搞互联网的,无论是传统web端的还是移动互联网(webview)端的,都会或多或少的跟JS(JavaScript)打交道。下面给出js array(数组)常见的操作方式和方法
1. javaScript 数组的创建
1、JS中允许创建一个长度不定长的数组、长度固定的数组或是一个带有默认值得数组。声明或创建方式如下:

2. 操作JS数组内的元素
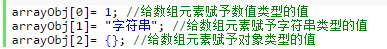
1、赋值:可以通过索引(下标)的方式访问js数组指定位置的元玟姑岭箫素并为其赋值。索引(下标)起始位置为0。可赋类型为:数值、字符、字符串或是对象方式如下:

2、访问。可通过索引(下标)的方式访问js数组指定位置的元素。方式如下:

3. 数组元素的添加
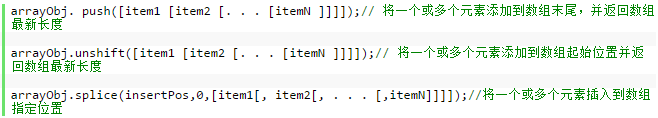
1、添加方式按插入位置分3种:数组起始位置、数组末尾、或是数组指定位置

4. 数组元素的删除
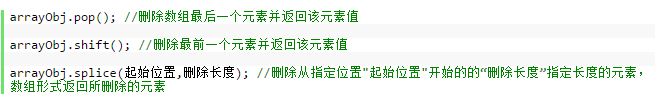
1、数组元素的删除分3种:删除数组起始位置的元素、删除数组末尾位置的元素,或是删除指定位置指定长度的元素。

5. 数组元素的截取和合并
1、数组元素的截取:可以通过内置函数slice(start, [end])进行截取从start位置开始到end位置结束的数组元素。

2、数组元素的合并:可以内置函数concat([item1[, item2[, . . . [,itemN]]]]);将多个数组连接为一个数组。

6. 数组的排序
1、数组可以通过内置函数实现自身的排序, 排序方式分两种,一种是自然排序,另一种是反转排序

7. JS其他有用的内置函数或属性
1、获取数组(Array)长度。可以通过length属性来获得,格式为: