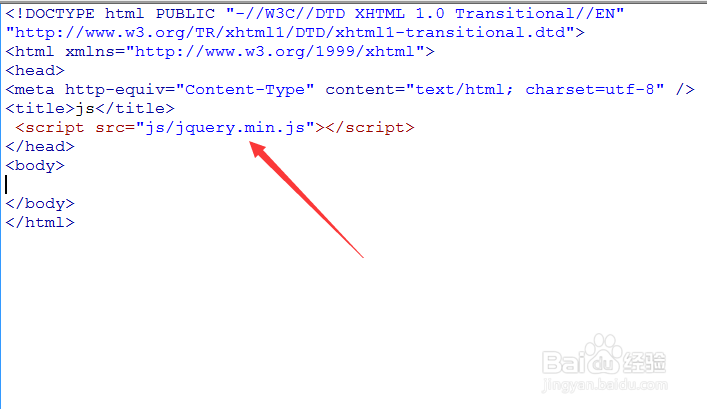
1、新建一个html文件,命名为test.html,用于实现点击后滑动收缩或展开效果。注:需要加载jquery.min.js库文件。

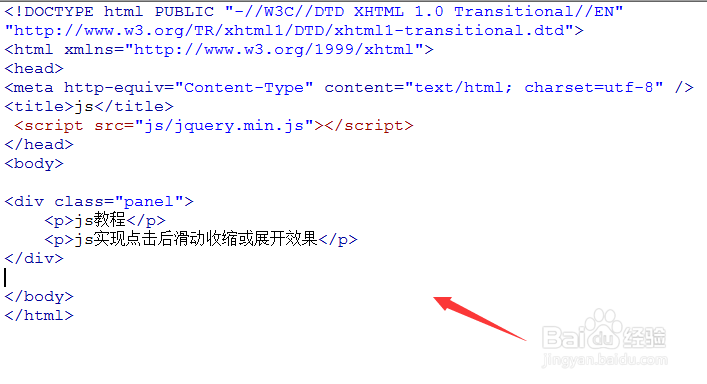
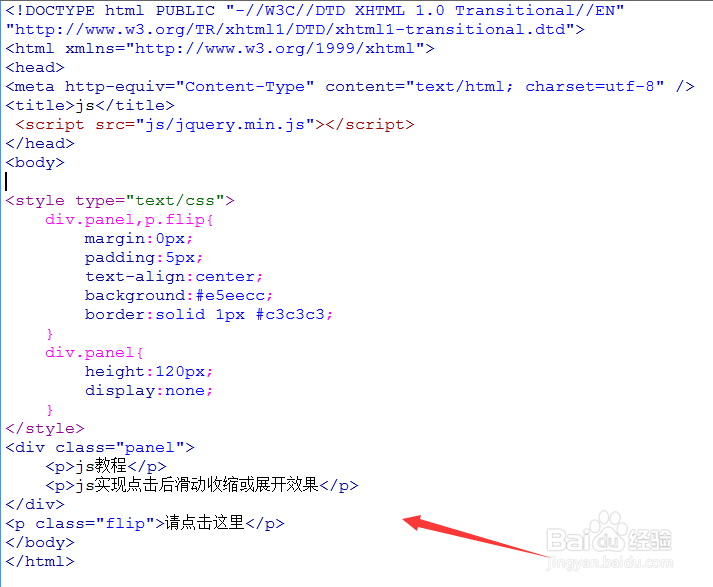
2、在test.html页面,创建一个div模块,div内使用p标签定义了两段文字,代码如下:

3、在test.html页面,再使用p标签创建一个class为flip的“请点击这里”目愿硅囫段落,用于下面实现点击这里时,展开或收缩上一步创建的div模块。

4、使用css对上面创建的html元素进行样式布局,美化其展示的效果,需要特别注意的是类名为panel的div,需要设置其为隐藏效果。代码如下:

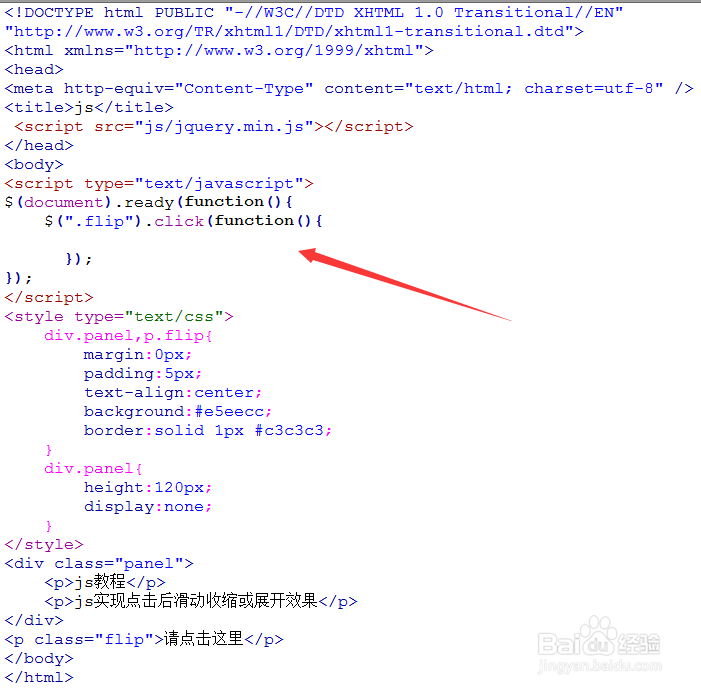
5、在页面加载时,使用$(".flip")获得点击的对象,当其被点击时,执行相应的函数实现展开或收缩的效果。

6、当“请点击这里”被点击时,使用slide哌囿亡噱Toggle()方法对div对象进行展开或收缩状态的切换,并在slideToggle()方法里设置slow效果,实现缓慢滑动切换状态的效果。

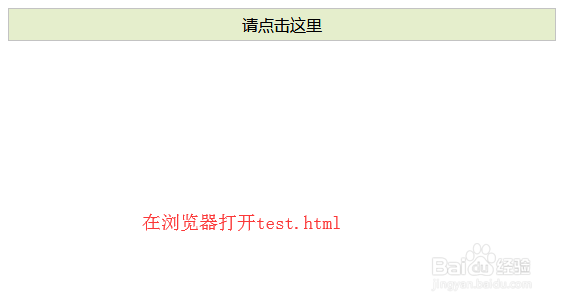
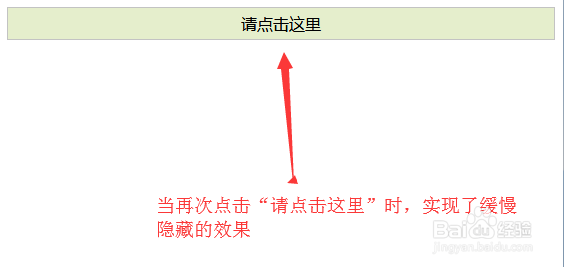
7、在浏览器运行test.html,点击“请点击这里”,查看实现的展开或收缩的效果。