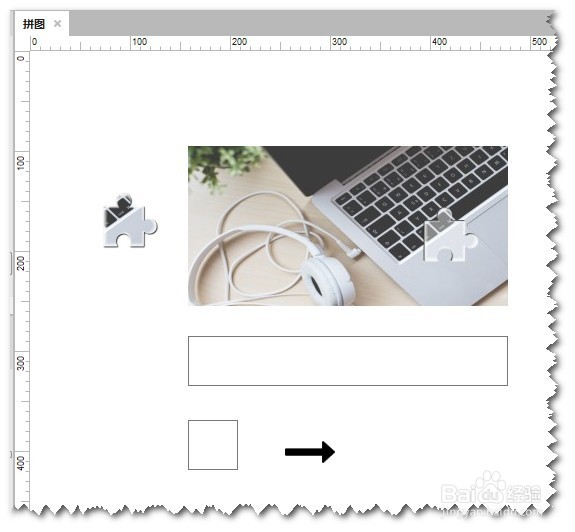
1、新建拼图图片,箭头,以及2个矩形,方式如下图所示:

2、设置一“矩形”尺寸为48*48,填充色为#C6E6E8,取消边线显示置于箭头图标与此矩形正中间;同时选中箭头图片和此矩形,并转为“动态面板”,并命名为“拉杆”

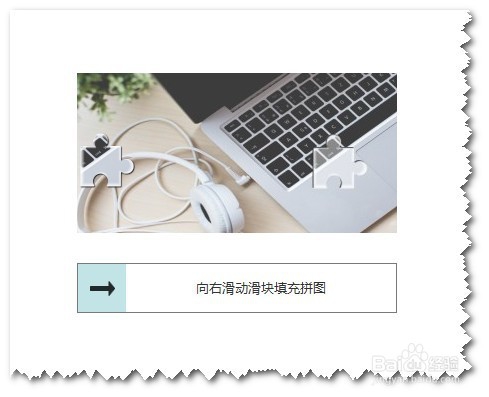
3、设置一“矩形”尺寸为320*50,命名为“lable”,内容为“向右滑动滑块填充拼图”“动态面板:拉杆”置于此”矩形:lable“的左边~并按以下布局组合各控件:

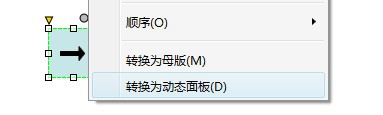
4、下面设置“动态面板:拉杆”的“拖动时”交互动作:

5、动作1:---移动“动态面板:栏杆”,移动方式:水平拖动并设置“动态面板:栏杆”水平移动的范围---

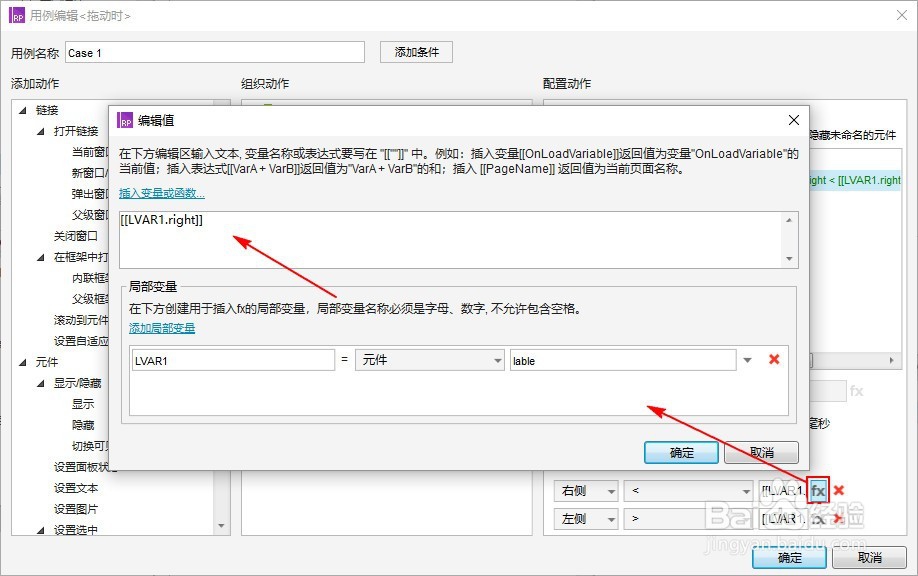
6、设置“元件:lable”为局部筐毙险裆变量LVAR1所以“动态面板:栏杆”右侧小于值为[[LVAR1.right]]

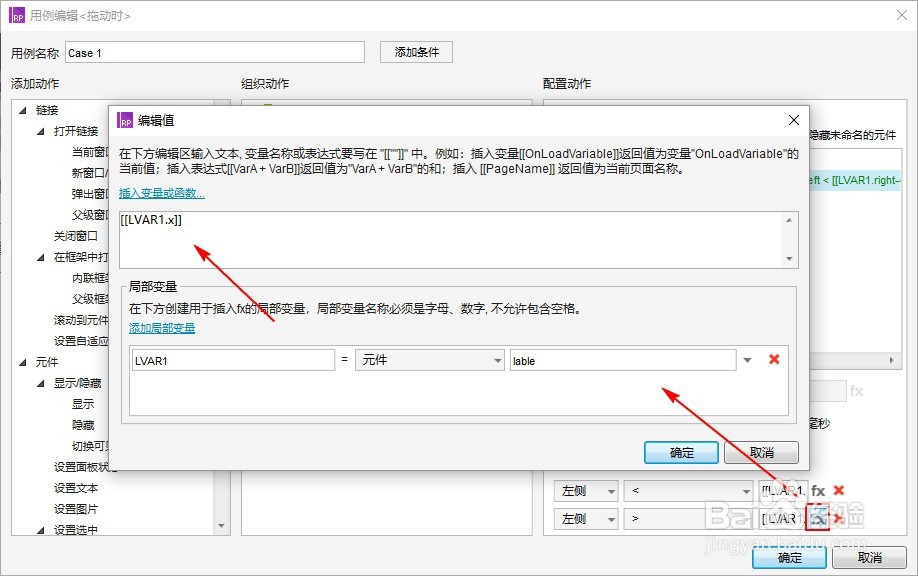
7、同样,再次设置“元件:la水瑞侮瑜ble”为局部变量LVAR1所以“动态面板:栏杆”左侧大于值为[[LVAR1.x]]

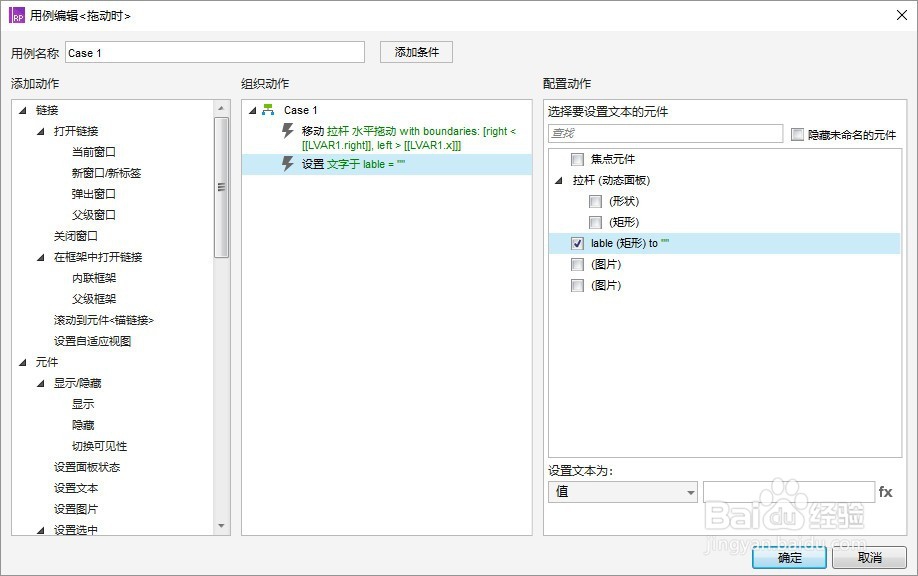
8、动作2:---设置“矩形:lable”内容值为空---

9、设置“动态面板:拉杆”的“移动时”交互动作:

10、动作:---当“动态面板:拉杆”的“移动时”,图片”跟随“移动---

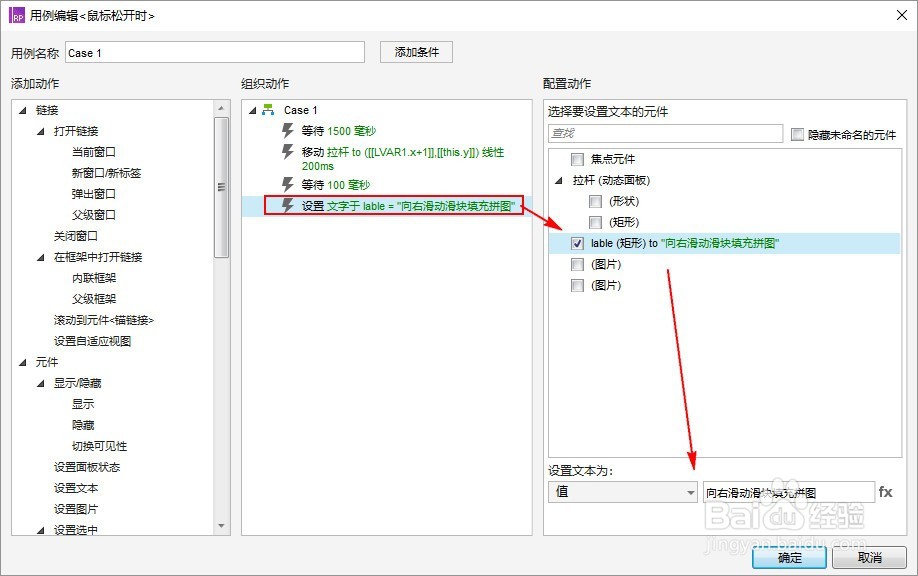
11、恩,我们可以在设置一个“动态面板:拉杆”的“鼠标松开时”交互动作:

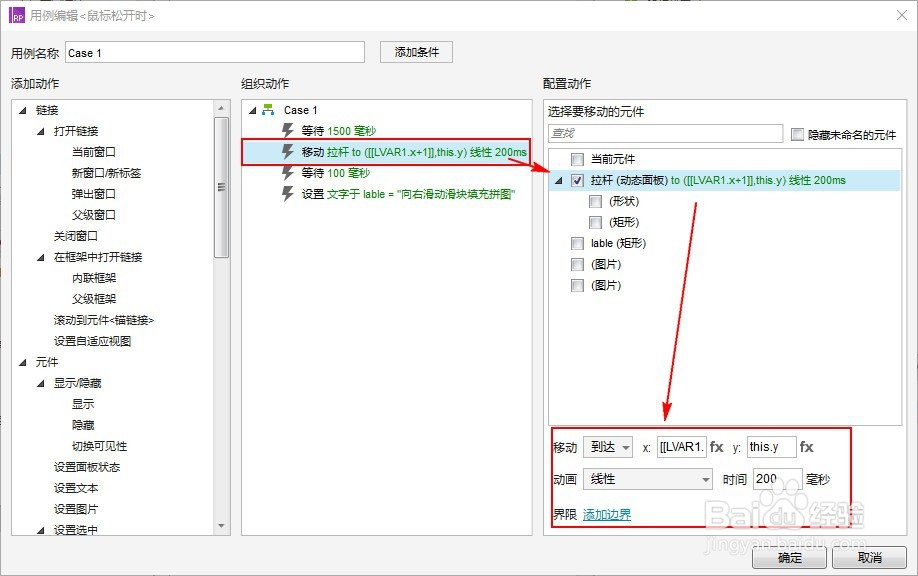
12、动作1:---等待1500毫秒移动“动态面板:拉杆”会初始位置---

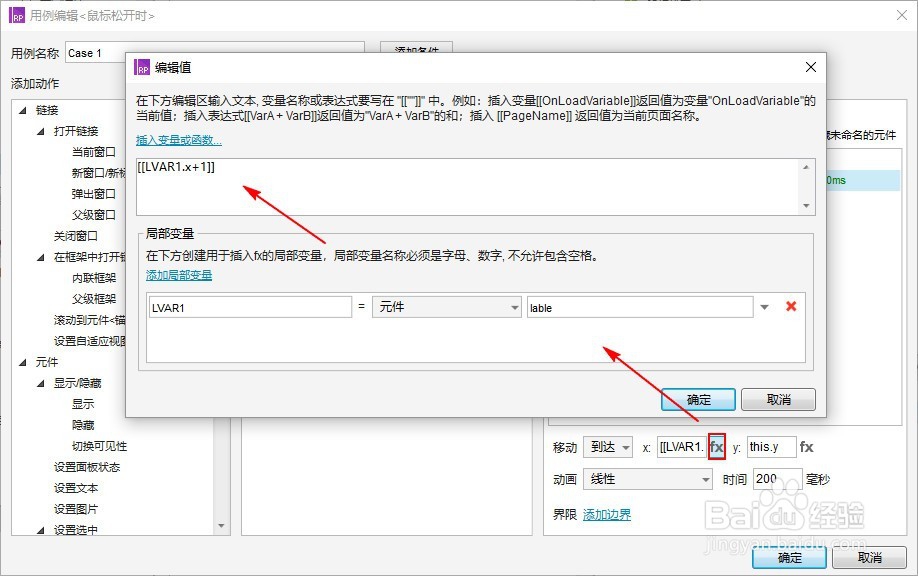
13、设置“元件:lable”为局部变量LVAR1所以“动态面板:栏杆”的X值为[[LVAR1.x+1]]

14、“动态面板:栏杆”的Y值为[[this.y]]

15、动作2:---等待100毫秒设置“矩形:lable”内容值为“向右滑动滑块填充拼图”---

16、“栏杆”拖动拼图的交互动作,这里就设置完了,看小效果,是不是很不错~过些天,完善剩余的验证工作~期待下吧!

17、觉得不错的话,请投个票,加个赞哦~