1、第一步:思路整理。1、HTML的div标签主要是用来布局2、div默认是没有任何属性的这也是常用它布局的原因3、布局之前先要了解HTML的盒子如下图所示4、div默认是没有长和宽的需要设置,其自动会根据自己内容扩展自己的宽度和高度。

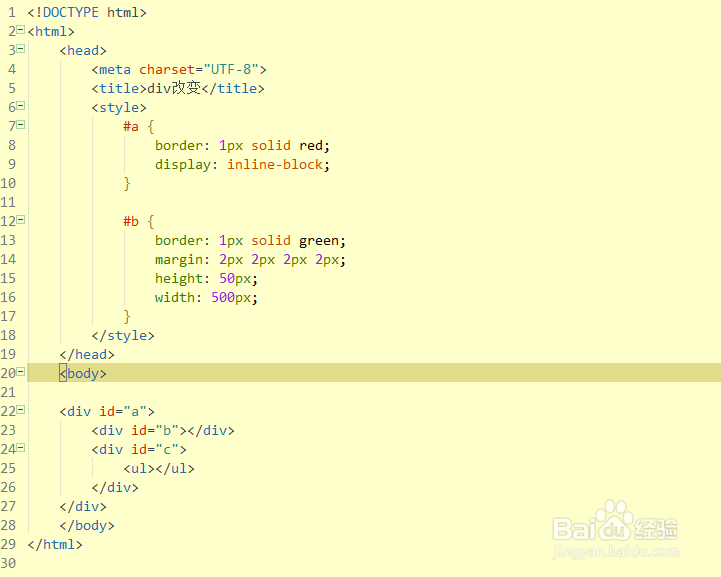
2、第二步:代码编写。1、主要设置两个div,一个div在外一个div在内,并设置div的边框颜色2、具体代码如下所示<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>div改变</title> <style> #a { border: 1px solid red; display: inline-block; } #b { border: 1px solid green; margin: 2px 2px 2px 2px; height: 50px; width: 500px; } </style> </head> <body> <div id="a"> <div id="b"></div> <div id="c"> <ul></ul> </div> </div> </body></html>

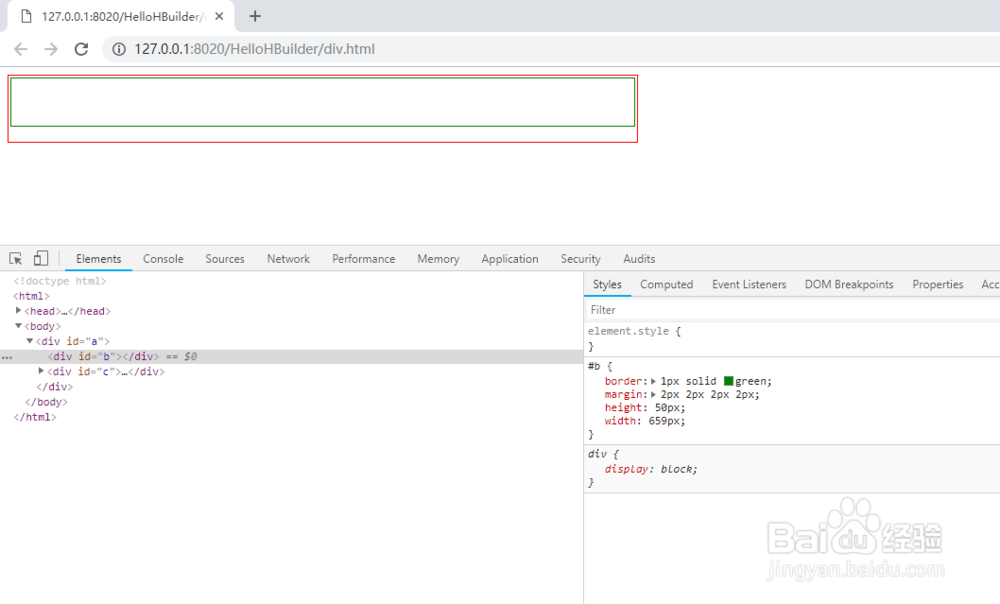
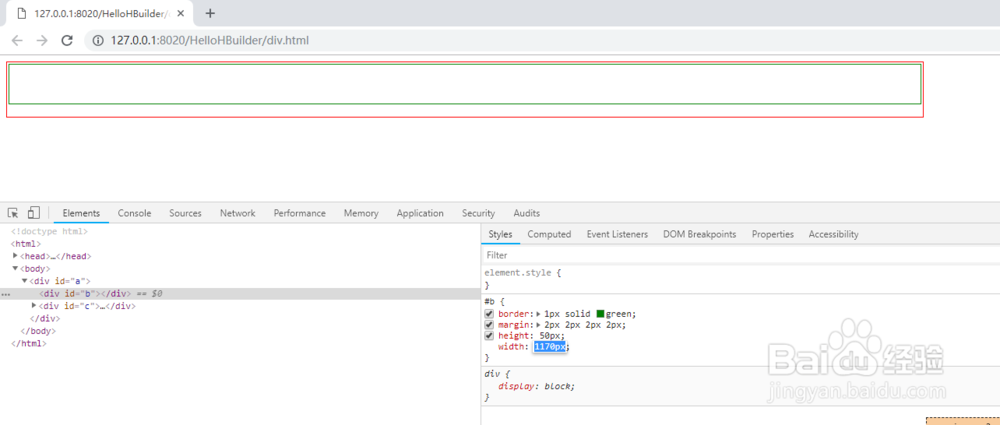
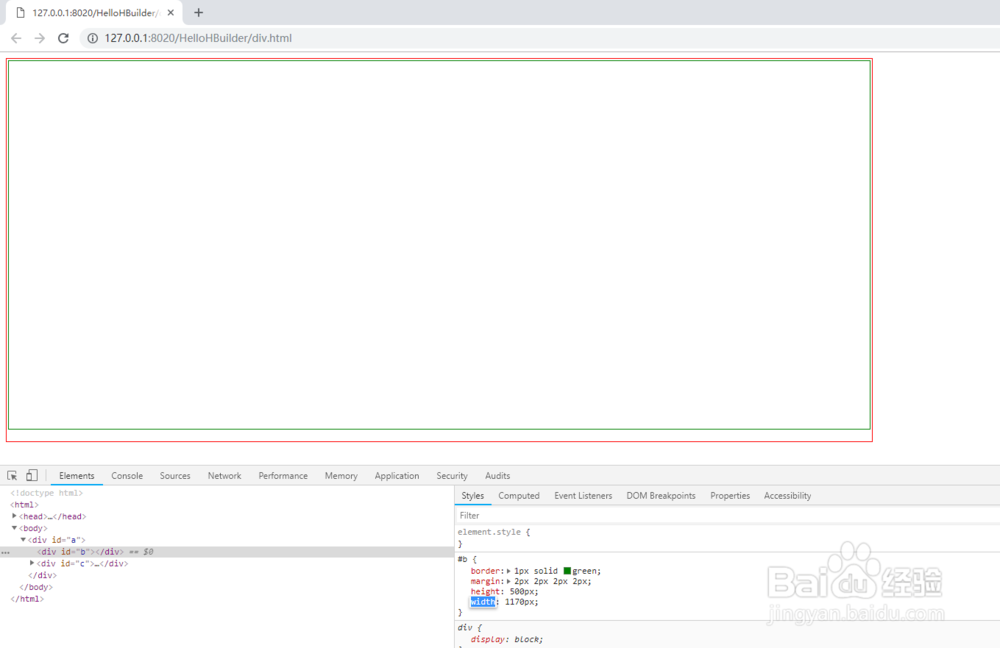
3、第三步:测试代码。1、首先打开页面,具体如下图所示2、F12打开审查元素,修改内层div的宽度,外层div随着边框3、修改内层div高度,外层div高度随之改变。




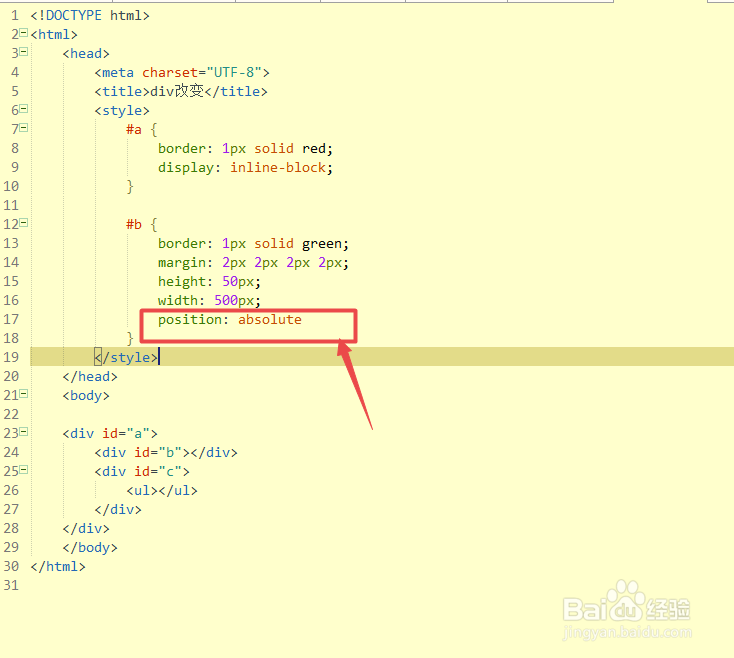
4、第四步:div定位测试。1、div如果使用了定位position则外层不会随内层div变化。2、具体操作如下所示。