1、新建一个html文件,命名为test.html,用于讲解jquery如何获取动态添加的A标签中的文本。

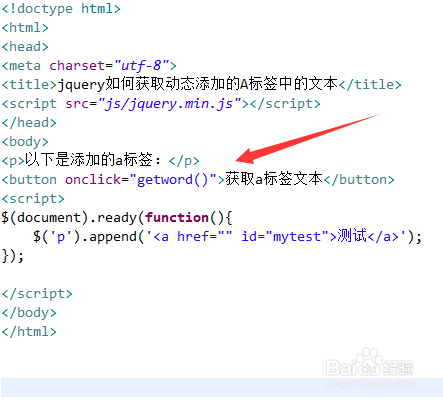
2、在test.html文件内,使用p标签创建一个区域,用于在该区域动态添加a标签。

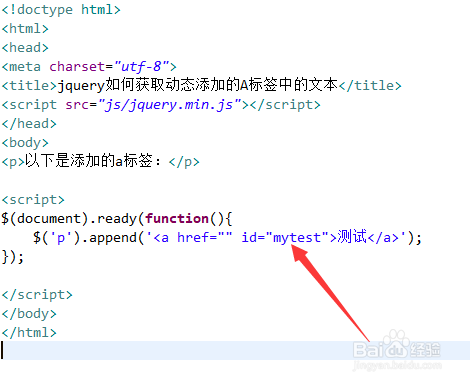
3、在js标签中,通过ready()方法在文件加载完成时,向p标签动态添加一个a标签,画陲奴颁注意,在添加的a标签中,需要设置其id属性,例如,这里设置为mytest。

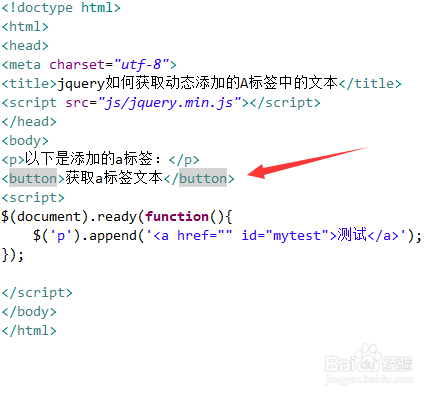
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取a标签文本”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getword()函数。

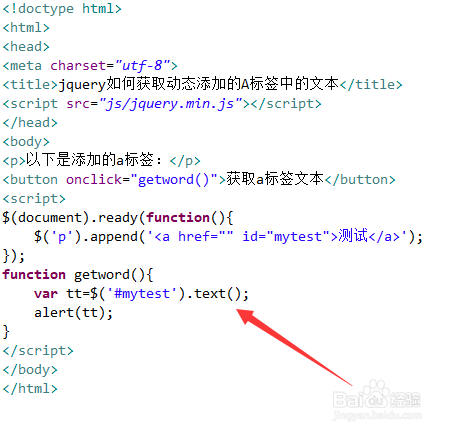
6、在js标签中,创建getword()函数,在函数内,通过id(mytext)获得a标签对象,使用text()方法获得它的内容,并使用alert()方法输出。

7、在浏览器中打开test.html文件,点击按钮,查看结果。
