Pano2VR鼠标点击显示图片有两种不同的实现方法,分别是“皮肤添加事件”和“添加媒体”,各有优劣
工具/原料
Pano2VR
全景图
需要点击显示的图片
“皮肤添加事件”
1、首先是“皮肤添加事件”,添加完全景图之后,点击添加交互热点,热点数量依照“需要点击显示的图片”数量而定,复制交互热点ID(如Poly01)


2、打开皮肤编辑器,新建一个皮肤,点击添加“酋篚靶高需要点击显示的图片”,在导入前要视情况调整好图片大小,复制图片ID,取消勾选可见,填写交互热点替身ID(如Poly01)


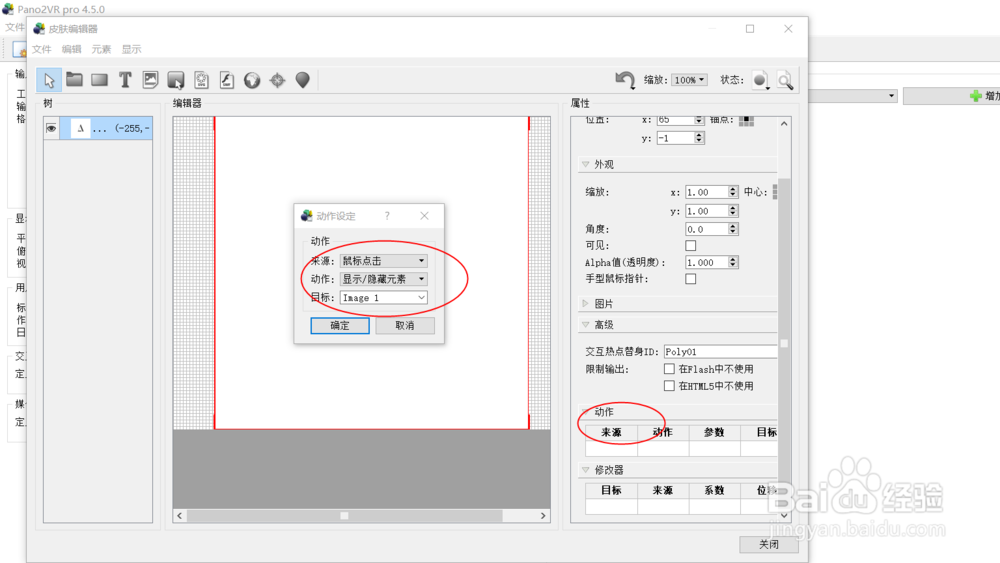
3、添加动作,鼠标点击——显示/隐藏元素——图片ID(如Image 1)

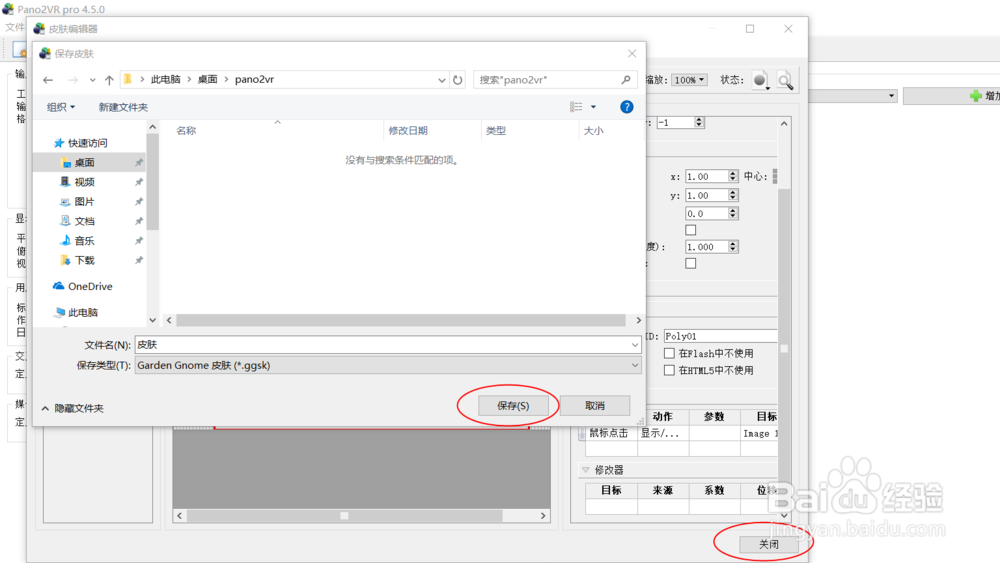
4、点击关闭保存皮肤

5、重新打开交互热点,在皮肤ID填写图片ID(如Image 1)

6、添加Flash或其它,在设定里面加载皮肤



7、预览一下,可以发现一开始是隐藏的,点击后就会显示图片


“添加媒体”
1、接下来是“添加媒体”,这种办法比较简单,但是“需要点击显示的图片”必须是全景图中已经存在的图片元素,也就是说它一开始并不会隐藏
2、首先添加媒体

3、双击全景图添加“需要点击显示的图片”,调整好图片的角度,鼠标点击模式选择100%弹出,确认即可


4、预览一下,这里因为“需要点击显示的图片”并不存在于全景图,所以看起来比较坚硬,这种办法相对比较简单,但是“需要点击显示的图片”在全景图中的位置和角度难以调试

