1、新建一个html文件,命名为test.html,用于讲解CSS怎么设置圆角属性。

2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为k氯短赤亻k,主要用于下面通过该class来设置css样式。

3、为了展示明显示的效果,在div内,使用img标签创建一张图片,图片文件名为2.jpg。

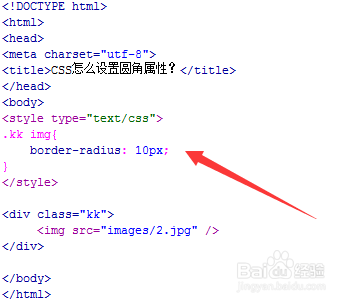
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,对类名kk下面的img元素进行样式设置,即对div下面的图片进行样式定义。

6、在css标签内,使用border-radius属性对图片进行圆角设置,属性值的单位使用px,例如,这里设置为10px。

7、在浏览器打开test.html文件,查看实现的效果。
