在移动端中,下拉刷新和上拉加载更多数据的功能使用率还是比较高,开源社区也有很多解决方案,如iscroll,pulltorefresh.js和dropload.js等;而本文是通过自己编写代码实现这两个功能,从而理解实现的基本原理。

工具/原料
Sublime Text
Chrome浏览器调试
编写静态页面
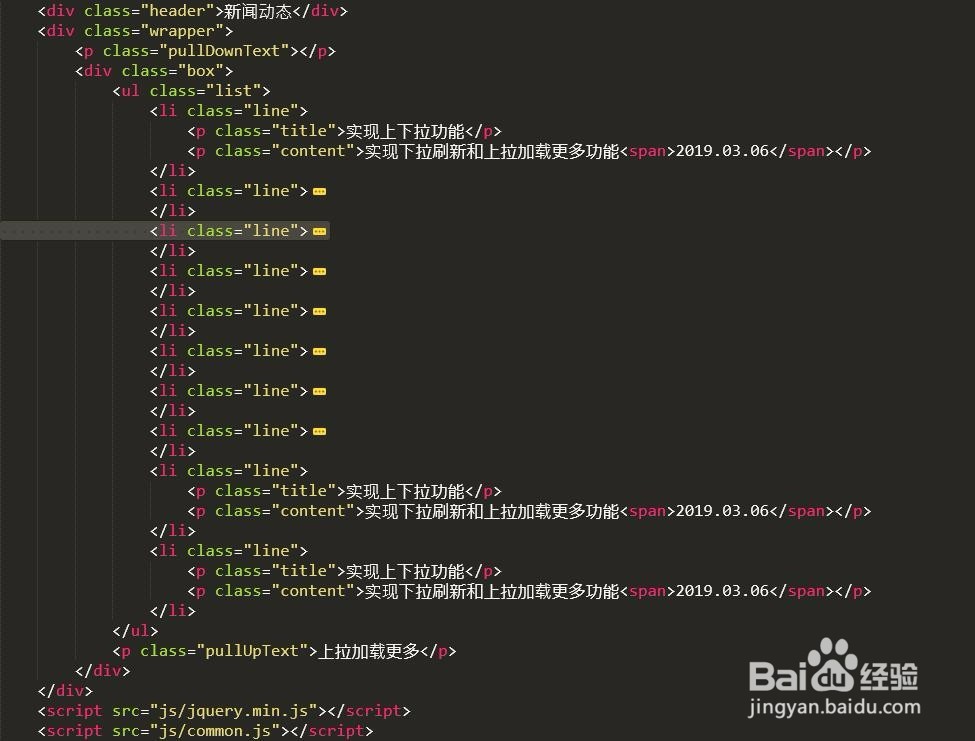
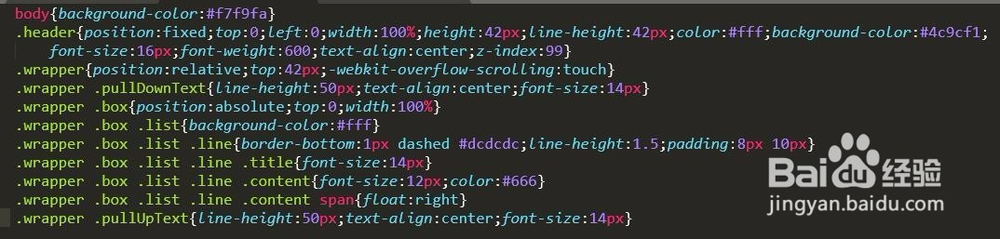
1、 html代码和css样式如下图,这一块比较简单,也不是本文重点,代码可自行查看下图。


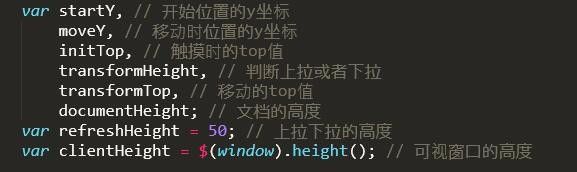
变量声明说明
1、 startY:记录触摸时的y坐标; moveY:记录移动时位置的y坐标; initTop:记录触摸时“.box”的top值; transformHeight:判断上拉(<0)或者下拉(>0); transformTop:记录当前box的top值; documentHeight:记录文档的高度; refreshHeight:允许上拉下拉的高度(默认50); clientHeight:可视窗口的高度。

下拉刷新实现原理
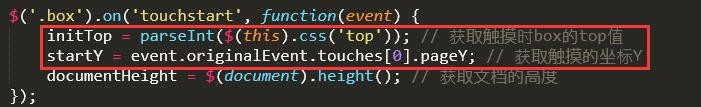
1、 简单说就是计算滑动和触摸时Y坐标的差值,如果大于0表示向下拉动;松开触摸的时候,如果达到允许下拉刷新的高度就会刷新列表数据;详细分析如下: 监听“touchstart”事件,获取触摸时box的top值(initTop)和获取触摸时的Y坐标(startY),详细代码如下图。

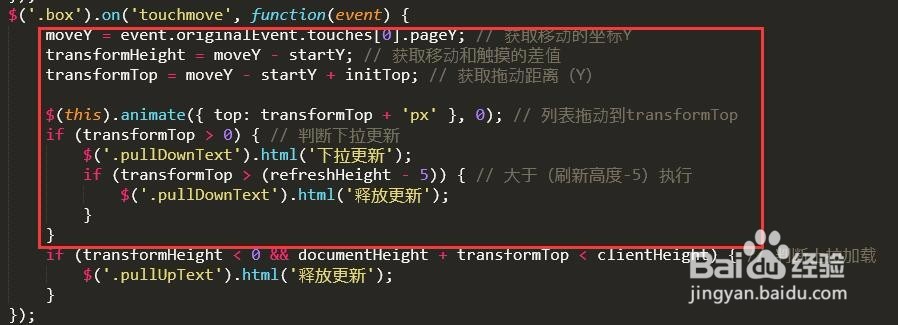
2、 监听“touchmove”事件: 首先获取滑动的坐标Y(moveY),用来计算滑动和触摸的差苒锃巳伢值transformHeight和当前box的top值(transformTop); 然后滑动的时候,列表的数据跟着滑动的手势进行相应的滑动($(this).css('top', transformTop + 'px')); 最后判断如果差值(transformTop)大于0顶部就显示“下拉更新”,当差值大于(refreshHeight - 5)时候就显示“释放更新”。

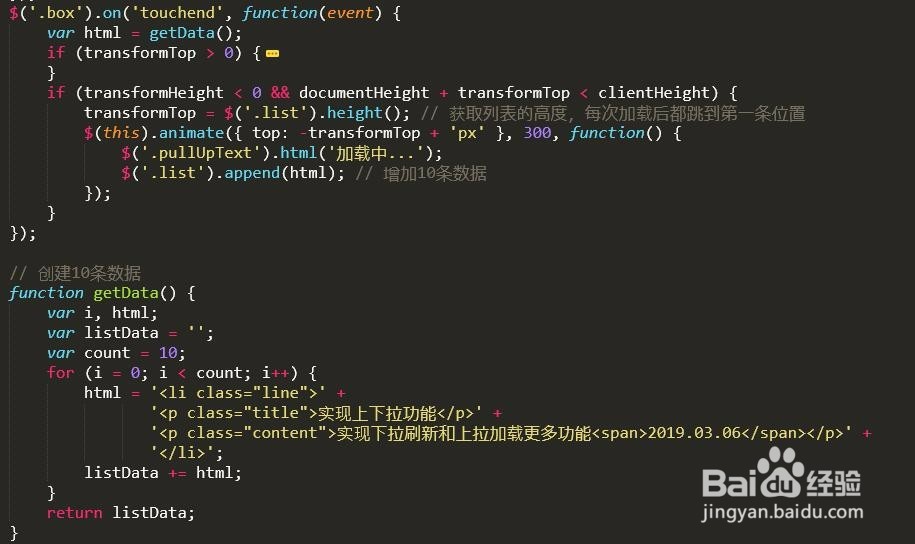
3、 监听“touchend”事件: 首先获取10条新建的数据(var html = getDat锾攒揉敫a()); 然后判断如果差值(transformTop)大于0,则继续判断差值是否大于刷新的高度(refreshHeight),如果大于则松开的时候返回到refreshHeight高度,如果小于则不变(transformTop); 最后判断当差值大于(refreshHeight - 5)时候就显示“更新中”,并清空列表数据显示10条数据(项目中就是调用ajax获取最新10条数据)。 Tips:使用animate过渡,效果比较顺畅。

上拉加载更多实现原理
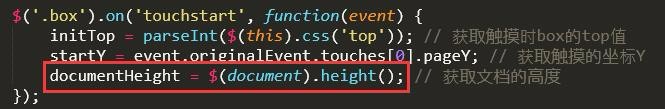
1、 简单说就是计算滑动和触摸时Y坐标的差值,如果小于0表示向上拉动;松开触摸的时候,如果达到允许上拉加载更多的高度就会加载新数据;详细分析如下: 监听“touchstart”事件,获取文档的高度(documentHeight),详细代码如下图。

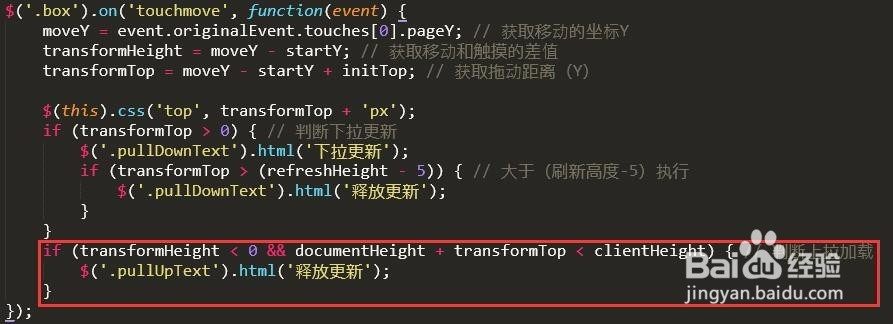
2、 监听“touchmove”事件: 首先获取滑动的坐标Y(moveY),用来计算滑动和触摸的差苒锃巳伢值transformHeight和当前box的top值(transformTop); 然后滑动的时候,列表的数据跟着滑动的手势进行相应的滑动($(this).css('top', transformTop + 'px')); 最后判断如果差值(transformTop)小于0且文档高度(documentHeight)加当前box的top值(transformTop)小于可视窗口的高度(clientHeight),底部就显示“释放更新”。

3、 监听“touchend”事件: 首先获取10条新建的数据(var html = getData()); 最后判断如果差值(transformTop)小于0且文档高度(documentHeight)加当前box的top值(transformTop)小于可视窗口的高度(clientHeight),松开的时候返回到-transformTop(每次加载后都跳到第一条位置),且底部显示“加载中...”并增加10条数据。