1、亭盍誓叭JavaScript 是网景(Netscape)公司开发的一种基于客户端浏览器、面向(基于)对象、事件驱动式的网页脚本语言。① 基于客户端浏览器编弛贾班隧程语言分为客户端语言和服务器端语言服务器端语言:PHP、ASP、JSP客户端语言:HTML、CSS、Javascript问题:如何区分一门语言是客户端语言还是服务器端语言呢?答:区分一门语言主要是看“它”在哪里解析与执行Javascript是在浏览器端解析与执行的,所以其是基于客户端浏览器的客户端语言,由于不同的浏览器来自不同的厂家,所有厂家又没有一个共同的标准,所以就可能导致客户端语言的兼容性问题。② 面向(基于)对象Javascript也是支持面向对象的,但是不像PHP一样是完全面向对象的,在Javascript中都可以通过模拟的方式实现。③ 事件驱动式的脚本语言

2、例:通过Javascript输出一个helloworld

3、在浏览器中打开以上程序,如下图所示:

4、Javascript基本格式•JavaScript严格区分大小写var i与var I是两个完全不同的变量•JavaScript脚本程序须嵌入在HTML文件中Javascript属于内嵌式的脚本语言,其必须运行在HTML文件中•JavaScript脚本程序中不能包含HTML标记代码

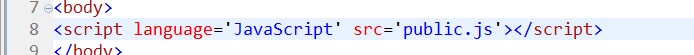
5、•每行写一条脚本语句,语句末尾可以加分号•JavaScript脚本程序可以独立保存为一个外部文件

6、public.js

7、script标签•标签:<script></script>•属性:language: 可选参数,代表要使用的脚本语言,默认为Javascriptsr艘早祓胂c: 要加载Javascript脚本的文件位置script标签位置问题:在html页面中,理论上script标签可以放置于html代码中的任一位置。但是个人建议:① 对于函数的定义、类型的定义以及外部文件的引入建议放在head标签中② 对于函数的调用,代码的执行,建议放在body标签中初学者误区: