布局display: flex; 垂直属性:justify-content: space-around;

4、水平属性:align-items: center;

5、样式设置结果。
