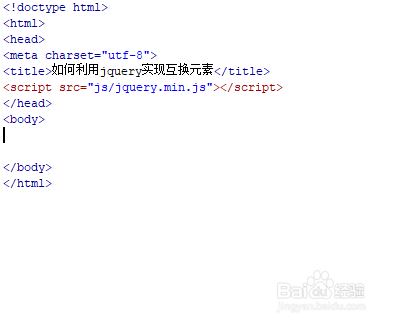
1、新建一个html文件,命名为test.html,用于讲解如何利用jquery实现互换元素。

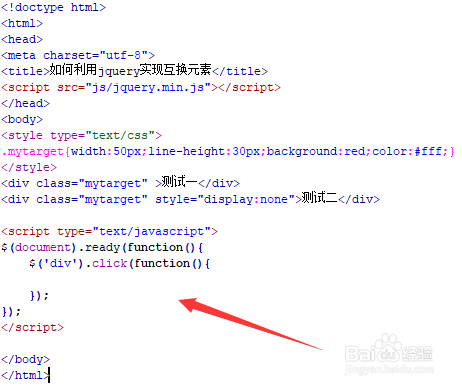
2、在test.html文件内,使用div创建两个测试的模块,并分别设置其class属性为mytarget。

3、在test.html文件内,使用display属性设置为none,实现第二个div隐藏不可见。

4、在js标签内,使用ready()方法在页面加载完成时,给每一个div标签绑定click点击事件。

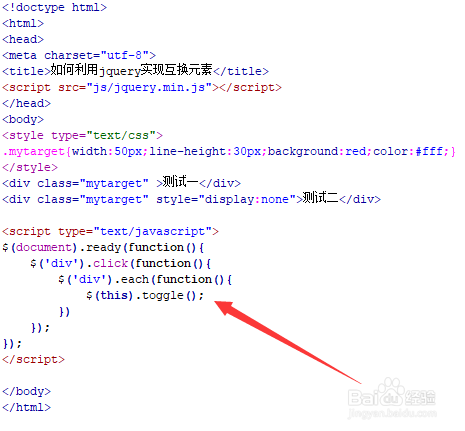
5、在js标签内,在function方法内,再使用each()方法遍历每一个div对象,通过toggle()方法实现将隐藏的div显示出来,显示的div隐藏起来。

6、在浏览器打开test.html文件,点击文字,查看实现的效果。