1、代码准备:如下做测试写好的代码,已经在DW中打开,原始案例以以黑色字体,橙色和蓝色对话气泡、男生女生头像为例。现在,拷贝下一个步骤的代码到你的软件,呈现本步骤图片效果。

2、上半部分代码:<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><section> <img style="width: 40px; vertical-align: top; visibility: visible; height: auto;" data-src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaLEvswCQUUK0k4rPOicLo8SMm0pJOkgsVHg5qDgb0paoeAmW1YTgQRcQ/640" data-w="40" data-ratio="1" _width="40px" src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaLEvswCQUUK0k4rPOicLo8SMm0pJOkgsVHg5qDgb0paoeAmW1YTgQRcQ/640"/><img style="margin-top: 1.8em; vertical-align: top; visibility: visible; width: auto; height: auto;" data-src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaIlnFWUEOLQMyRuiaZqhFtx2ria5fDpE1ZJiaPttmsZzlWRkwiamEdRia0Rg/640" data-w="20" data-ratio="0.85" src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaIlnFWUEOLQMyRuiaZqhFtx2ria5fDpE1ZJiaPttmsZzlWRkwiamEdRia0Rg/640"/> <section style="padding: 1em; border-radius: 1em; width: 65%; color: inherit; font-family: inherit; font-size: 1em; margin-top: 0.7em; margin-left: -0.4em; display: inline-block; background-color: rgb(255, 228, 200);"> 【微信公众号图文编辑-怎么制作对话效果】的页面直接选择需要的样式拷贝到需要的地方,修改其中的文字即可。 </section><section style="text-align: right;">

3、下半部分代码: <挢旗扦渌;section style="padding: 1em; border-radius多唉捋胝: 1em; width: 65%; text-align: left; color: inherit; font-family: inherit; font-size: 1em; margin-top: 0.7em; margin-right: -0.4em; display: inline-block; background-color: rgb(188, 227, 249);">【微信公众号图文编辑-怎么制作对话效果的页面】直接选择需要的样式拷贝到需要的地方,修改其中的文字即可。<br/> </section><img style="margin-top: 1.8em; vertical-align: top; visibility: visible; width: auto; height: auto;" data-src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iavuZiarEgOVeibbOgJXZEyFaPMraQnzLQsKpVJFTezDnO8zwZly0NbunA/640" data-w="20" data-ratio="0.85" src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iavuZiarEgOVeibbOgJXZEyFaPMraQnzLQsKpVJFTezDnO8zwZly0NbunA/640"/><img style="width: 40px; vertical-align: top; visibility: visible; height: auto;" class="tn-page-image ng-scope tn-page-editable" data-src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaia9Qbm8Bwp9Eribfk1rscovFOkJSD0NOD8M36LkR0dQBrJeBgFTPEhww/640" data-w="40" data-ratio="1" ng-src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaia9Qbm8Bwp9Eribfk1rscovFOkJSD0NOD8M36LkR0dQBrJeBgFTPEhww/640" _width="40px" src="http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaia9Qbm8Bwp9Eribfk1rscovFOkJSD0NOD8M36LkR0dQBrJeBgFTPEhww/640"/></section>

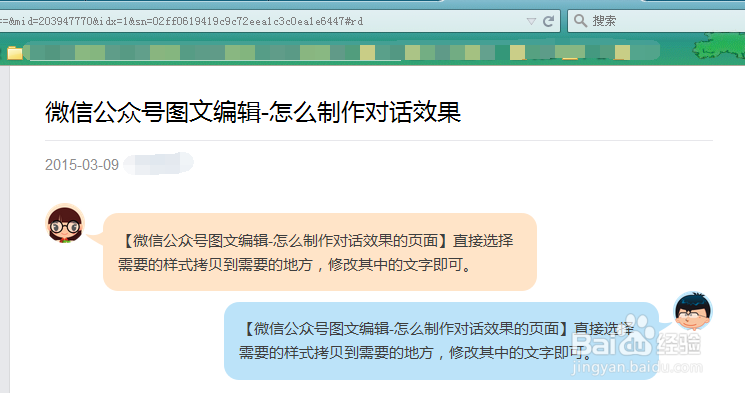
4、将代码运行在浏览器上的效果预览,如下图。

5、在浏览器预览下,直接拷贝效果到微信公众平台的图文编辑框内查看效果,如下图。

6、看上一步骤可以,效果已经成功呈现。若修改字体颜色,可以再微信图文编辑框内直接修改;若修改文本框颜色,可以找到代码中的“background-co造婷用痃lor: rgb(188, 227, 249)”和“background-color: rgb(255, 228, 200);”编辑修改。