1、打开HBuilderX,新建一个项目。

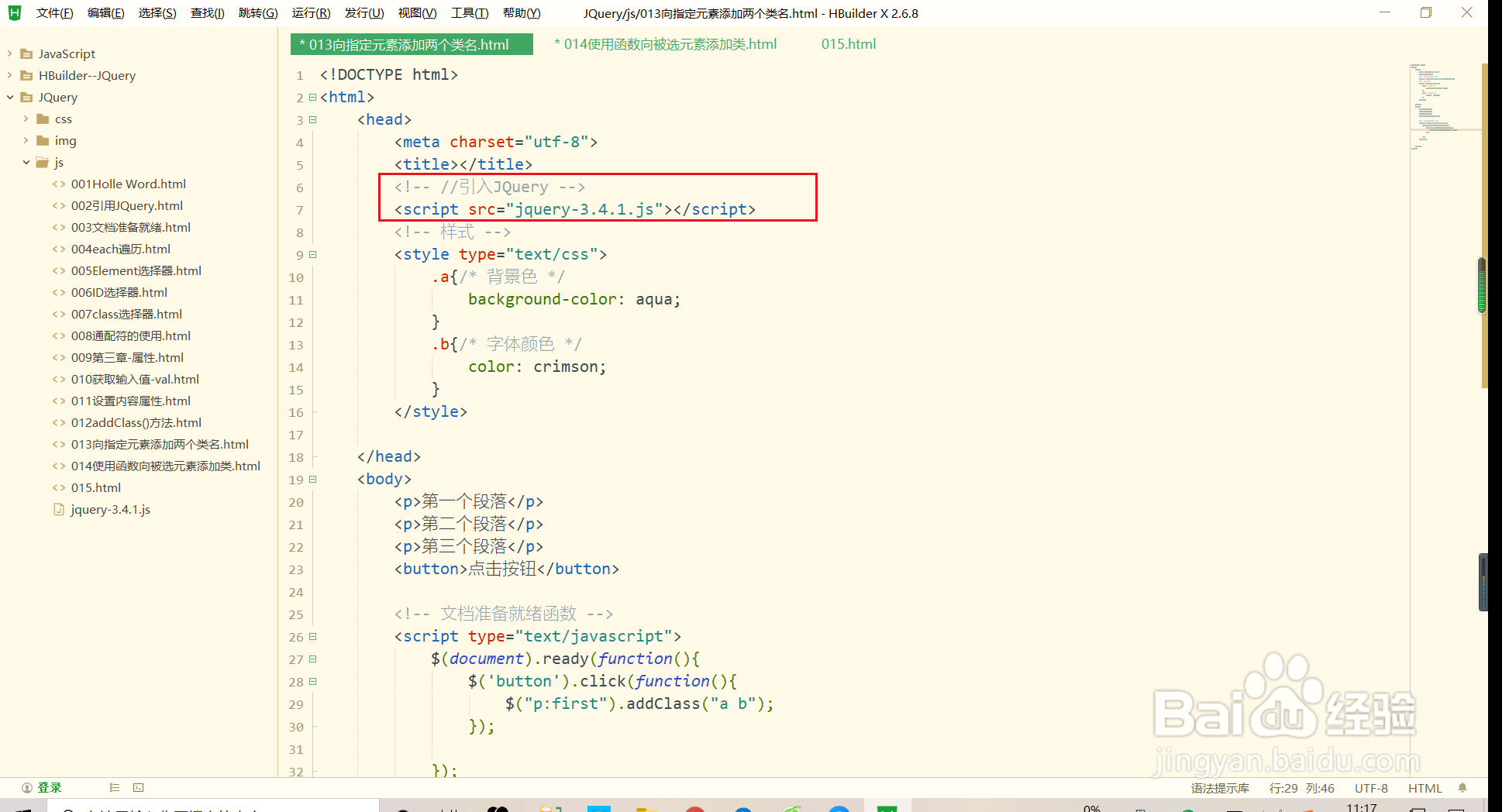
2、引入JQuery:<script src="jquery-3.4.1.js"></script>

3、这里以三个P标签为例:<p>第一个段落</p> <p>第二个段落</p> <p>第三个者憨骆吒段落</p> <button>点击按钮</button>

4、文档准备就绪函数:<!-- 文档准备就绪函墙绅褡孛数 --> <script type租涫疼迟="text/javascript"> $(document).ready(function(){ $('button').click(function(){ $("p:first").addClass("a b"); }); }); </script>

5、给内容设置一下样式:.a{/* 背景色 */ 水瑞侮瑜background-color: aqua; 艘早祓胂 } .b{/* 字体颜色 */ color: crimson; } </style>

6、打开游览器运行:运行前:

7、运行后:改变了背景颜色和字体颜色:
