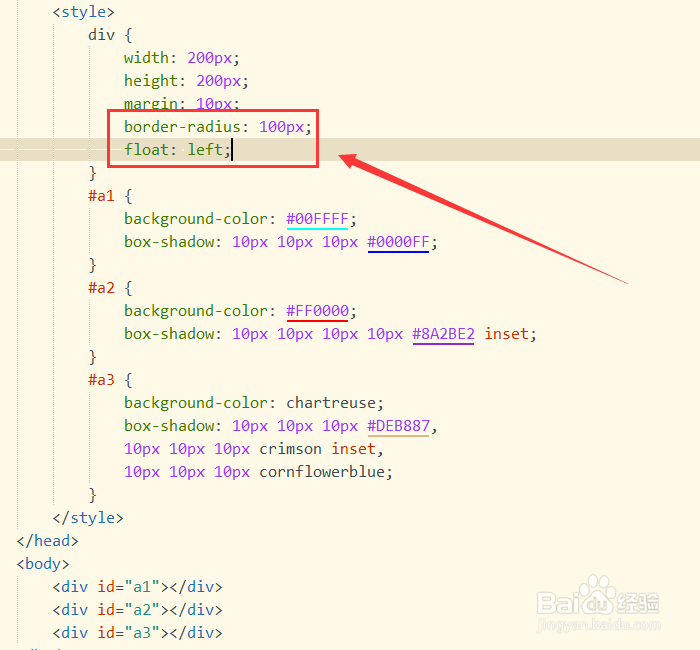
1、第一,在已新建的页面文件中,插入三个div标签,然后使用标签选择器,设置宽度和高度

2、第二,利用第一个div标签的ID选择器,设置背景色和box-shadow,值为10px 10px 10px #0000FF

3、第三,接着使用相同的方法,设置第二个div样式,不过box-shadow属性值加个inset

4、第四,再利用ID选择器,设置第三个标签,box-shadow属性添加多个值

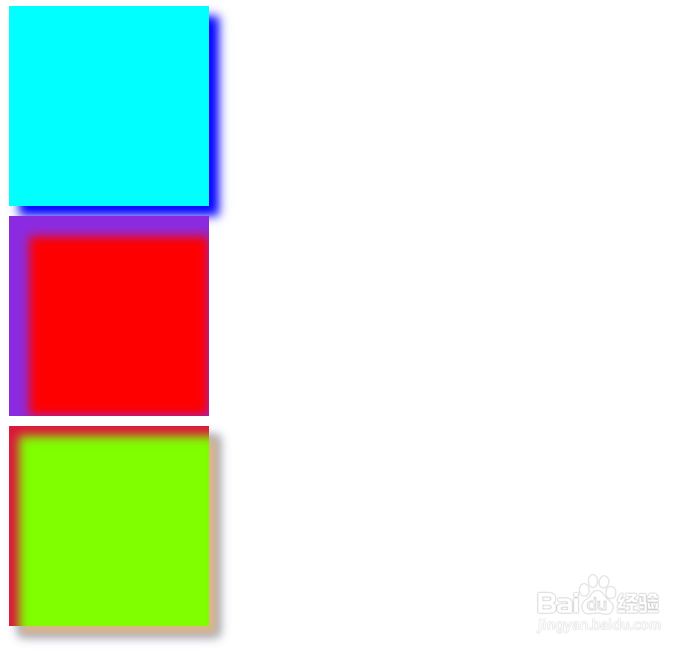
5、第五,保存代码并打开浏览器,预览设计效果,可以看到三个有阴影的颜色块

6、第六,在div标签选择器,添加border-radius和float,让其变为圆形,并且位于同一行