1、首先新建一个练习的项目html_practise包含基本的html+css+js目录。

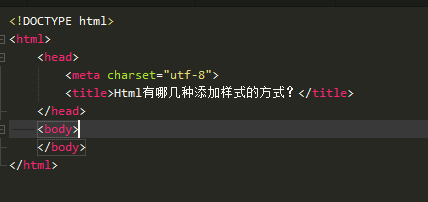
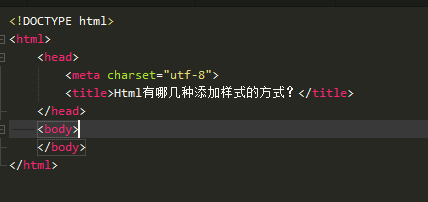
2、然后再创建一个html文件并打开。

3、第一种内联样式:直接在div标签内部使用style属性添加样式,一般应用于个别元素展示特殊样式时,如下图。

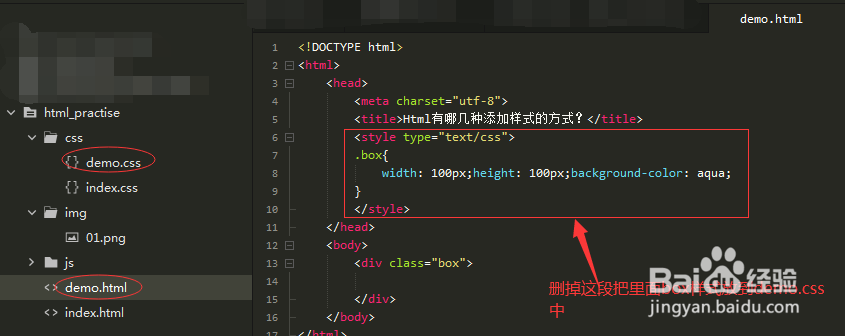
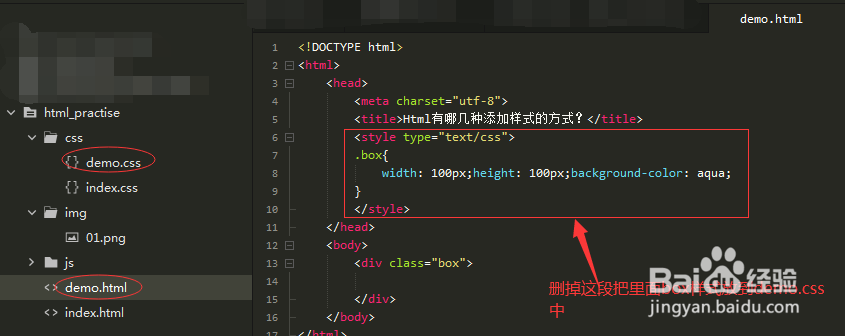
4、第二种内部样式表:在head部分使用style标签定义内部样式表,一般应用于单个文件,如下图。

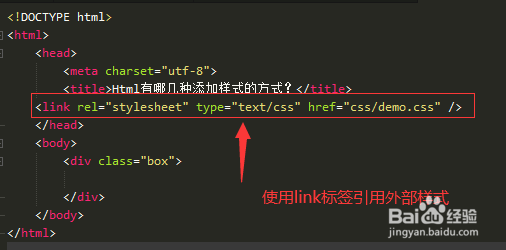
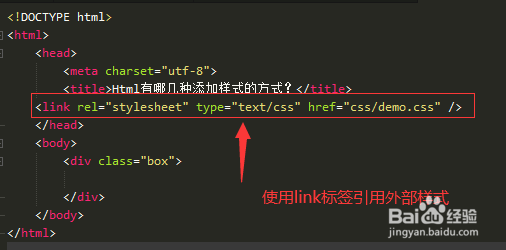
5、第三种外部样式表:在head头部使用link标签进行样式外部引用,这种采用页面与样式分离的方式,适合应用于多个页面时。


1、首先新建一个练习的项目html_practise包含基本的html+css+js目录。

2、然后再创建一个html文件并打开。

3、第一种内联样式:直接在div标签内部使用style属性添加样式,一般应用于个别元素展示特殊样式时,如下图。

4、第二种内部样式表:在head部分使用style标签定义内部样式表,一般应用于单个文件,如下图。

5、第三种外部样式表:在head头部使用link标签进行样式外部引用,这种采用页面与样式分离的方式,适合应用于多个页面时。