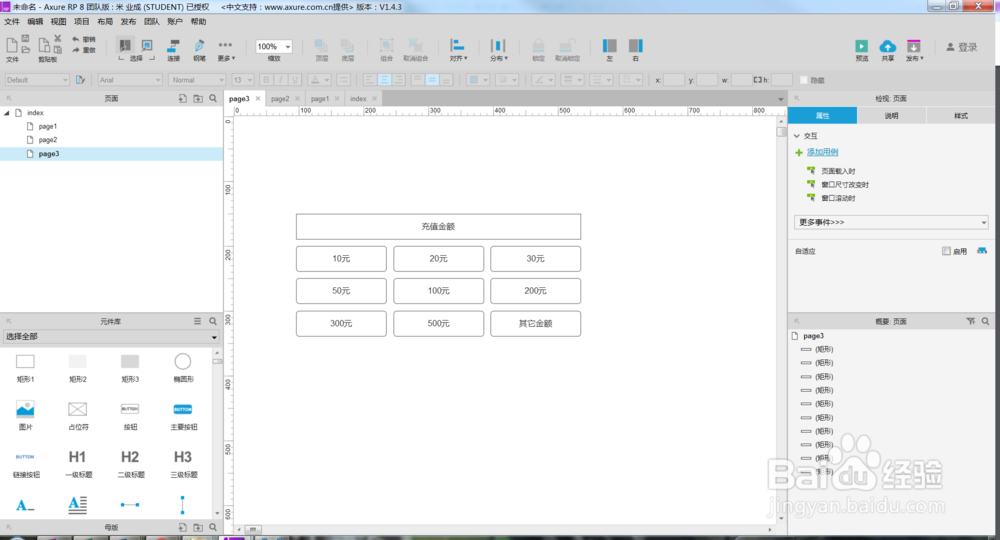
1、首先创建一个空白的页面,在工作区域拖入几个矩形元件,并对矩形元件的文字描述和样式简单调整一下,如下图所示。

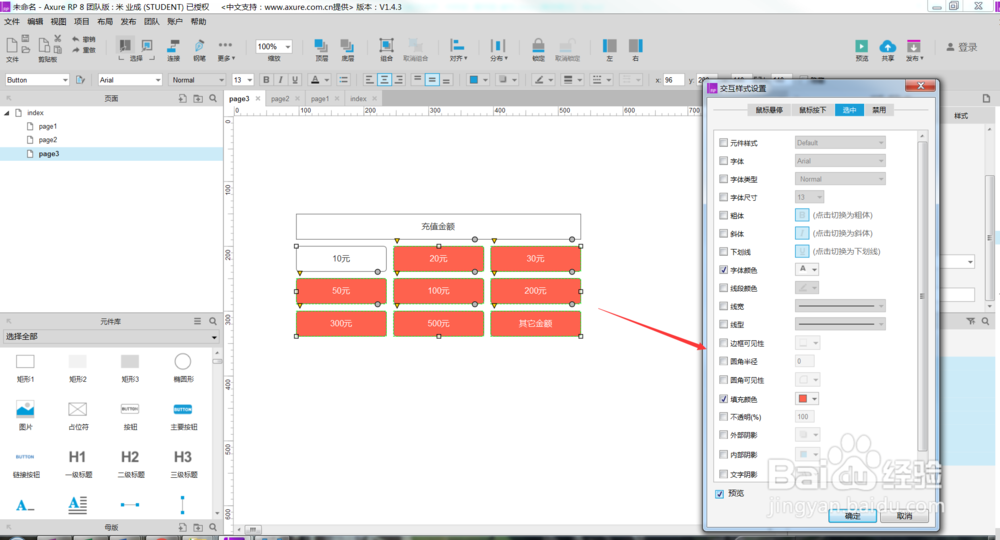
2、元件准备完成后,开始对元件的选中状态的样式进行设置,这里可以对字体颜色和填充颜色进行设置,如下图所示。

3、按照上述方法,将其他的矩形元件的选中状态也设置一下,这里可以全部选中一起设置,如下图所示。

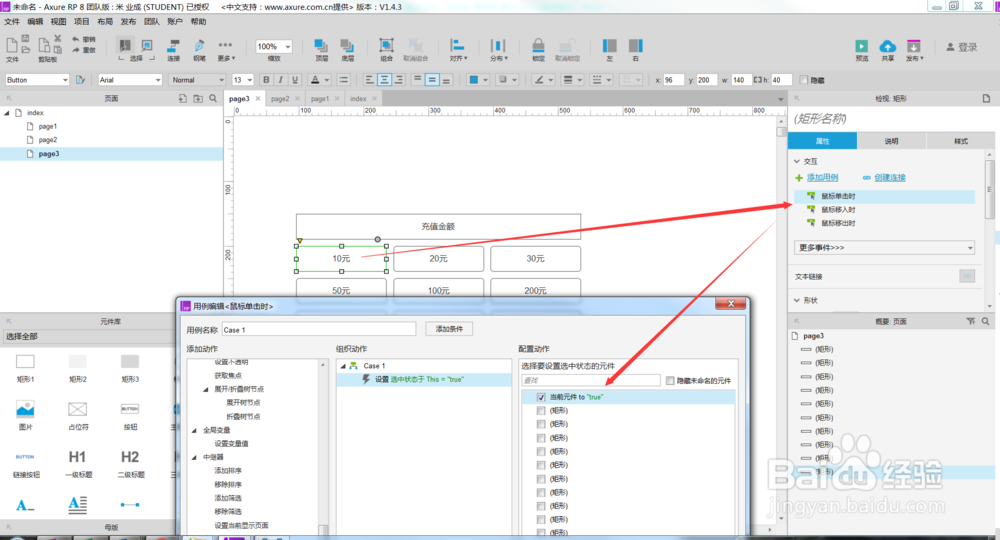
4、下一步开始对每个矩形的鼠标单击时的交互事件进行设置,如下图所示。

5、为了达到演示效果,上面的充值金额会根据你选择充值的金额而变化,因此在做交互事件时需要定义一个局部变量用于控制金额的变化,如下图所示。

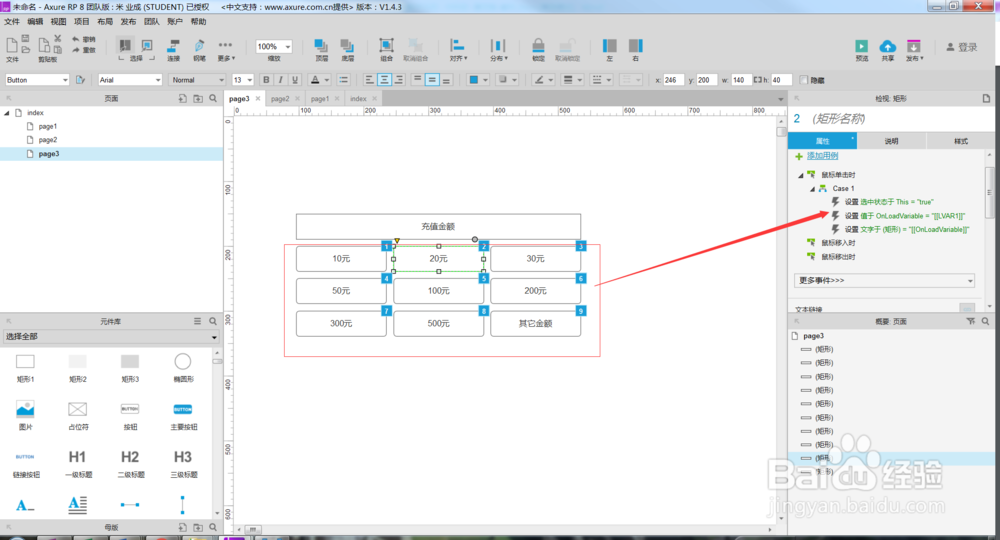
6、刚刚的交互事件已经把矩形的值赋给了变量值,下面这个交互事件是将变量值赋给充值金额,如下图所示。

7、同样的方式,将其他矩形的鼠标单击事件的交互进行设置,如下图所示。

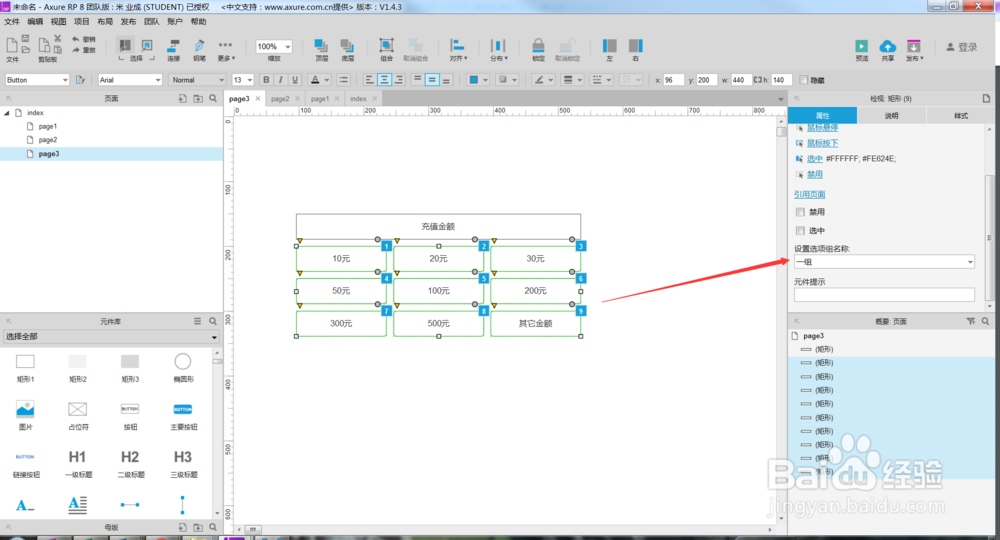
8、这里需要注意,这些矩形需要设置到同一个组内,否则效果就无法实现了,如下图所示。

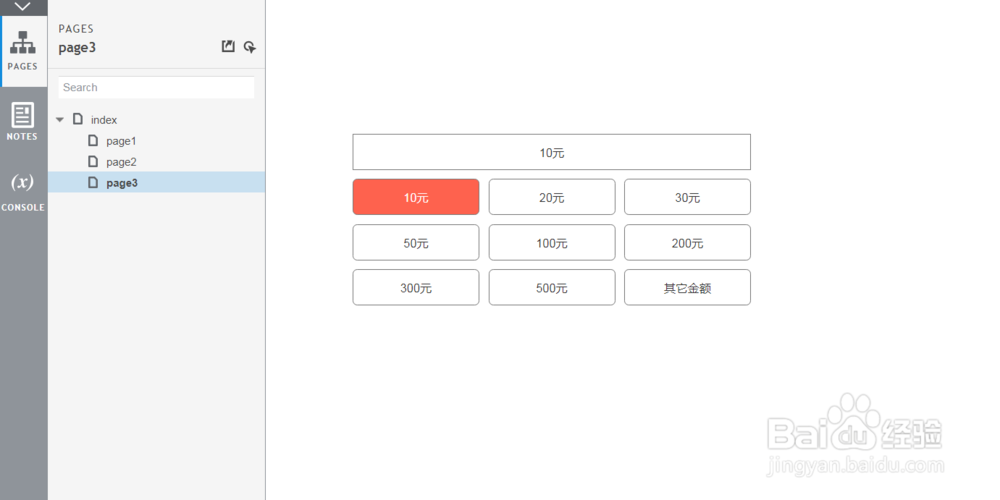
9、交互事件都设置完成后,f5预览一下效果,点击充10元,上面的充值金额就会变成10元,点击充20元,上面的充值金额就是20元了。