1、下载和配置 nodejs,网址:https://nodejs.org/en/download/package-manager/。下载完成后,点击下一步,下一步,直至左后安装完成就可以。nodejs安装后带有npm。

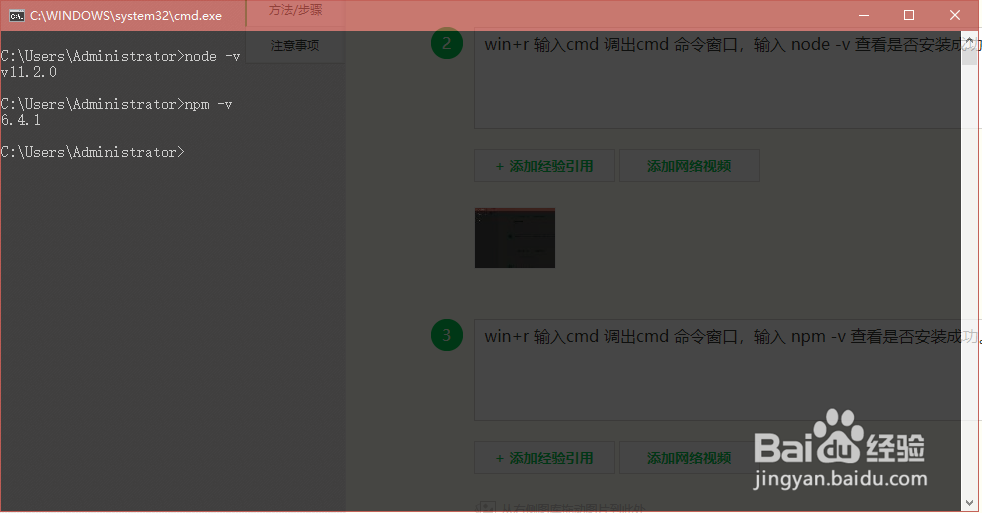
2、win+r 输入cmd 调出cmd 命令窗口,输入 node -v 查看是否安装成功。

3、win+r 输入cmd 调出cmd 命令窗口,输入 npm -v 查看是否安装成功。

4、由于npm在国外,网络不是十分顺畅,可以使用淘宝镜像进行替换。这是一个完整npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为10分钟一次以保证尽量与官方服务同步。使用$ npm install -g cnpm --registry=https://registry.npm.taobao.org 来进行设置。


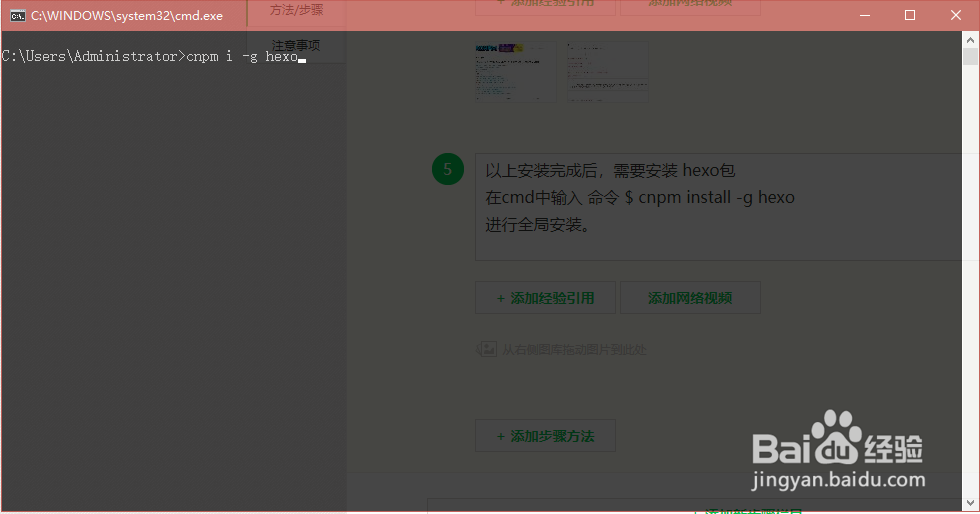
5、以上安装完成后,需要安装 hexo包在cmd中输入 命令 $ cnpm install -g hexo进行全局安装。

6、在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是F:\Workspaces\hexo,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。

7、在F:\Workspaces\hexo 目录下执行cmd命令:$ hexo g # 生成$ hexo s # 启动服务

8、hexo s是开启本地预览服务,打开浏览器访问http://localhost:4000即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:http://blog.liuxianan.com/windows-port-bind.html第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子:

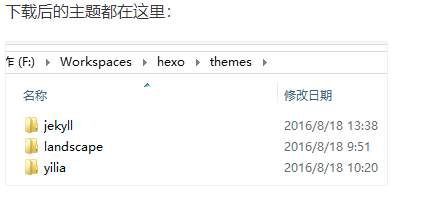
9、既然默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。这是官方主题。个人比较喜欢的2个主题:hexo-theme-jekyll和hexo-theme-yilia。首先下载这个主题:$ cd /f/Workspaces/hexo/$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia修改_config.yml中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成。如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。

10、常用hexo命令hexo new "postName" #新建文章 hexo new page "pageName" #新建页面 hexo generate #生成静态页面至public目录 hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server) hexo deploy #部署到GitHub hexo help # 查看帮助 hexo version #查看Hexo的版本
