1、准备列表渲染的数据:在小程序页面对应的 js 文件的 data 对象中定义一个数据数组。

2、通过 WXML 的列表渲染特性将上述数据显示在页面中,兔脒巛钒图示代码,注意其中的 block 元素是一个包装元素,不是可显示的页面控件。

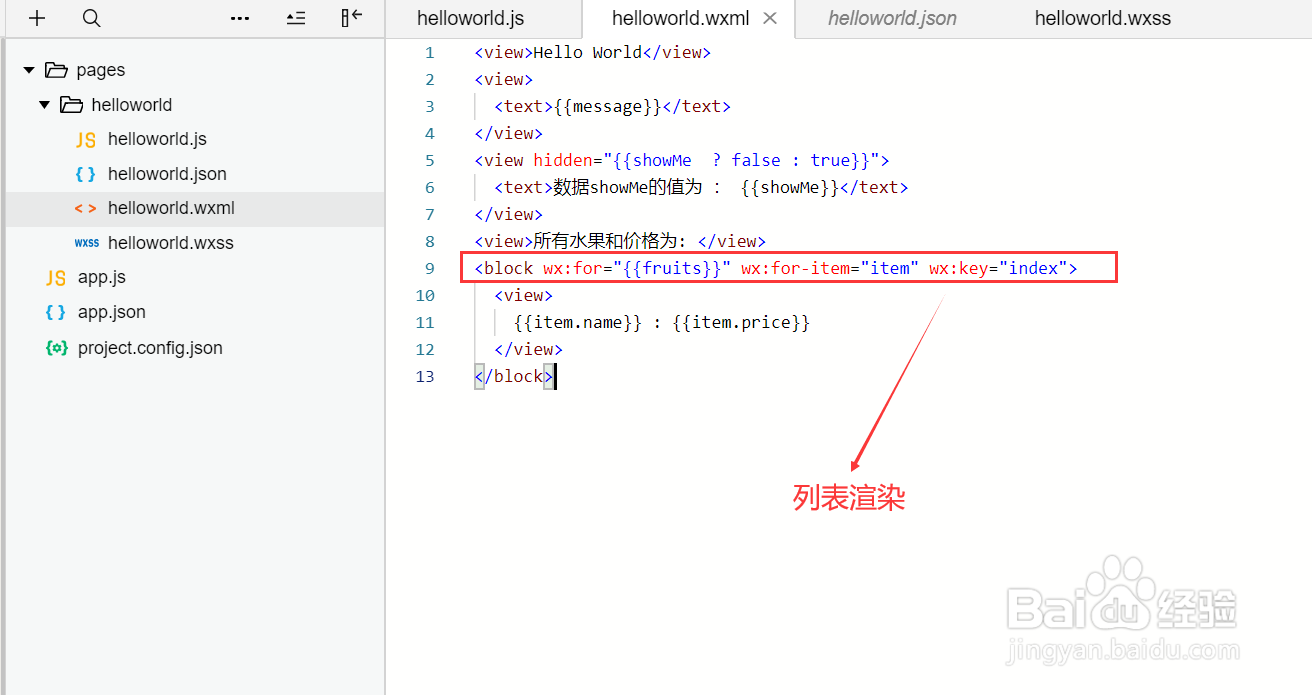
3、保存编译后,通过模拟器查看列表渲染的结果,列表元素均被展示在小程序页面中。

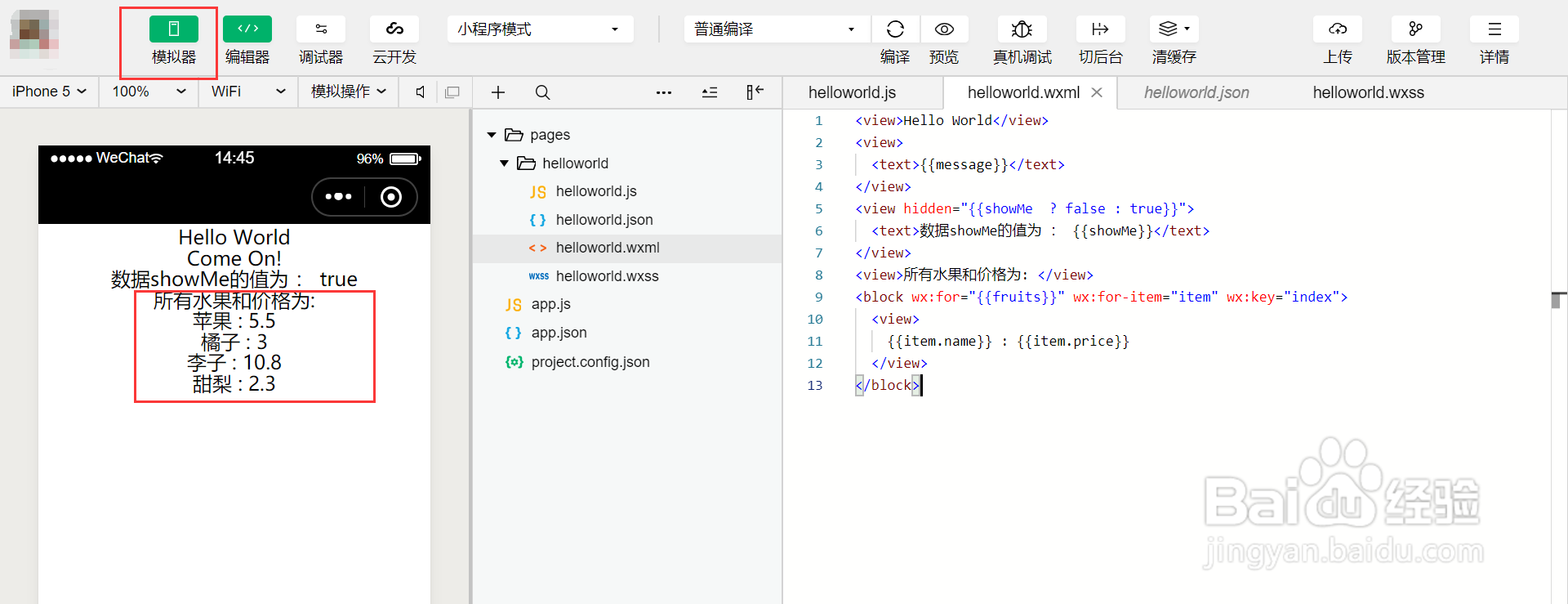
4、准备条件渲染的数据:在小程序页面对应的 js 文件的 data 对象中声明一个值分布在 1-3 之间的随机数。

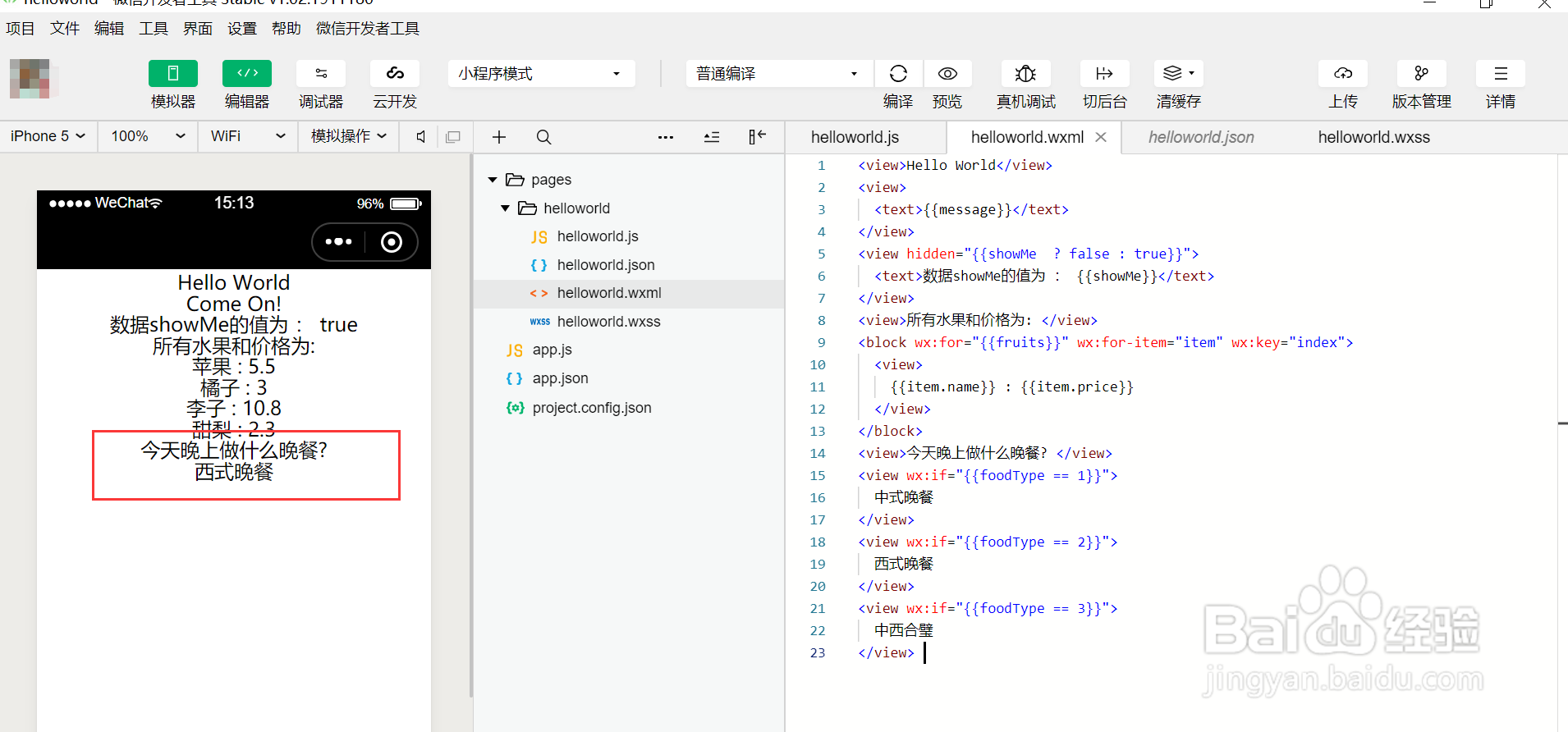
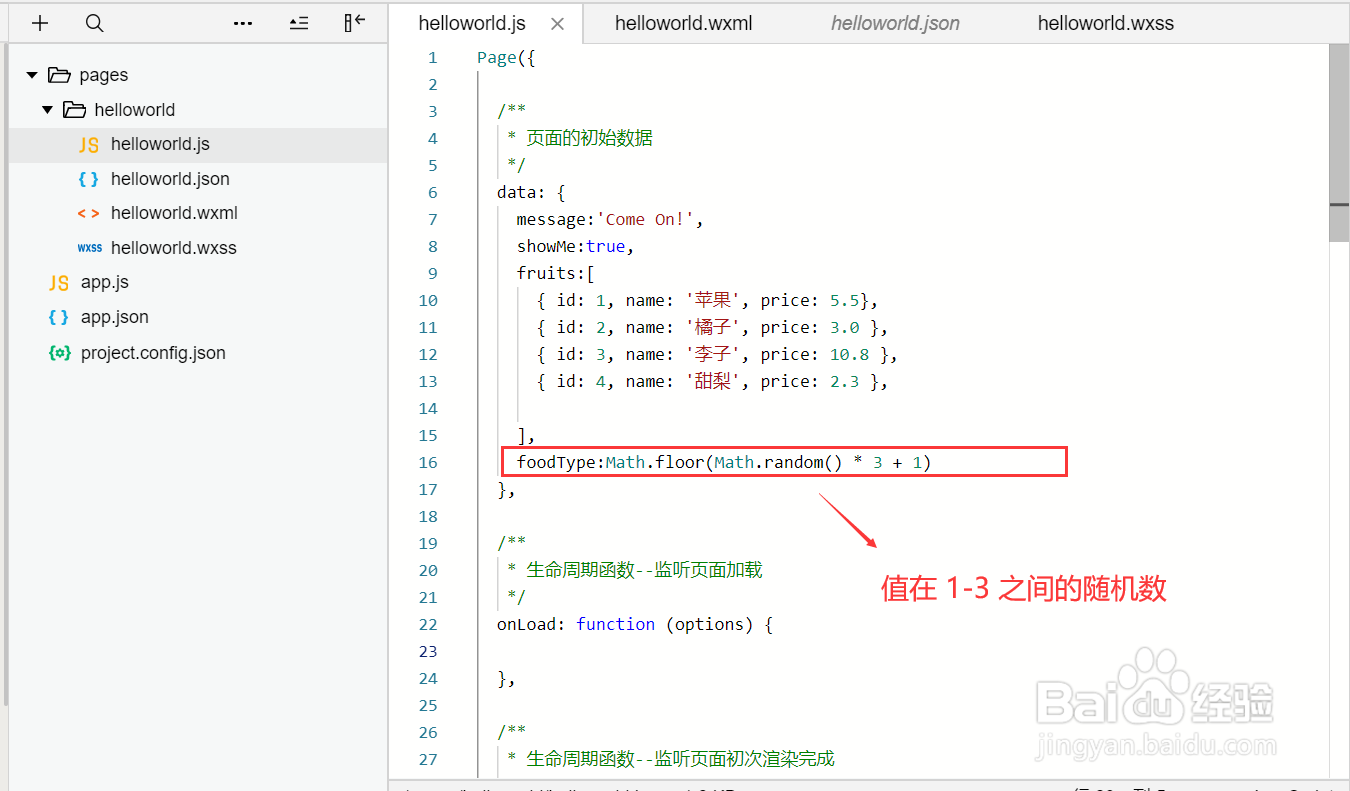
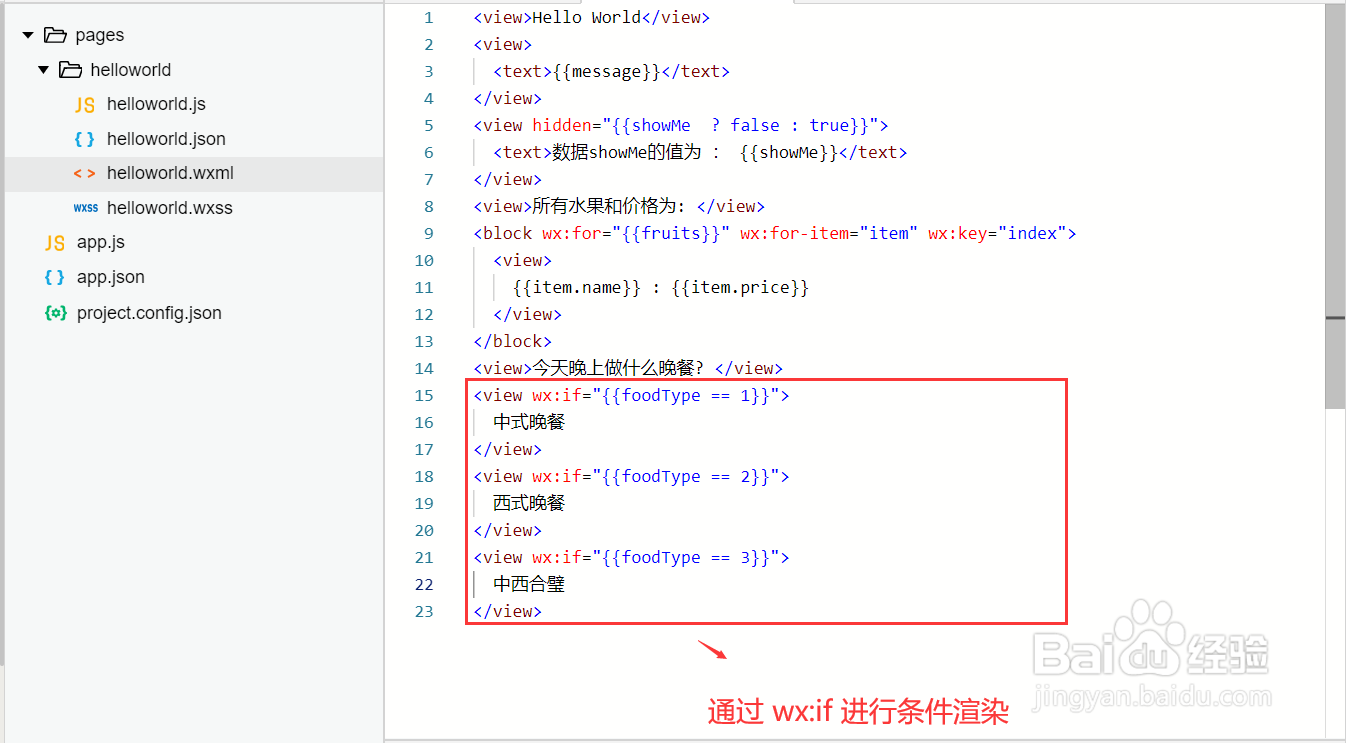
5、WXML 文件中使用条件渲染,根据上述 js 数据文件中声明的随机值,通过条件渲染语句输出不同的页面内容。

6、保存遍历后,查看条件渲染的界面效果。