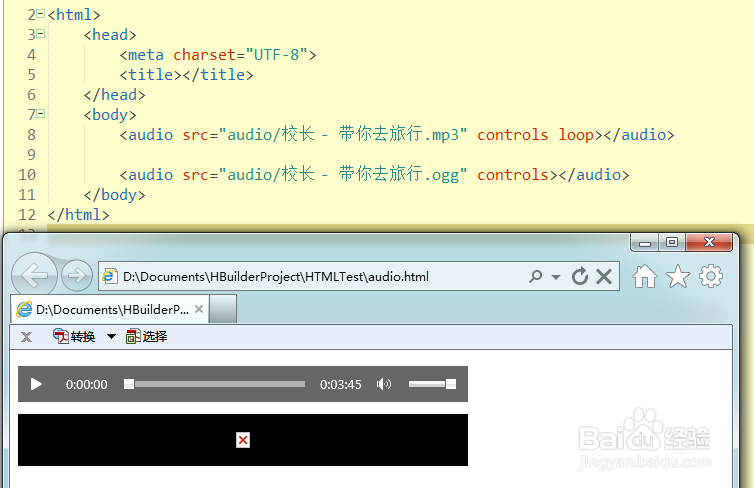
1、在HTML5中,是可以支持定义audio的,支持的声音格式有ogg,mp3和wav。要将一个音频文件插入到网页中,我们可以这样做。首先定义一个audio例如:<audio src="audio/校长 - 带你去旅行.mp3" autoplay="autoplay"></audio>其实这样已经可以播放出音频文件了。如图所示

2、但是我们发现,没有播放的控件,我们根本就看不到,也控制不了它的播放。所以,我们在这里可以给它添加一个播放控件。我们稍微修改下代码,如下:<audio src="audio/校长 - 带你去旅行.mp3" controls="controls"></audio>现在我们就可以实现播放控制了。

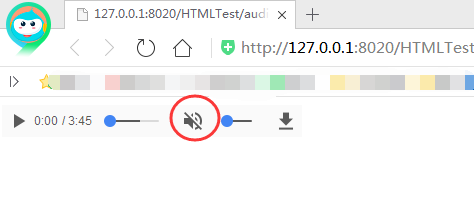
3、另外,如果我们想要实现音频静音怎么办呢?对,我尺攵跋赈们可以在上面那个控件上直接点击,使其静音。同样,我们可以通过代码实现控制。<audio src="audio/校长 - 带你说湫鲆胪去旅行.mp3" controls muted="muted"></audio>我们在图中可以看到,声音控制条显示了静音符号。我们播放音频可以发现,进度条在走,但是并没有播放声音。

4、如果我们想要音频循环播放,我们可以添加loop在代码里面
5、对于有些浏览器,可能不支持一些音频格式,所以在播放的时候会出现错误。