1、我们新建一个html页面,定义一个工具栏和一个iframe,工具栏中定义上图所示的按钮,iframe中嵌入FR中的报表,如下图:

2、FR报表设置打开设计器,找到上面web页面中嵌入的那张模板,由于要使用自定义按钮作为工具栏,那么FR报表内置的工具栏就无需显示出来。点击模板>模板web属性>分页预览设置,去掉使用工具栏前面的勾选,如下图:

3、自定义导出按钮web页面中定义了6个自定义导出按钮,那么怎样才能实现导出操作呢?FineReport导出操作的js接口为:导出PDF:exportReportToPDF()导出[Excel](分页):exportReportToExcel('page')导出[Excel](原样):exportReportToExcel('simple')导出[Excel](分页分sheet):exportReportToExcel('sheet')导出[图片]:exportReportToImage('gif')【括号里面可以更换参数,比如说png,jpg等等图片类型】导出[word]:exportReportToWord()故,各个按钮的点击事件应该调用上述的js接口来实现其对应的导出格式,比如说导出PDF,那么其按钮的onclikc事件为:onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()"注:document.getElementById('reportFrame')是获取到iframe框架,然后通过contentWindow得到报表窗口,并拿到contentPane这个报表容器,最后就可以从容器中调用各种导出接口的方法了。
4、完整代码根据上述同样的方法为其他几个按钮添加导出事件,完整代码如下:<html> <head> <title>FineReport自定义导出</title> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> </head> <body><fieldset> <div id="toolbar"> <button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()">导出[PDF]</button> <button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page')">导出[Excel](分页)</button> <button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('simple')">导出[Excel](原样)</button> <button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('sheet')">导出[Excel](分页分sheet)</button> <button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToImage('png')">导出[图片]</button> <button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToWord()">导出[Word]</button> </div> </fieldset> <iframe id="reportFrame" width="100%" height="100%" src='ReportServer?reportlet=doc/Primary/DetailReport/Details.cpt' ></iframe> </body> </html>
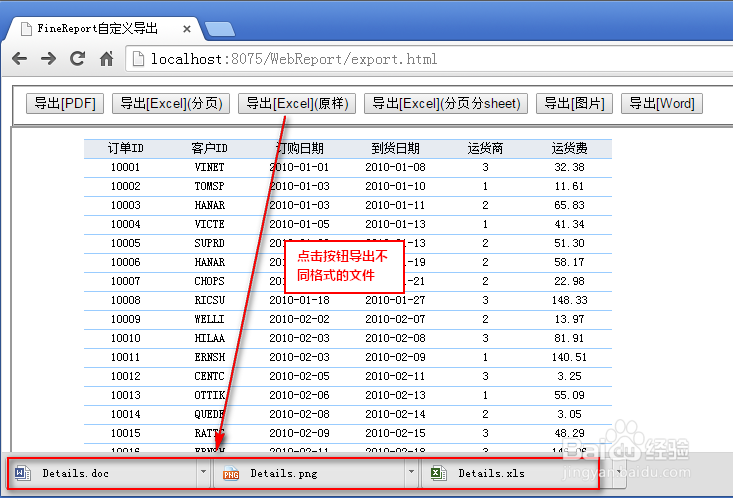
5、效果查看点击不同的按钮,即可看到其导出的结果: