1、打开系统的记事本程序,先输入网页的基本结构代码<html> <body> </body></html>

2、输入网页的head标签和样式定义代码,给网页的内容定义css样式 <head> <style> div{font:100 华文行楷;} #fff{color:yellow;} </style> </head>

3、点击body标签,给正文添加一个背景图案,来衬托一下滚动内容<body background=d:/bg.gif>

4、定位光标到body标签后,输入marquee滚动标签<marquee direction=up scrollamou荏鱿胫协nt=2 scrolldelay=60 onmouseover="this.stop()" onmouseout="this.start()">滚动文字</marquee>其中direction为滚动方向,参数可以设置为up,down,left,right;scrollamount为滚动速度,参数为整数,0为静止,其他值可以根据需要设置;scrolldelay为滚动延时,参数为整数,无固定值,主要和scrollamount参数搭配时,使网页滚动效果流畅;onmouseover为鼠标经过时的动作,后面参数this.stop()为暂停;onmouseout为鼠标移出时的动作,参数this.start()为复原设定。

5、保存记事本内容为html格式后,预览效果如图。可以看到网页内容滚动已经实现,但是内容没有格式,网页效果不好。接下来可以添加一些代码来改变滚动显示效果。

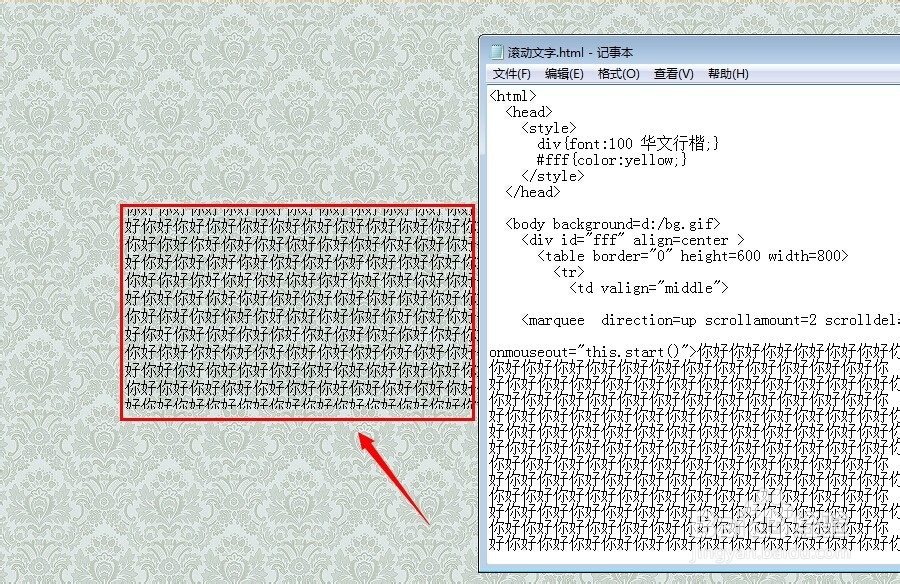
6、点击body标签之间,添加div标签和table标签 <div id="fff" align=艘早祓胂center > <table border="0" height=600 width=800> <tr> <td valign="middle"><marquee>文字内容... ...</marquee> </td> </tr> </table> </div>其中table是把滚动内容镶嵌到表格中,设置border边框值为0,即不显示表格;并设置表格的宽度和高度,限制滚动内容显示的范围。