1、写本教程的目的是为了能让学习C#的童鞋们能够快速的使用【图形界面】搭建开发环境,希望对您有帮助,如果您觉得好,请点个赞或者也可以收藏。
2、首先我们打开VS2013,依次【文件】=》【新建】=》【项目】

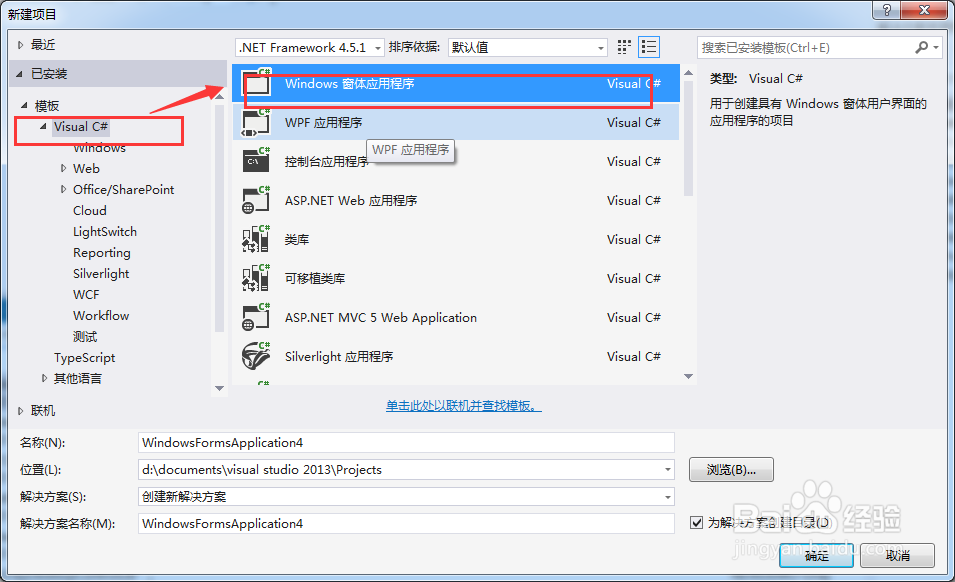
3、然后我们选择C# 【windows窗体应用程序】,输入项目名称和解决方案名称就行了,名字随意吧。默认是WindowsFormsApplication4,说明以前已经建立过三个项目了,这个不是重点。

4、接下来我们看看生成的项目文件和结构,左边是一个windows窗体,右边是windows项目的文体


5、项目包含两个主要的文件Program.cs和App.config(1)、查看Program文件namespace WindowsFormsApplication4{ static class Program { /// <summary> /// 应用程序的主入口点。 /// </summary> [STAThread] static void Main() { Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.Run(new Form1()); } }}这个文件说明了程序的入口点,也就是main函数,最开始执行的地方,我们可以看到 Application.Run(new Form1());From1就是建立的窗口程序的名称,
6、(2)、查看App.config文件<?xml version="1.0" encoding="utf-8" ?><configuration> <startup> <supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5.1" /> </startup></configuration>这里边标记的是配置文件,记录的有.net版本,4.5.1,当然如果是VS2010等版本,默认的是.NET4.0,都是能够运行的,.net版本,4.5.1 和NET4.0都是程序运行的环境,就相当于自己种花,然后这花必须依赖于泥土一样,泥土就是.NET,暂时这么比喻吧
7、图形界面C#开发那么看了系统的结构,下面我们来实践一下,做一个小例子吧我们做一个按钮,然后点击弹出输入的信息.我们找到【工具】=》【选择项】,VS左边的就会出现工具箱了,包含各类的控件,有文本框(TextBox),复选框(CheckBox),下拉框、Grid表格等等。。。。我们讲解最基本的例子吧。

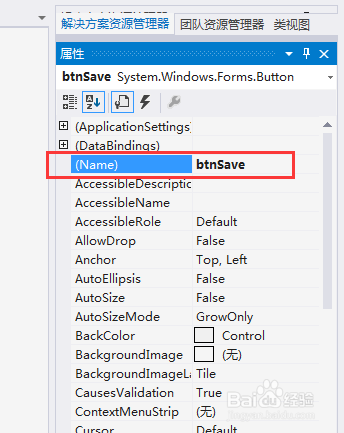
8、从左侧拖动一个TextBox和Button,也就是文本框和按钮到窗口上,此时我们可以点击到按钮和文本框,鼠标右键=》【属性】,修改按钮默认的文字和名称,我们把button1修改为点击,按钮的名称修改为btnSave,修改的目的是便于以后使用,便于区别button1,button2等等,顾名思义以后直接根据名称编写对应的功能和事件就行了。


9、然后双击【按钮】会生成一个事件,如下,我们可以在这个按钮的事件方法中编写自己的功能 private void btnSave_Click(object sender, EventArgs e) { }
10、修改代码如下: private void btnSave_Click(object sender, EventArgs e) { MessageBox.Show(textBox1.Text); }注意加粗的代码意思就是显示您要输入的文本,textBox1代表的是文本框控件的名称,textBox1.Text就是这个控件的文本值,MessageBox.Show当然就是把这个显示出来了,比较简单吧。

11、然后我们点击【运行】或者Ctrl+5直接运行,就可以运行你的程序了,如果按的是F5也可以运行,这个是带有调试信息的,可以使用VS工具跟踪整个系统运行的变量、方法、执行过程等等(可以自己尝试一下)

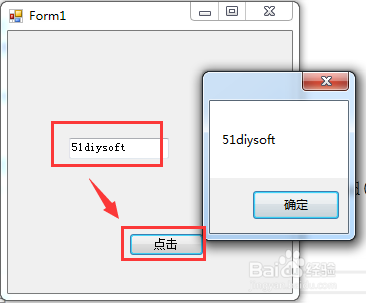
12、查看运行结果,我们随意输入一个51diysoft文本,点击就会显示这个输入的内容了基本上图形界面的使用思路就是这样,拖动控件,然后编写代码,这个是入门,另外我们可以查看拖动的代码生成的源文件,等到后边的话,我们是需要自己编写代码的了,请记住“拖动不是万能的”


13、 题外话:我们来研究一下拖动的控件生成的代码#region Windows 窗体设计器生成的代码 /// <summary> /// 设计器支持所需的方法 - 不要 /// 使用代码编辑器修改此方法的内容。 /// </summary> private void InitializeComponent() { this.btnSave = new System.Windows.Forms.Button(); this.textBox1 = new System.Windows.Forms.TextBox(); this.SuspendLayout(); // // btnSave // this.btnSave.Location = new System.Drawing.Point(121, 202); this.btnSave.Name = "btnSave"; this.btnSave.Size = new System.Drawing.Size(75, 23); this.btnSave.TabIndex = 0; this.btnSave.Text = "点击"; this.btnSave.UseVisualStyleBackColor = true; this.btnSave.Click += new System.EventHandler(this.btnSave_Click); // // textBox1 // this.textBox1.Location = new System.Drawing.Point(61, 107); this.textBox1.Name = "textBox1"; this.textBox1.Size = new System.Drawing.Size(100, 21); this.textBox1.TabIndex = 1; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(284, 262); this.Controls.Add(this.textBox1); this.Controls.Add(this.btnSave); this.Name = "Form1"; this.Text = "Form1"; this.ResumeLayout(false); this.PerformLayout(); } #endregion private System.Windows.Forms.Button btnSave; private System.Windows.Forms.TextBox textBox1;我们可以理解到标记颜色的地方其实就是声明了一个按钮和文本框然后,设置位置,文本的名称,控件的颜色等等,一般的属性,我们都是可以通过鼠标右键来进行设置【属性】的,再次记住一句话“拖控件不是万能的”。好了,谢谢观看。
14、如果您觉得本经验有帮助,请点击正下方的或右上角的“大拇指”或“分享”或“关注TA”给我支持和鼓励为了方便下次寻找,您可以点击“收藏”收藏本经验
