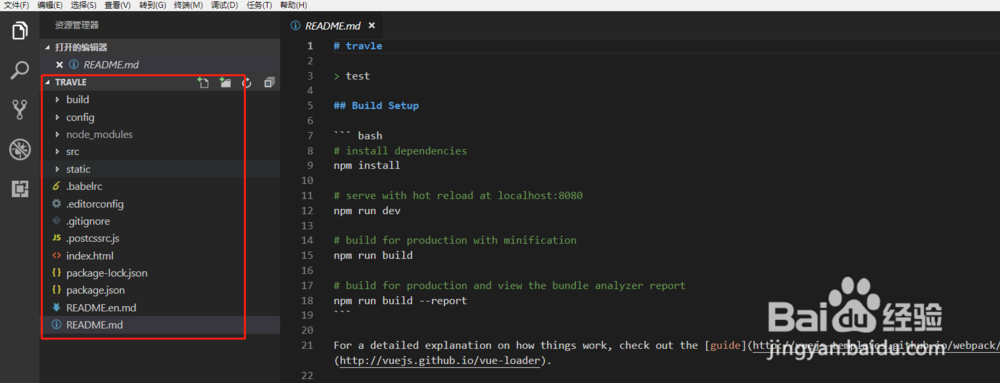
1、在进行代码开发前,需要知道项目的每个文件代表的具体内容。

2、下面项目的依赖包,主要是放项目的依赖文件。我们一般不会做修改

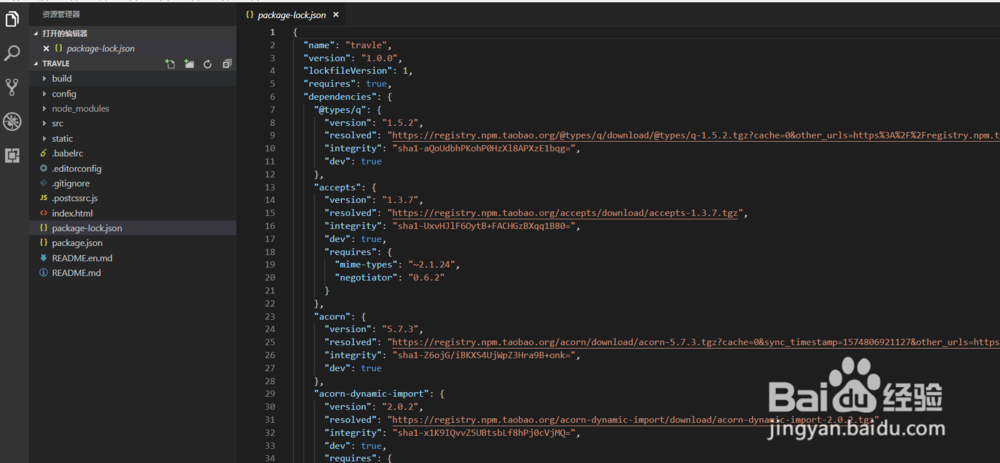
3、下面是一个软件依赖包的版本文件,保证版本的统一。

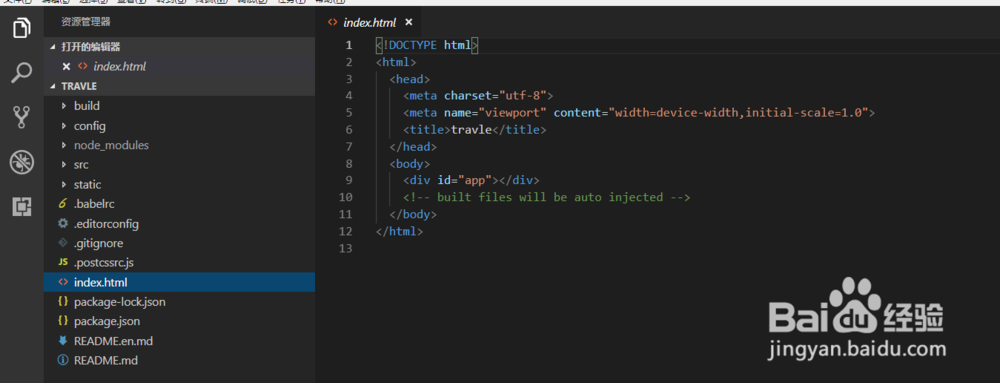
4、下面是项目的首页文件。

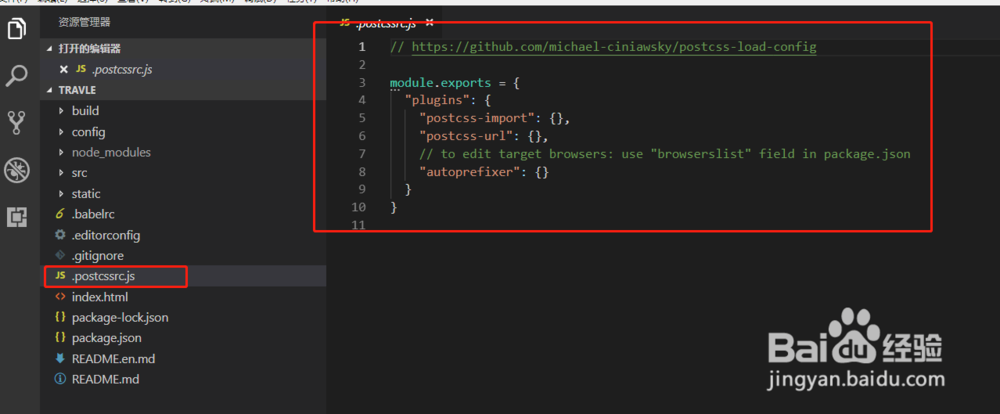
5、下面的配置项,一般使用的不多。这里也不需要做修改

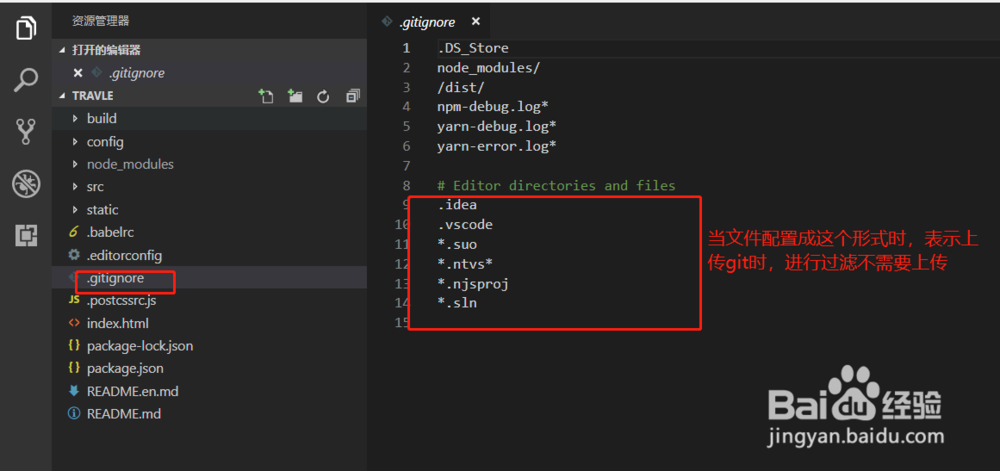
6、下面文件是跟git有关的一个文件,在进行代码上传时,如果有不需要上传的文件可以配置在这个里面。

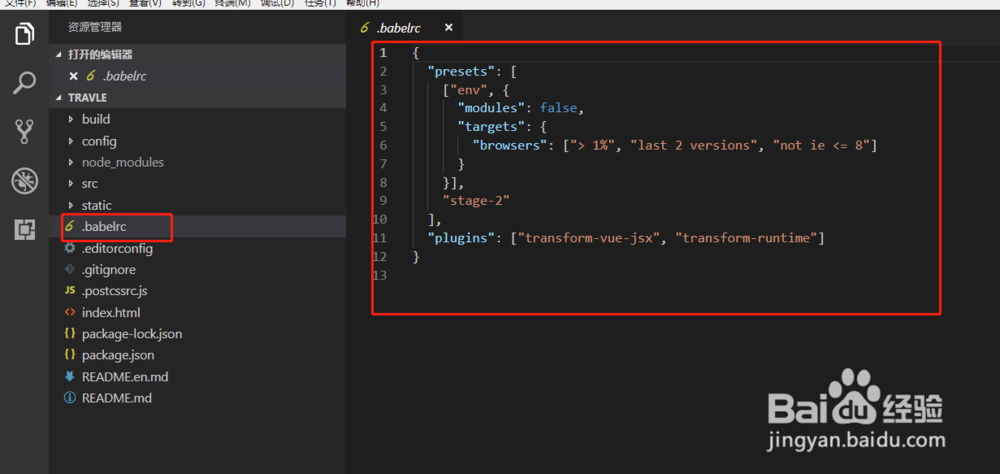
7、下面是翻译成浏览器可以显示的效果。如果需要额外配置,就需要在这里配置

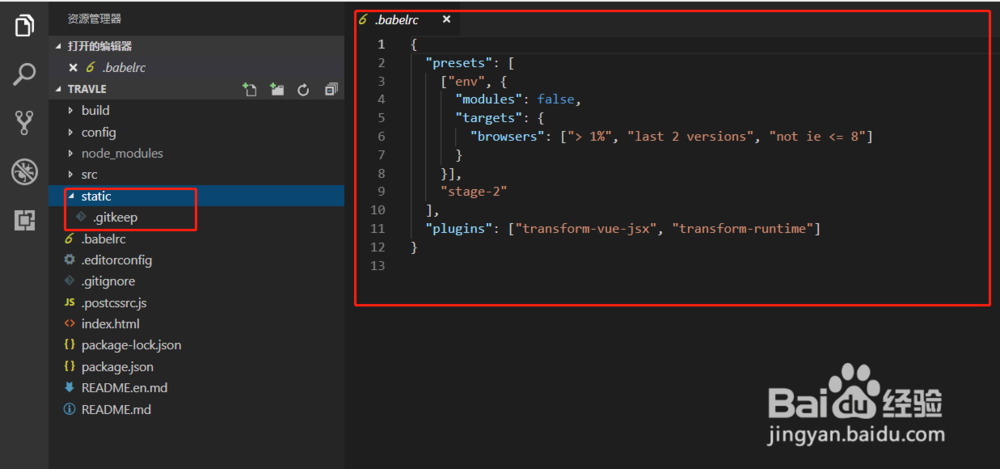
8、下面是静态资源存放的文件,如图片,静态测试数据等内容。

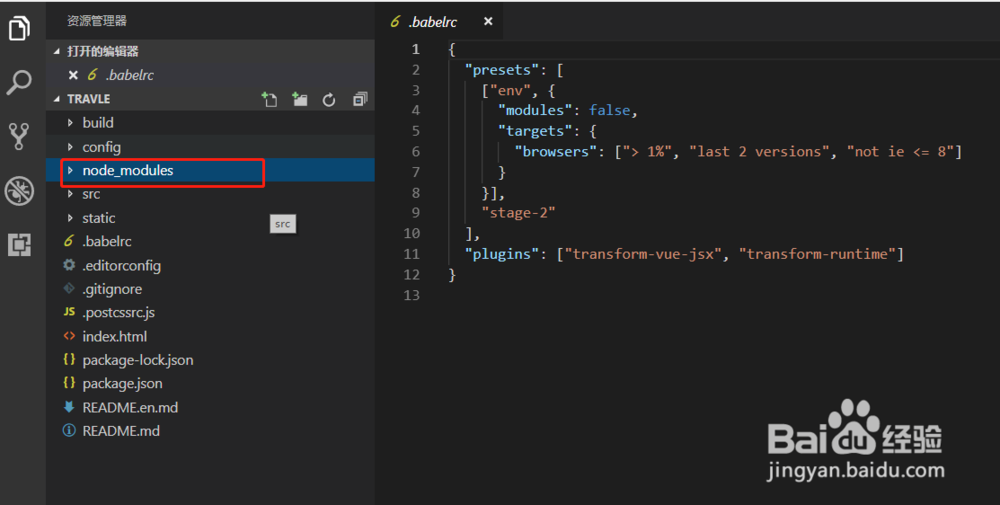
9、下面是存放项目的依赖包文件

10、src放的是整个项目的源代码Main是项目的主入口文件 App.vue是项目的最原始的根组件 Components文件,是放的项目的组件 assets是放的项目需要的图片资源

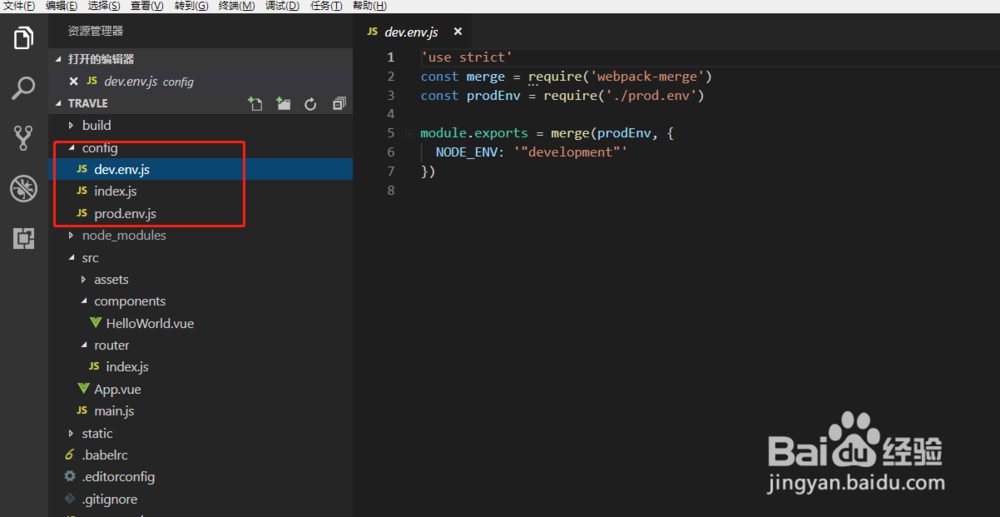
11、下面是放的是项目的配置文件,index是主要的配置文件。dev.env.js主要放开发环境的配置信息prod.env.js主要放生产环境的配置信息

12、下面是主要放的是项目打包的一些内容,webpack打包的配置项,一般我们是不需要改动的。

13、在实际开发项目中,我们主要操作的是src文件下的内容,其他做了解掌握即可。