1、新建html文档。

2、书写hmtl代码。<div class="d1">百度经验百度经验百度经验</div><div class="d2">百度经验百度经验百度经验</div><div class="d3">百度经验百度经验百度经验</div><div class="d4">百度经验百度经验百度经验</div>

3、书写css代码。<style>* { margin: 0; padding: 0 }htm造婷用痃l { overflow-y: scroll }body, h1, h2, h3, p, div, dl, dt, dd, ul, ol, li, table, th, td, form, button, input, textarea, legend, hr { padding: 0; margin: 0 }body { padding: 0; margin: 0; color: #333; font: 12px/18px "微软雅黑", arial; height: 1000% }button, input, select, textarea { font-size: 100% }textarea { font: 14px/20px "微软雅黑" }button { border: 0 }li { list-style: none }img { border: 0; }a { color: #06c; text-decoration: none; cursor: pointer; outline: none; hide-focus:expression(this.hideFocus = true);}a:hover { color: #06c; text-decoration: underline }.left{ float:left;}.right{ float:right;}.clear:after,ul:after{content:"";display:block;visibility:hidden;height:0;clear:both;}.clear,.area,.con:after{zoom:1}div{ width:300px; height:400px;}.d1{ background:red;}.d2{ background:#666;}.d3{ background:#063;}.d4{ background:#606;}</style>

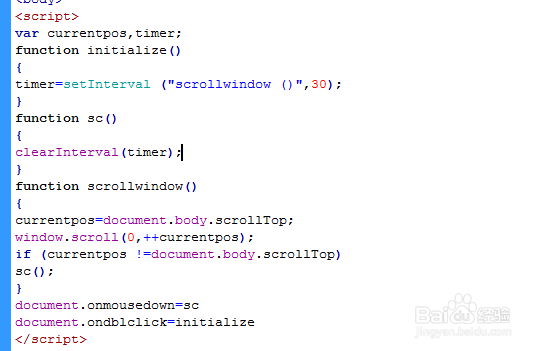
4、书写并添加js代码。<script>var currentpos,timer;function initialize(){timer=setInterval ("scrollwindow ()",30);}function sc(){clearInterval(timer);}function scrollwindow(){currentpos=document.body.scrollTop;window.scroll(0,++currentpos);if (currentpos !=document.body.scrollTop)sc();}document.onmousedown=scdocument.ondblclick=initialize</script>

5、代码整体结构。

6、查看效果。
