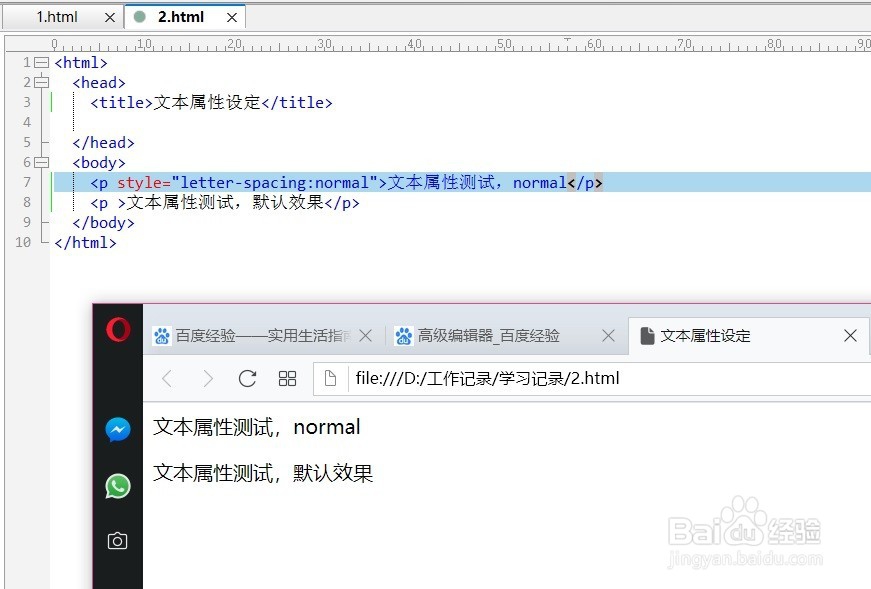
1、那么我们该如何设置文本的间隔呢?首先我们来看看默认一段话显示的文本和设置文本间隔为normal的比较看看我们设置的效果,具体代码如下。<html> <head> <title>文本属性设定</title> </head> <body> <p style="letter-spacing:normal">文本属性测试,normal</p> <p >文本属性测试,默认效果</p> </body></html>如下图我们可以看到文字默认效果和设置值为normal的效果是一样的。

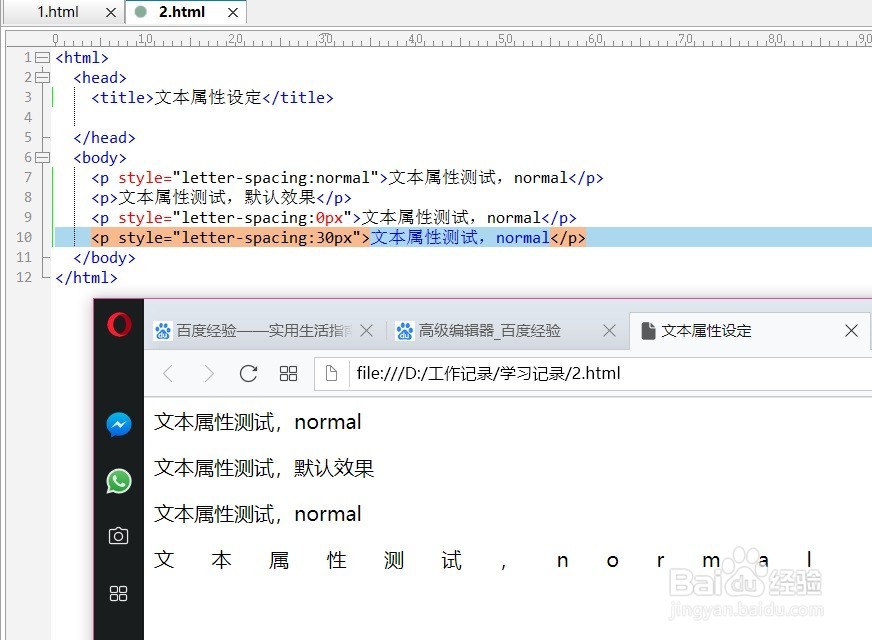
2、在上一个步骤中,对letter-spacing属性我们还可以在次设置值为像素值,具体的我们来看看实际的执行效果。<html> <head> <title>文本属性设定</title> </head> <body> <p style="letter-spacing:normal">文本属性测试,normal</p> <p>文本属性测试,默认效果</p> <p style="letter-spacing:0px">文本属性测试,normal</p> <p style="letter-spacing:30px">文本属性测试,normal</p> </body></html>通过对默认的和normal以及像素值为0和像素值为30的执行效果图如下,可以看出具体的效果来。

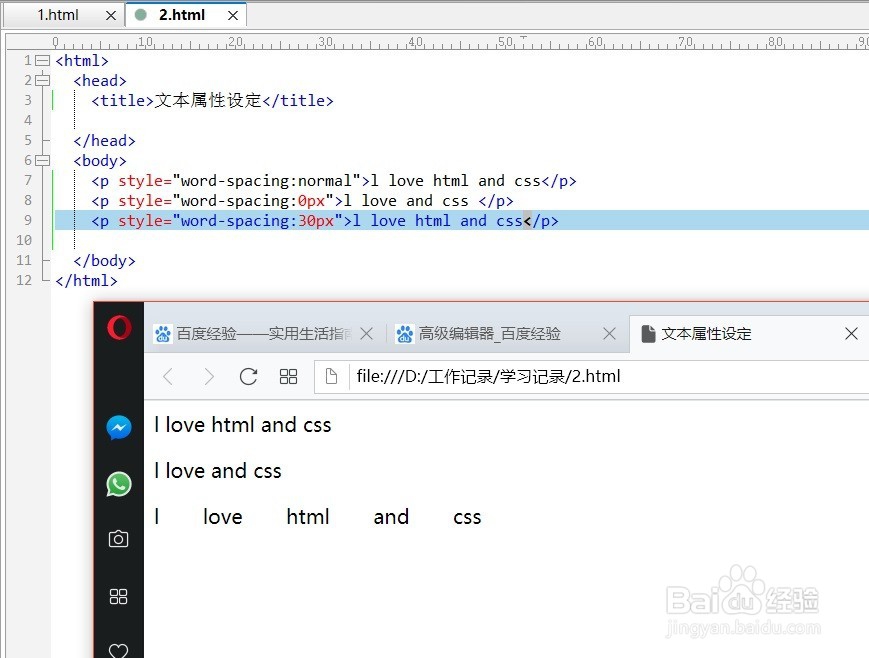
3、我们上面讨论了文本的间隔,在这里就来说说单词的间隔问题,这个主要是针对单词来说的,同样可以设置值为normal和像素值,具体通过如下代码来说明问题。<html> <head> <title>文本属性设定</title> </head> <body> <p style="word-spacing:normal">l love html and css</p> <p style="word-spacing:0px">l love and css </p> <p style="word-spacing:30px">l love html and css</p> </body></html>可以看到下图,每个单词的间隔是我们设定的值。

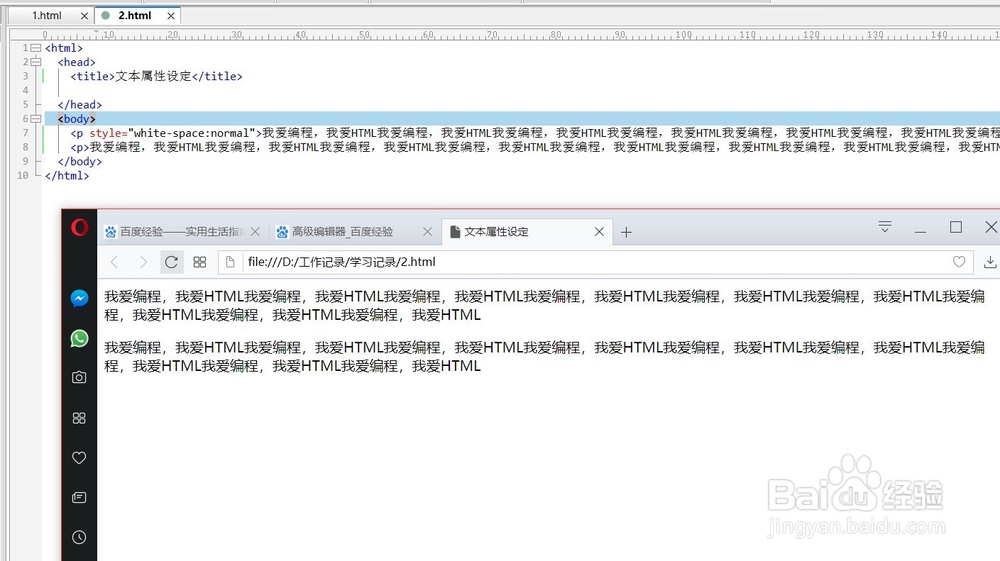
4、谈到了文本的间隔和单词的间隔,接下来我就来说说文字换行的问题。首先我来看看自动处理换行的。直接设定值为white-space:normal,和默认不设置值显示的效果是一样的。<html> <head> <title>文本属性设定</title> </head> <body> <p style="white-space:normal">我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML</p> <p>我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML</p> </body></html>可以看到这两个多换行了。

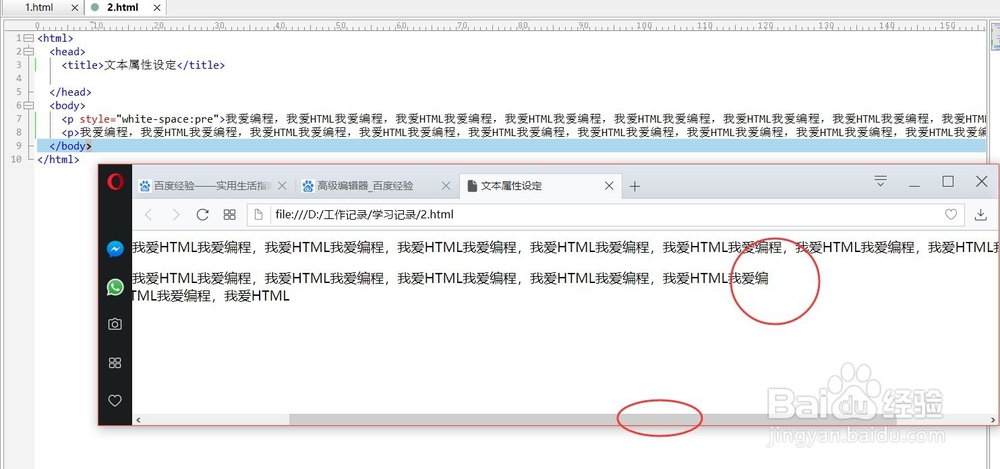
5、接下来我们来设置值为white-space:pre;它的定义为空格和换行受保护,通过实例默认值和设置值为pre的代码如下,<茑霁酌绡html> <head> <title>文本属性设定</title> </head> <body> <p style="white-space:pre">我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML</p> <p>我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML</p> </body></html>可以看到第一个设置值为pre没有换行,而下面的设置值为默认值以及换行了。

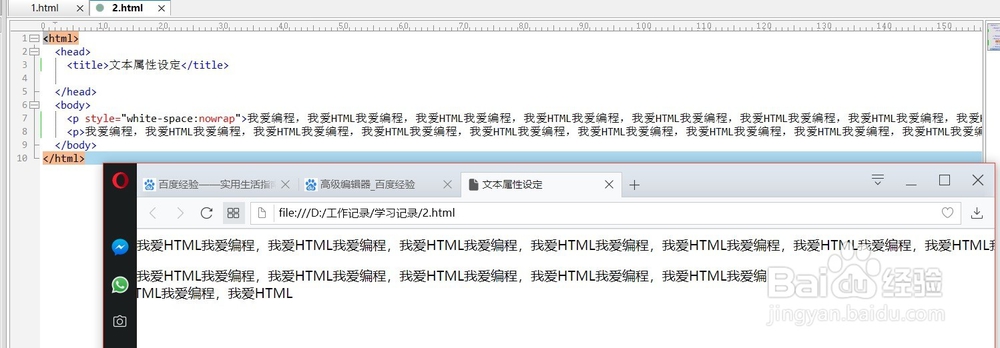
6、我们将white-space设置为nowrap这个值来看看具体实现代码:<html> <head> <title>文本属性设定</title> </head> <body> <p style="white-space:nowrap">我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML</p> <p>我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML我爱编程,我爱HTML</p> </body></html>可以看到这个效果和上面的例子的效果比较相似,上面的没有换行下面的以及换行了。

7、这里我就来用CSS来设置文本的对其方式,属性为text-align,左对齐用left,中间对齐用center,右对齐用right。通过显示一首诗来说明效果吧。<html> <head> <title>文本对其属性设定</title> </head> <body> <p style="text-align:center">静夜思</p> <p style="text-align:left">床前明月光,疑是地上霜。 <p style="text-align:right">举头望明月,低头思故乡。</p> </body></html>可以看到具体实现的效果,诗名居中了其他两句分别居左居右了。
