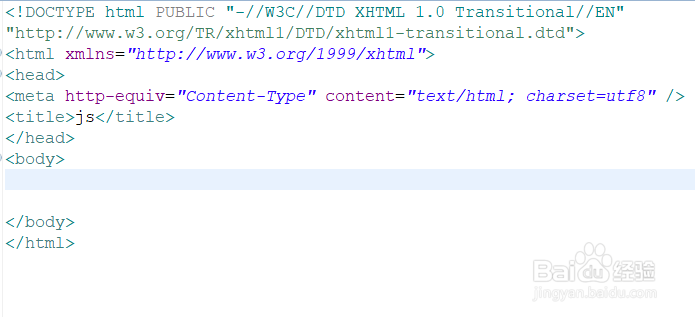
1、新建一个html页面,命名为test.html,用于实现点击页面文字旋转90度。

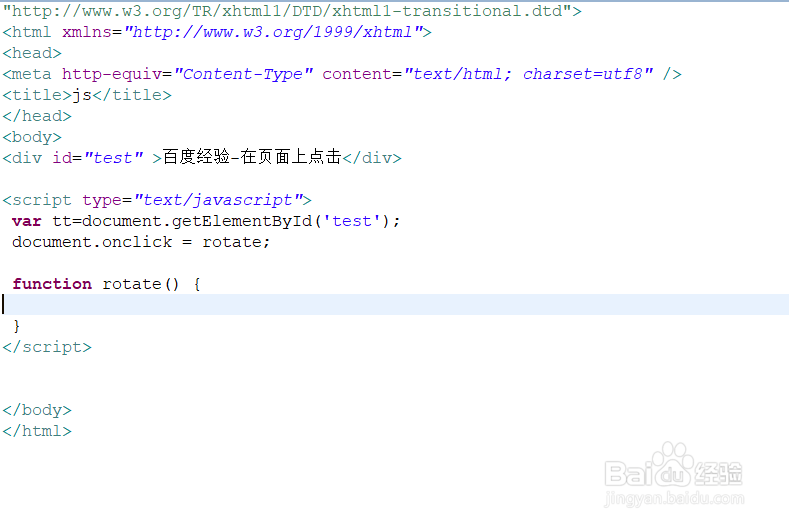
2、在test.html页面,创建一个包含文字的div,并设置id属性为test,用于下面获得该文字对象。

3、在js里,使用document.getElementById()方法获得文字对象,用于下面步骤对文字进行旋转。

4、在js里,对当前页面进行onclick点击事件的绑定,当页面被点击时,执行rotate()函数,实现文字的90度旋转。

5、在rotate()函数里,使用if判断语句,当文字在水平方向上显示时,设置writ坡纠课柩ingMode属性,让它旋转90度在垂直方向上显示。

6、为了实现文字90度来回旋转,还需在if语句里增加else语句,即当文字在垂直方向上显示时,变回水平方向显示。

7、在浏览器打开test.html文件,点击当前页面空白处,文字旋转90度显示,再次点击,文字水平方向显示。