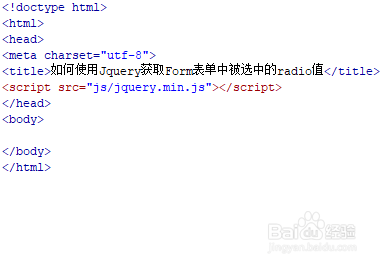
1、新建一个html文件,命名为test.html,用于讲解如何使用Jquery获取Form表单中被选中的radio值。

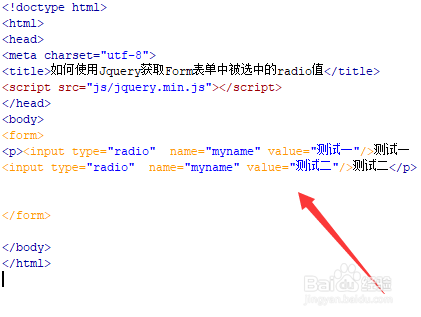
2、在test.html文件内,创建一个form表单,在form表单的p标签内,使用input标签创建radio的单选项用于测试。

3、在test.html文件内,设置两个input元素name属性为myname,value值分别为测试一、测试二。

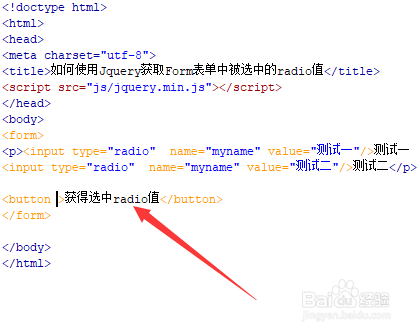
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得选中radio值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行func()函数。

6、在js标签中,创建func()函数,在函数内,通过“:checked”对象选择器获得被选中的input对象,通过val()方法获得radio选中值,即对应的value值。最后,弋讥孜求使用alert()方法输出获得的值。

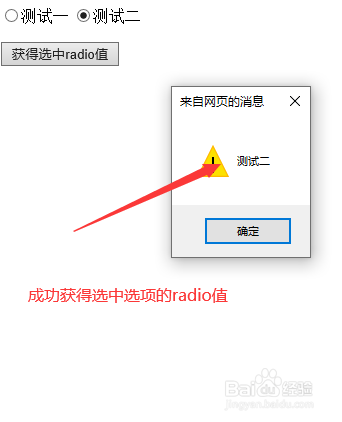
7、在浏览器打开test.html文件,选中单选项,点击按钮,查看结果。